chalk
 chalk copied to clipboard
chalk copied to clipboard
GitHub pages theme support
Hey @nielsenramon, check this out: https://blog.github.com/2017-11-29-use-any-theme-with-github-pages/
Chalk is on the supported themes list, so this should work. Have you tried it yet?
@migueldemoura Where do you see Chalk is on the supported themes list? Not sure what I need to test :D
@migueldemoura Aah I see it now! Hmm I probably have to make a gem for it to work right?
Honestly, I have no idea. They seem to provide some docs and a link for devs to contact them, though. This could essentially solve this issue: https://github.com/nielsenramon/chalk/issues/57.
Edit: I think Chalk is listed due to this: https://github.com/nielsenramon/chalk/issues/57#issuecomment-341934670 (theme gem is already done by @ptsurbeleu)
@nielsenramon and @migueldemoura - folks, where have you found Chalk in the list of officially supported themes for Github Pages?
Yup jekyll-theme-chalk gem is already published on RubyGems and working flawlessly, though requires some pre-processing before publishing (compile few things here & there)...
I've already scripted the process but delayed it since then to hook it up with my automation platform - to build, validate and publish new version of the gem with each push to MASTER branch.
Maybe that is the right time to revisit it again and finally wire it up 😃
I'm currently getting an error when using chalk as a github pages theme. I followed Github's instructions, added the theme via _config.yml on my repository, used the following config:
remote_theme: nielsenramon/chalk
blog_theme: light # Or use dark
name: Saber
paginate: 25
url: https://www.datasilk.io
social:
github: https://github.com/Datasilk/Saber
and I get the following error:
The tag `asset` on line 24 in `/tmp/jekyll-remote-theme-20190503-8-1y1ptl1/_includes/head.html` is not a recognized Liquid tag.
@markentingh i'm getting the same error, I can build locally but after executing npm run publish, Github is giving me
The tag asset on line 1 in _includes/image.html is not a recognized Liquid tag
I'm currently getting an error when using chalk as a github pages theme. I followed Github's instructions, added the theme via
_config.ymlon my repository, used the following config:remote_theme: nielsenramon/chalk blog_theme: light # Or use dark name: Saber paginate: 25 url: https://www.datasilk.io social: github: https://github.com/Datasilk/Saberand I get the following error:
The tag `asset` on line 24 in `/tmp/jekyll-remote-theme-20190503-8-1y1ptl1/_includes/head.html` is not a recognized Liquid tag.
Is there a solution for this yet?
I've spent a lot of time getting chalk to work with GitHub Pages, and finally got it to work. For anyone who's looking for information on this, here's what I did.
The issue is jekyll-assets - a plugin not supported by GitHub Pages out of the box. You need to use a service to deploy your page if you're using unsupported plugins. I fiddled with CircleCI as suggested by the README but TravisCI ended up working out easier. So here's what I did:
1. Create .travis.yml in the root of your project on a non-master branch. I used dev.
Feel free to use mine. https://github.com/vphong/vphong.github.io/blob/80bade1971e1ef475befe66cba7377f2d9e9a921/.travis.yml#L1-L20
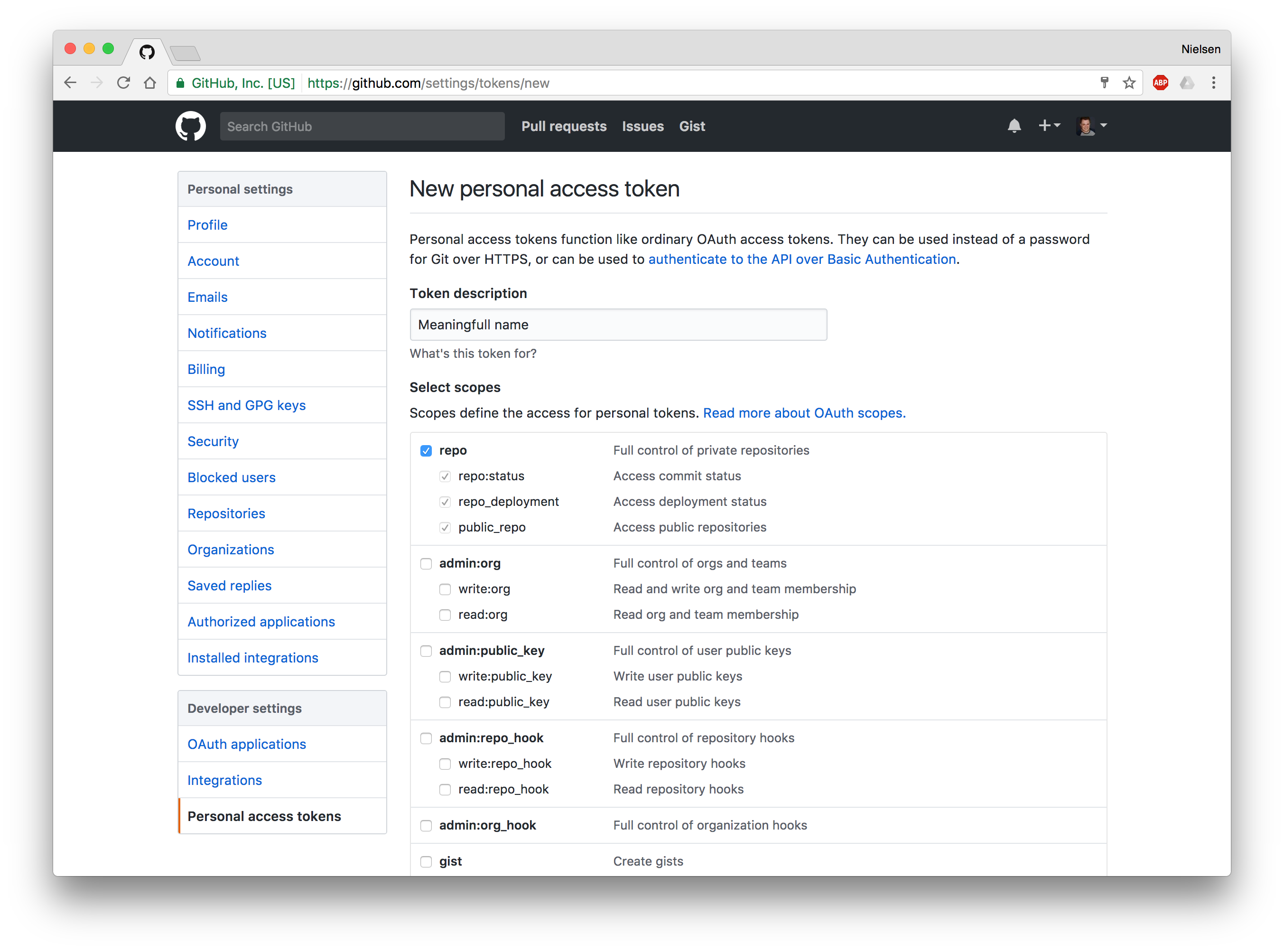
2. Create a personal access token
Follow this tutorial and use the below settings for step 7.
 Don't close out of this page after saving. You will lose access to your token, which you need for the following step.
Don't close out of this page after saving. You will lose access to your token, which you need for the following step.
3. Add your generated token to TravisCI
Enable your repository in TravisCI and go to Settings, and scroll down to Environment Variables. Name your variable GITHUB_TOKEN and paste your personal access token into the value field. Looks something like this:

4. Commit your changes and troubleshoot any Travis issues. Hopefully, your build succeeds!
I can't promise that my approach is flawless, so issues may occur.