LuckyDraw
 LuckyDraw copied to clipboard
LuckyDraw copied to clipboard
🎁 幸运大抽奖(vue.js)
 LuckyDraw
LuckyDraw
Introduction:
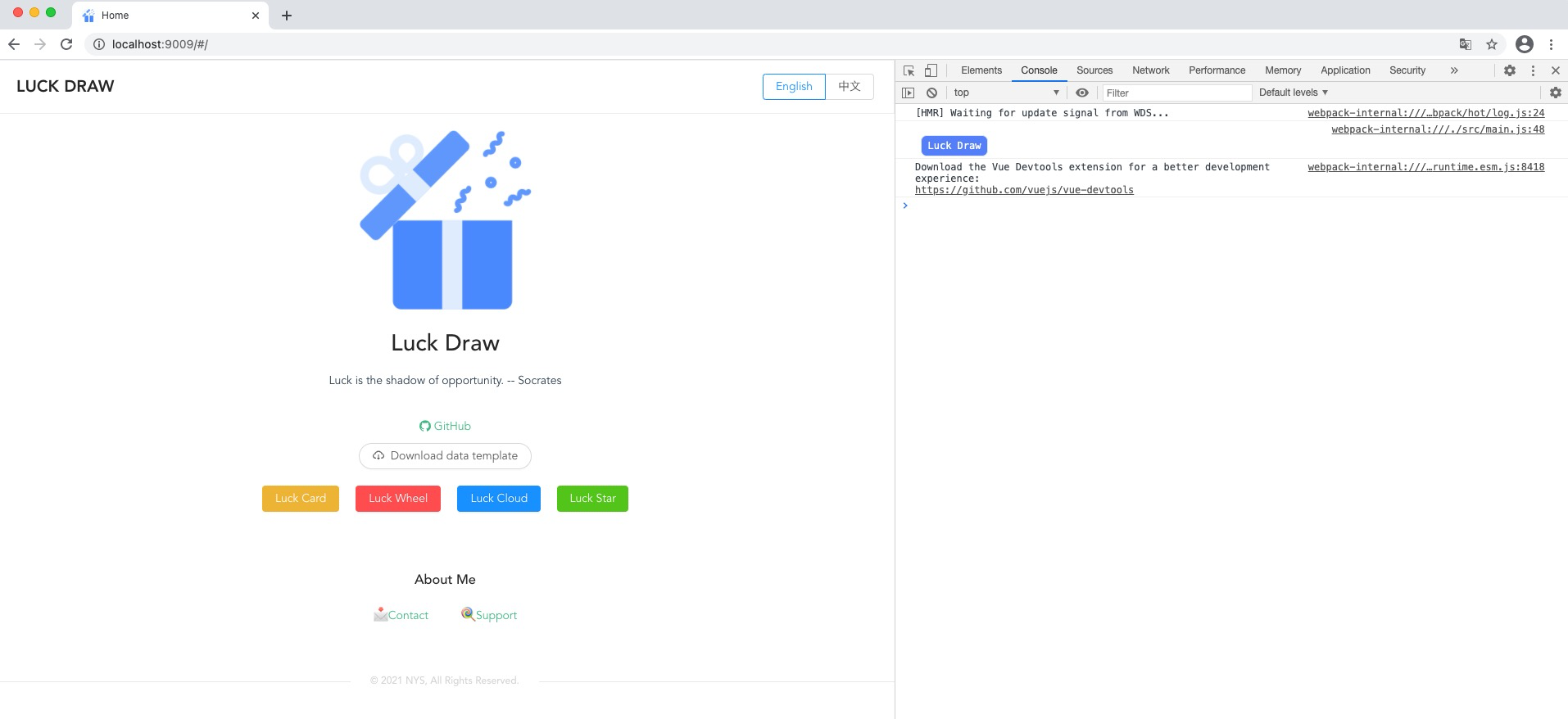
幸运抽奖Vue Web项目
Luck draw Vue web project.
Example:
Primary_instance: https://niyongsheng.github.io/luck_draw
Standby_instance: https://niyongsheng.gitee.io/pages/luck_draw/1.0

Modules:
- [x] Luck Card
- [x] Luck Wheel
- [X] Luck Cloud
- [x] Luck Simple
Features:
Excel:
Configure the 'luckDraw' data source
| Field | Type | Default | Description |
|---|---|---|---|
| key | int | - | index |
| name | string | - | award name |
| subtitle | string | - | prize name, subtitle |
| url | url | - | background, prize, head |
| isShow | bool | False | card flip state |
| remark | string | - | remark info |
Browser support
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE9+, Edge | ✓ | ✓ | ✓ |
Usage:
yarn install
yarn serve
yarn build
Remind
vue 2.6+
vue-cli 3.x
web storm 2020.3
Contact Me :octocat:
- E-mail: [email protected]
- Weibo: @Ni永胜
