NES.css
 NES.css copied to clipboard
NES.css copied to clipboard
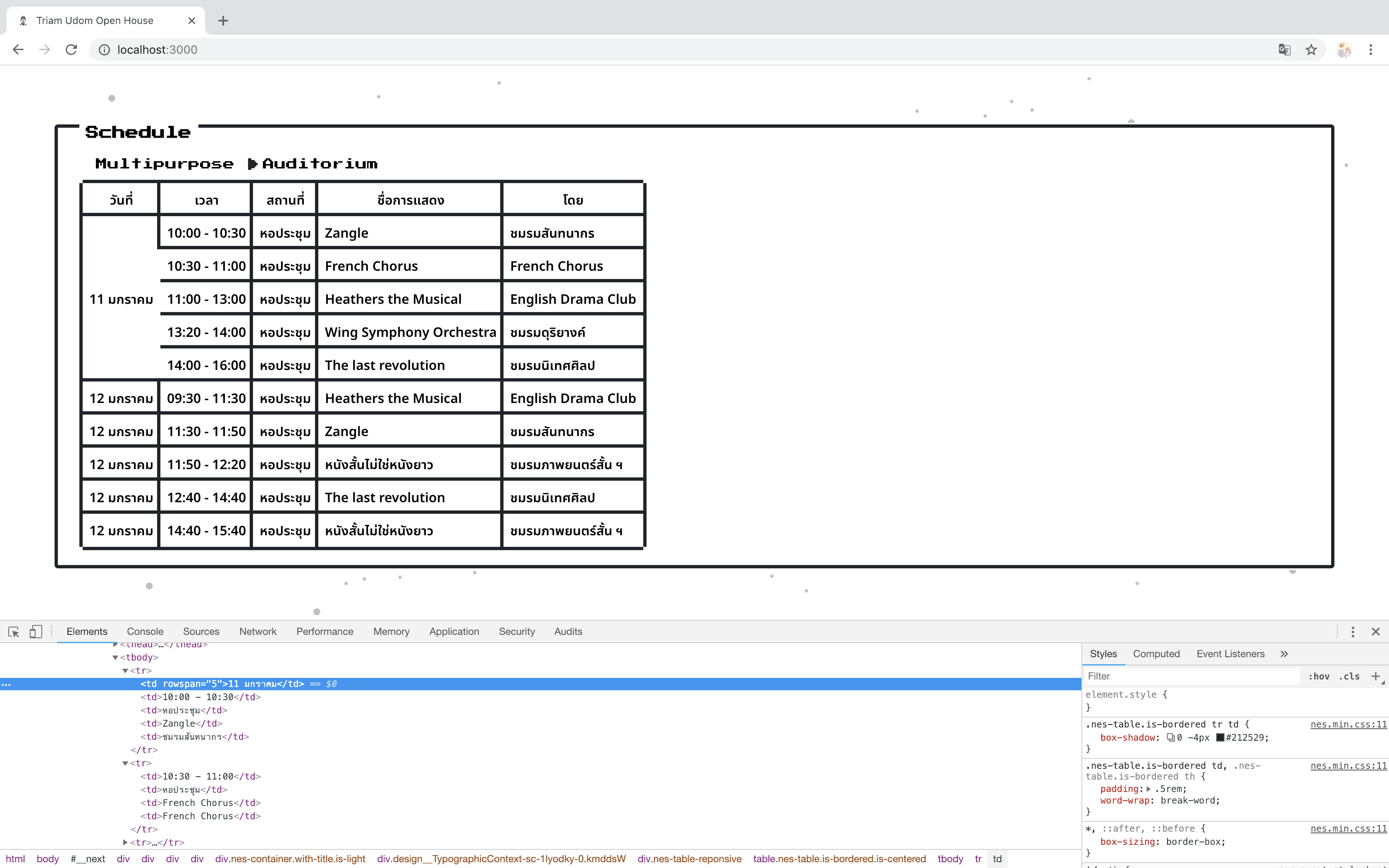
Table border disappear when using "row-span" attribute
Describe the bug When using row-span attribute border is missing!
To Reproduce
- Create a table
- Use row-span attribute
Expected behavior Border show normally
Screenshots

Environment:
- OS: MacOS
- Browser: Google Chrome Version 71.0.3578.98 (Official Build) (64-bit)
- Build environment (i.e. NodeJS): React
Would like to work on this if no one else is. @iammarkps
No update since February. So, I would like to work on it now. @iammarkps @evexoio
I can't confirm if anyone is still working on this, so I think you can start if you want @thisisabhinay 👍
@guastallaigor @iammarkps @BcRikko
This one is difficult. I don't think the solution to this problem is 'only CSS' based. One way to solution is setting border-collapse property of the .is-bordered table to collapsible but then it defeats our whole purpose of setting the corner of table (in fact any bordered container) like this:

Part of the problem stems from the way of working of CSS itself! There's no 'pure CSS' way to change the properties of a parent based on the detection of one specific attribute (here, rowspan) in any of its children. CSS doesn't work like that, if I am not wrong.
I've deleted the improper comment posted on this Issue.
Different web browsers may interpret table rendering slightly differently. Make sure that your code is compatible with various browsers by testing it on different browsers and using CSS resets or normalization techniques if necessary.
Different web browsers may interpret table rendering slightly differently. Make sure that your code is compatible with various browsers by testing it on different browsers and using CSS resets or normalization techniques if necessary.
chatgpt, is that you?