VSCode-Zhihu
 VSCode-Zhihu copied to clipboard
VSCode-Zhihu copied to clipboard
Zhihu extension built on vscode.
搜索报错

运行命令 zhihu.search 错误: Request failed with status code 403。这可能是由提交 zhihu.search 的扩展引起的。
不管通过什么方式上传图片都没反应,粘贴板里也没有链接。
   vscode版本如下: 版本: 1.72.2 (user setup) 提交: d045a5eda657f4d7b676dedbfa7aab8207f8a075 日期: 2022-10-12T22:15:18.074Z Electron: 19.0.17 Chromium: 102.0.5005.167 Node.js: 16.14.2 V8: 10.2.154.15-electron.0 OS: Windows_NT x64 10.0.17763 沙盒化: No
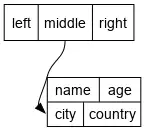
原始的 SVG 图像: ``` node1 left middle right node2 name age city country node1:f1->node2:f2 ``` 对应的知乎文章 https://zhuanlan.zhihu.com/p/686170464 文章中的图像, 被转为了 webp, 拿出来看好像还行:  在文章中查看时, 清晰度就不太乐观了 有什么改善 svg 图像显示效果的方法吗? Thanks.
请问下如何解决上传图片时没有水印的问题?
希望维护的时候能解决一下这个问题。 并且如果有人知道如何在现有版本下规避/解决这个问题也烦请指教,感激不尽
首先感谢作者开发软件! Jekyll要求markdown最开头有如下内容 ```markdown --- layout: post title: "这里是标题" # date: 2020-08-05 17:05:00 +0800 --- ``` 而这个插件要求在首行有`#! web site link here`。 二者并不兼容。能否增加兼容性呢? 可能的方式: - 在material里面增加一栏`zhihu:`, 例如 ```markdown --- layout: post title:...
如图所示,在该插件中使用Markdown脚注语法不能正常显示 编辑器的文本:  发布后知乎上显示的文本: 