anirohi
 anirohi copied to clipboard
anirohi copied to clipboard
Anime streaming site with Anilist OAuth. Built with Nextjs14, Drizzle, NextAuth, Shadcn-UI, Next-PWA and Tremor

Anirohi
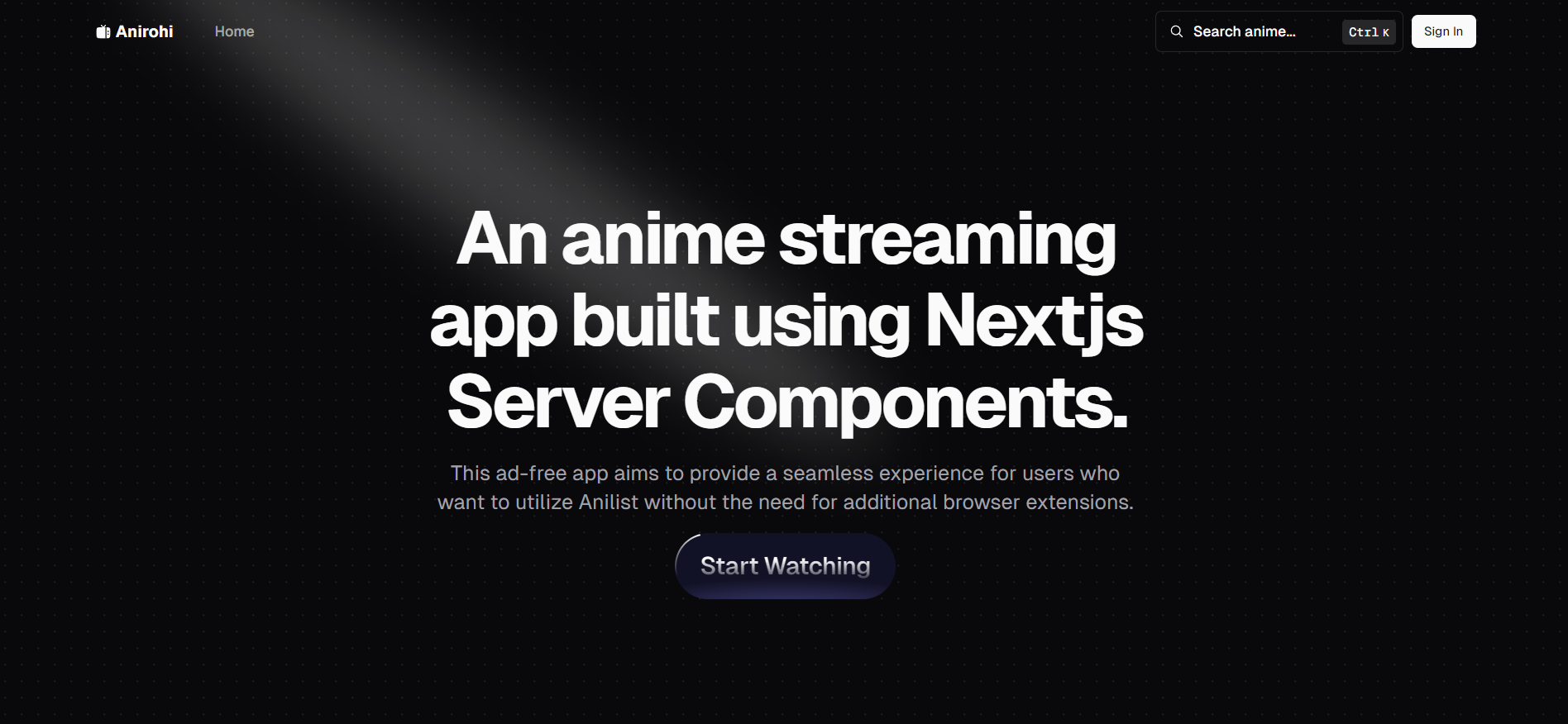
An open-source anime streaming site built with Nextjs 14 app router.
Introduction · Run Locally · Tech Stack · Implementation ·
Introduction
Anirohi is an open-source anime streaming site with tracking, watching, and dashboard. Built with Nextjs, Consumet, Anilist, and NeonDB.
Here are some of the features that Anirohi provides:
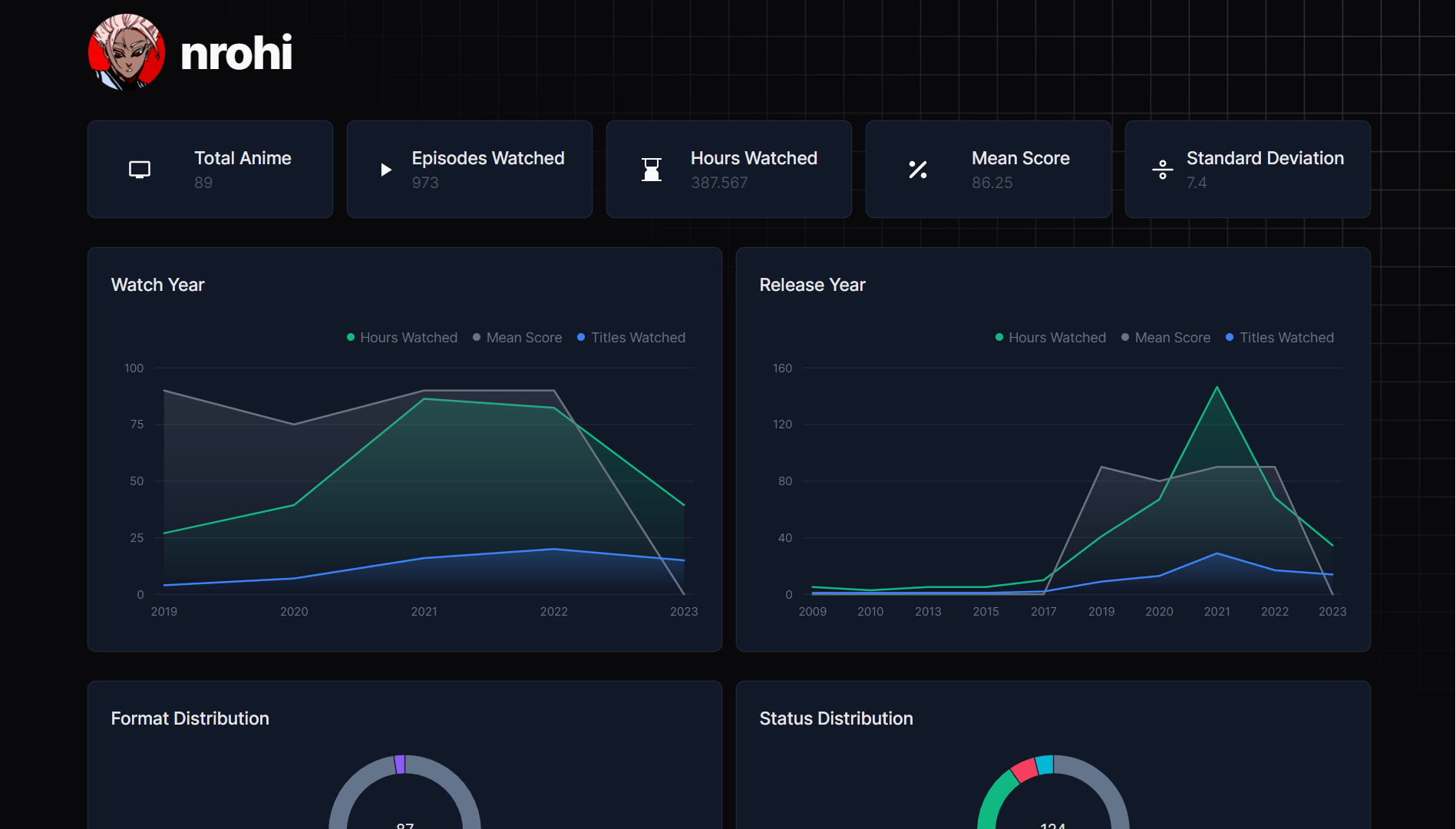
- Anilist Integration
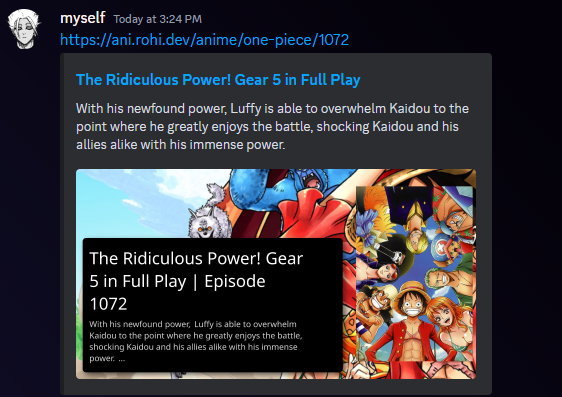
- OG Image
- Comments
Anilist Integration
Check your stats

While watching authenticated, you can update your Anilist anime progress.

OG Image
Share the link and see the detailed OG Image about the series or episode. Powered by Vercel Satori.

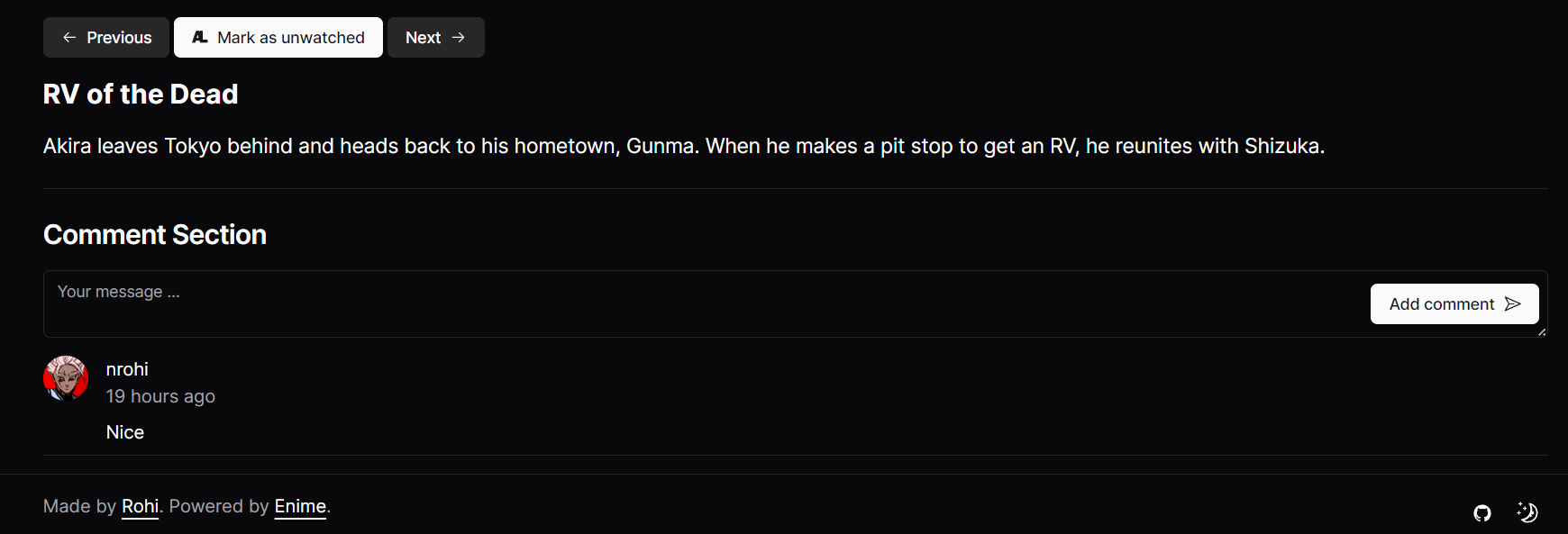
Comments
Share your thoughts in episode

Run Locally
Clone the project
git clone https://github.com/gneiru/anirohi
Go to the project directory
cd anirohi
Install dependencies
bun install
Start the server
bun dev
Tech Stack
- Next.js – framework
- Typescript – language
- Tailwind – CSS
- Upstash – ratelimit
- Neon – database
- Drizzle - ORM
- NextAuth.js – auth
- Vercel – hosting & KV
Implementation
Anirohi is built as a standard Next.js application with Consumet.
Satori is used for generating open-graph images based on Anime series and episode.
Anilist is used as the auth provider as well as for mutating user progress.
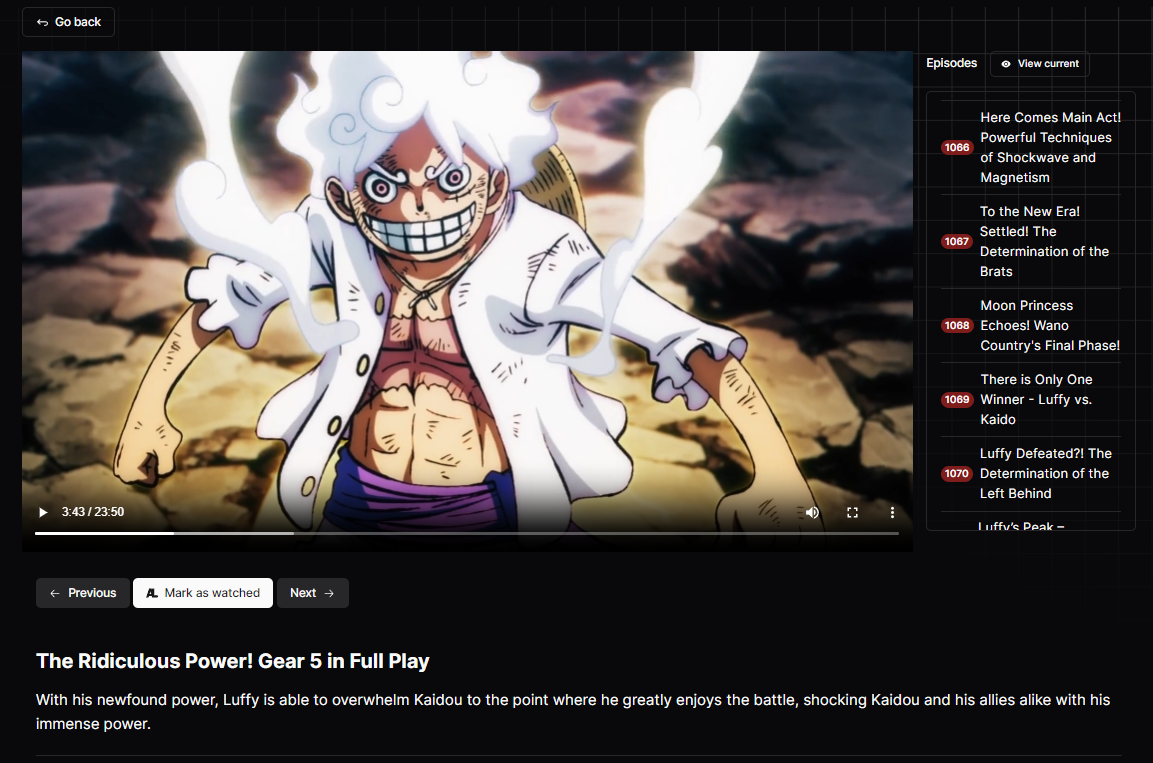
React-player is used to play video sources to watch anime on.
PostgreSQL is used as the database for storing user data, history, and comments . You can refer to the Drizzle schema here.
Contributing
We love our contributors! Here's how you can contribute:
- Open an issue if you believe you've encountered a bug.
- Make a pull request to add new features/make quality-of-life improvements/fix bugs.