utrecht
 utrecht copied to clipboard
utrecht copied to clipboard
Work in Progress: Utrecht Design System based on the NL Design System architecture. Storybook: https://nl-design-system.github.io/utrecht/storybook/
PR with experiment that follows discussion on Slack: https://codefornl.slack.com/archives/C01DAT4TRPF/p1691568231239299 Would it be possible to import only one component, with only the CSS for that one component? Also: Would it be...
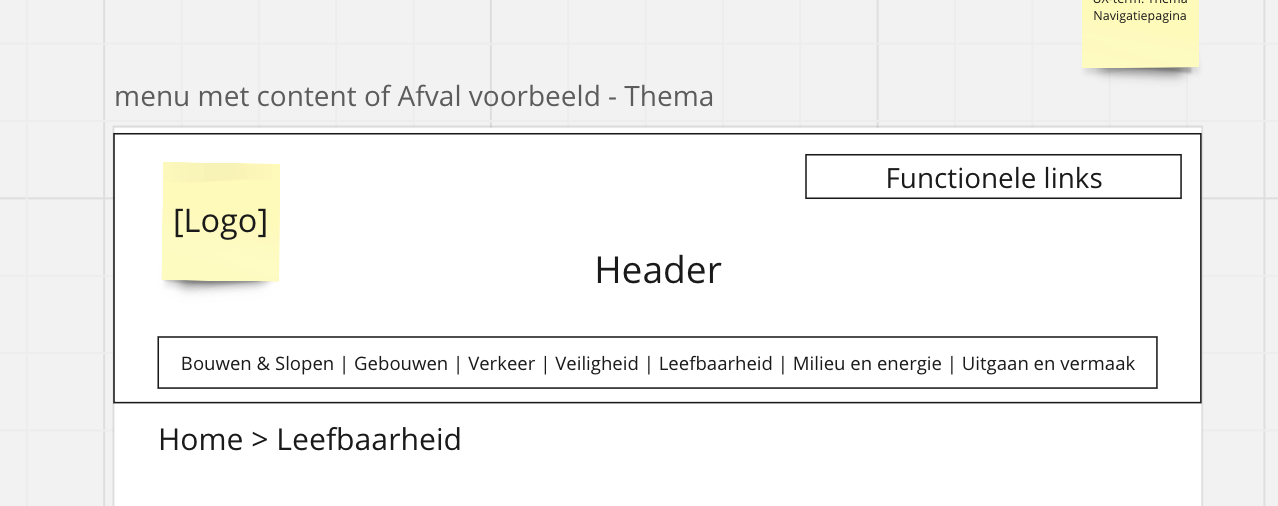
Header

## Wireframe  ## Description Header component met - Logo - Evt functionele links (taal) - Hoofdnavigatie ### Bestaande componenten - [Page header - Utrecht design system](https://nl-design-system.github.io/utrecht/storybook-react/index.html?path=/docs/react-component-page-header--docs)
# SearchBar component ## Features - [feat(search-bar-css): reactivate search-bar css](https://github.com/nl-design-system/utrecht/commit/0e1e0945ef82d31040b598e8072d37f30bf0948a) - [feat(search-bar-theme): update the searchbar theme](https://github.com/nl-design-system/utrecht/commit/555d7af609442d29c1fbfa4d039440c20c23340a) - [feat(search-bar-react): reactivate searchbar react component](https://github.com/nl-design-system/utrecht/commit/cb955fc1dae3710d6bbce41fb6bb73f1782a5243) - [docs(react-searchbar-css): add css stories](https://github.com/nl-design-system/utrecht/commit/abd32d55f5719d3db3a177a17f8c9c33ab1d9090) - [docs(react-searchbar-storybook): add...
When the visible styles are set on `:focus` and not `:focus-visible` it will cause elements to be focussed with 'active' when clicking too. I propose moving those visible styles to...
I'm trying to figure out what kind of design tokens we need, to support different configurations of the page layout ## gemeente Utrecht ### large viewport - surface: light gray...