Atir Nayab
Atir Nayab
Hey, is there any documentation how `.md` files are rendered. Having hard time understanding it.
@Jagrutiti This is not what I meant. I know how `.md` works. What I meant was how `.md` files are rendered on browser with description, instruction and test cases etc.
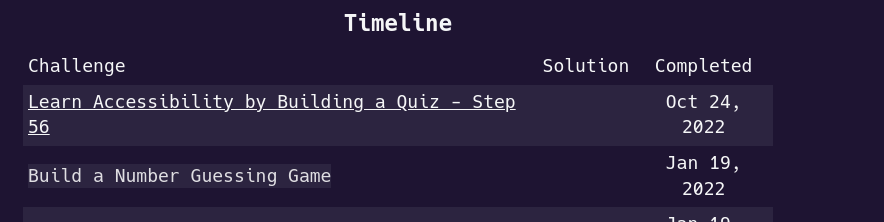
For challenges with long title, its content are wrapped. So I've also increased the table width. We should have used bootstrap grid for width of the components ### Before ...
> That would not be necessary. They will eventually wrap if you view most of the titles on smaller screens. We would need to keep the spacing similar across tables....
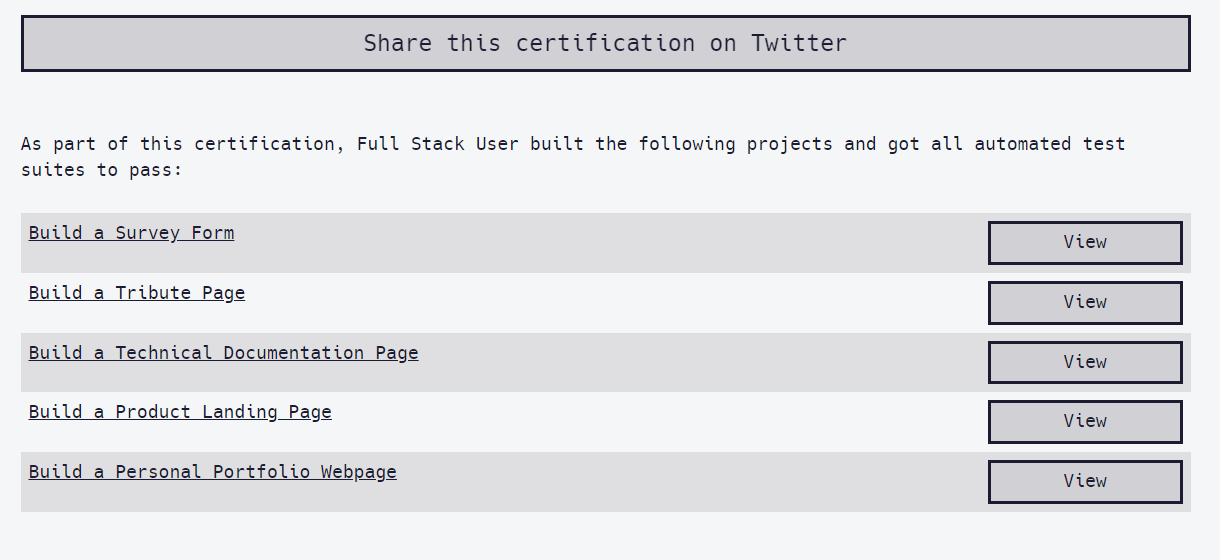
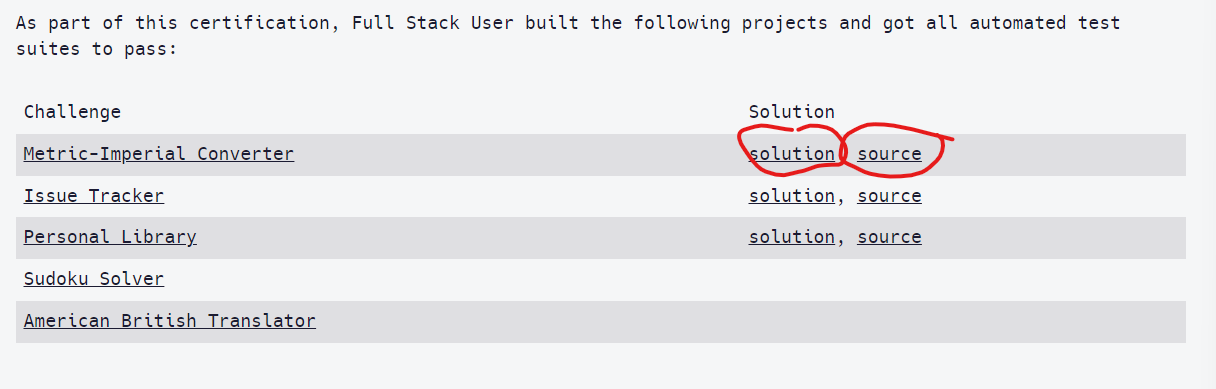
> The certification would need a , and 'solution' need to be a 'View' button similar to the timeline. Certification table already has View button. I might be misunderstanding. ...
 For above links shall I convert it to button too?
@ieahleen my pr includes two test cases and modified regex exp of the solution. If you want to include what test cases I've added, the title is going to be...
> Hhey there, as this changes the code of the project itself you will need to propagate the change to all subsequent steps of the project I've updated all subsequent...
Hey, I want to work on this issue but I'm not understanding the gist of this issue.
Hey I would like to work on this issue. To summarise, make table component which looks like [this](https://github.com/freeCodeCamp/freeCodeCamp/issues/45949#issuecomment-1198093516) with some configurations. Also I have to use this components in 3...