Nimisha Vijay
Nimisha Vijay
Looks great now! Only a couple of tiny changes: - [x] "Text" --> "Subject" - [x] We can remove the trailing ellipses ("...") from the placeholder text in the fields...
> I believe we had mockups for this feature but I'm not able to find them. Actually we didn't. I'd say there should be one line under the subject in...
This is there in Gmail, Apple mail and Outlook so it sounds like a great idea! As for how it looks on the frontend, something like this could work: ...
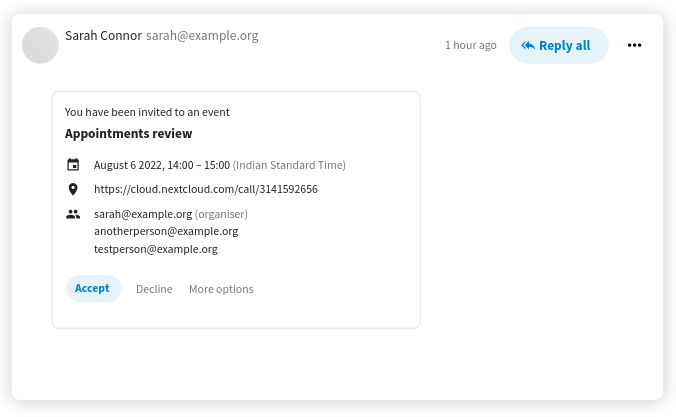
So @jancborchardt and I thought about how this could look like, and here's what we came up with  Just a simple card with date, location if available, attendees, and...
I think the "More options" was based on the way NC sends calendar invite mails, where the "More options" button takes you to a page where you can respond with...
Some visual indication of the progress looks good, so a progress bar works well, but I agree that the length being not equal is a bit confusing. For the mockups,...
also cc @jancborchardt
I think it's important for keyboard accessibility to have an easy way to close the editor using the keyboard. If nothing is selected/highlighted/no popovers or menus are open then I'd...
I would also add that whenever any of the formatting options have menus (eg emojis, callouts etc) which are open, the `esc` key can first close that before closing the...
Very interesting issue. I would say we don't need any toggles as it would be confusing. Even in the Google Docs video, the icon used is to indicate line height,...