nangonghan
nangonghan
这是来自QQ邮箱的假期自动回复邮件。 您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
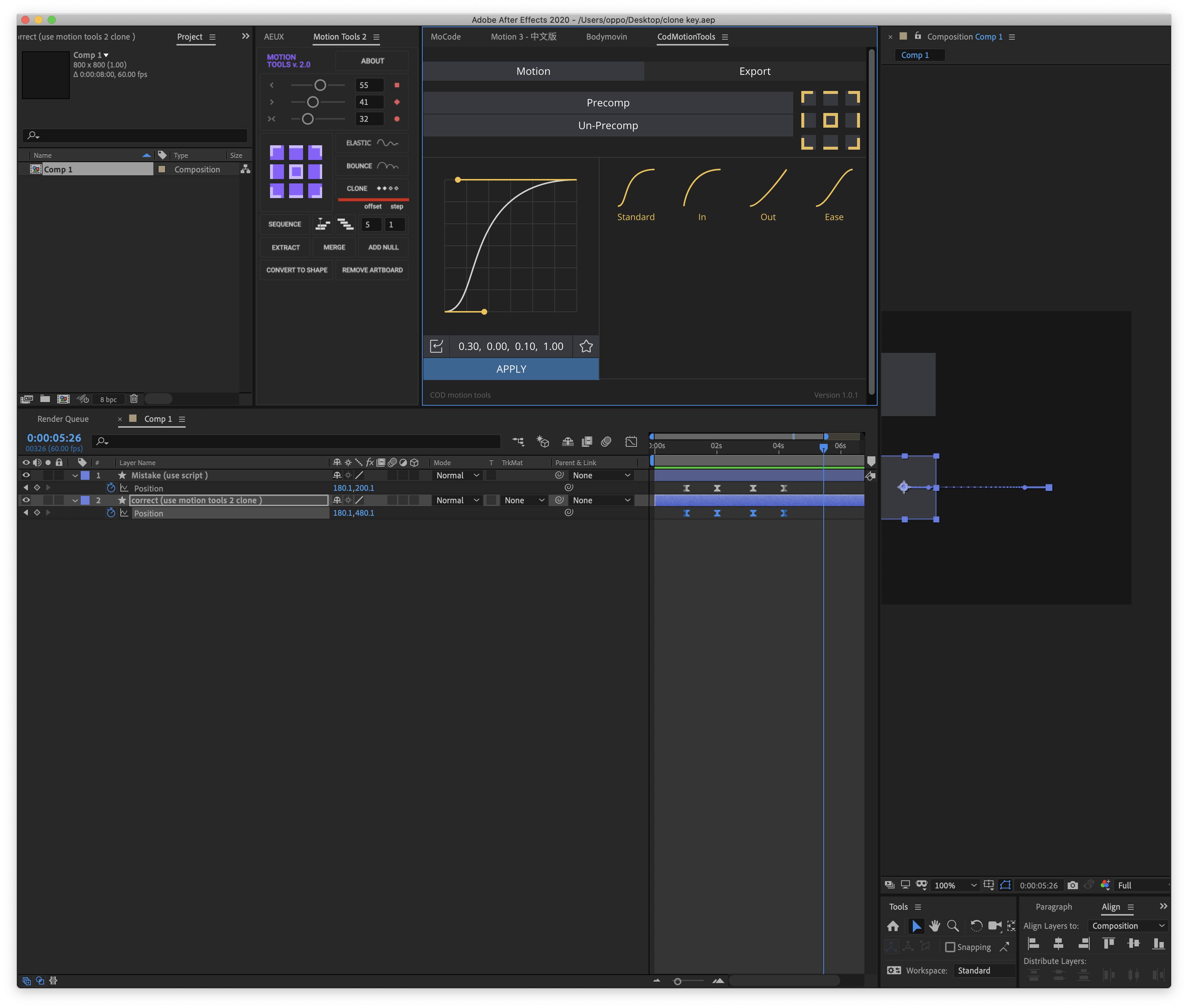
 You can refer to motion tools 2
[clone key.aep.zip](https://github.com/stibinator/AEScripts/files/6904892/clone.key.aep.zip) 
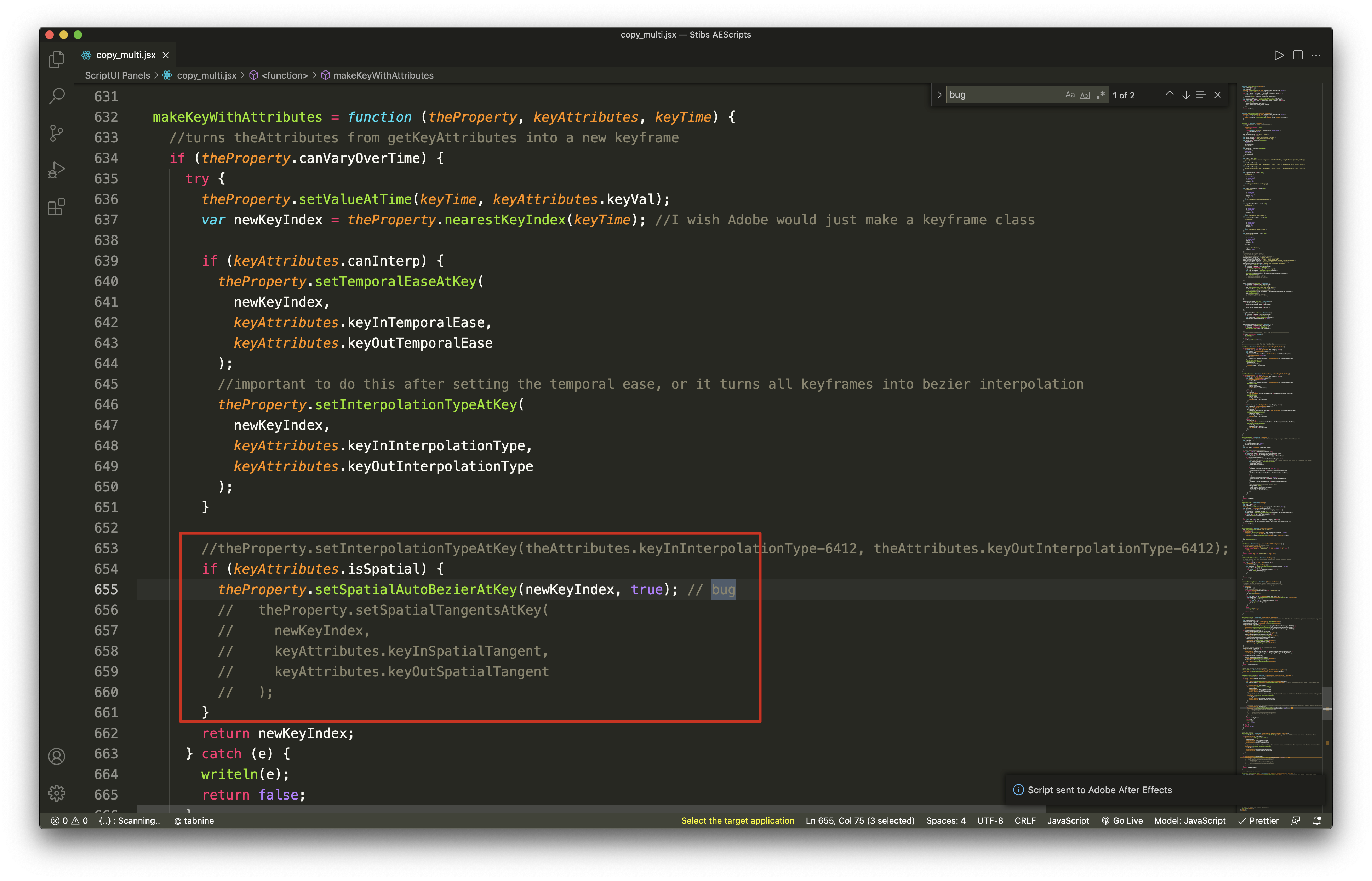
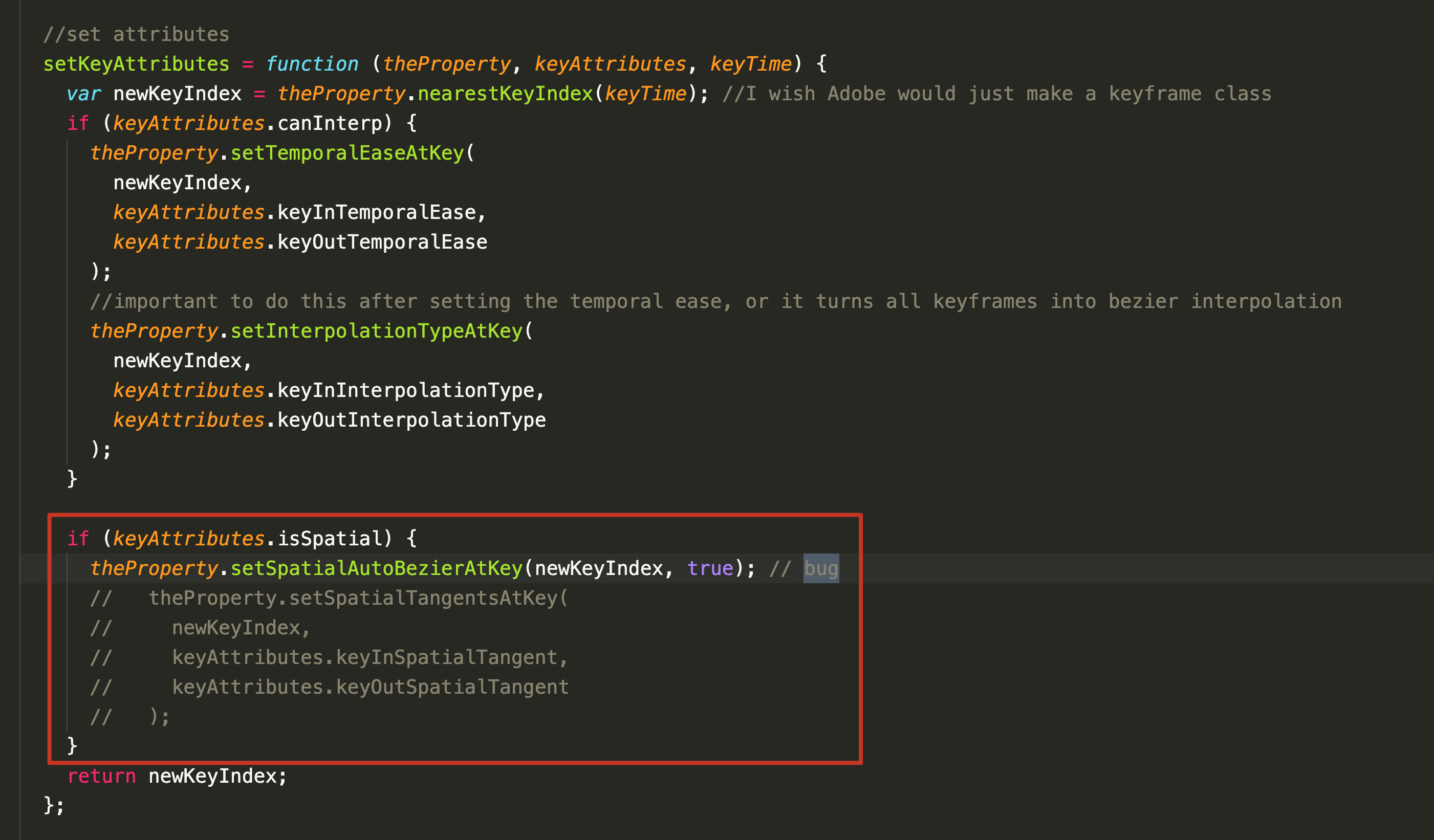
i maybe solve this bug
 
这是来自QQ邮箱的假期自动回复邮件。 您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
@igor-elovikov @justintaylor-dev Or we can add the es5 environment by default like adding json2.js, so that there will be no such errors
这是来自QQ邮箱的假期自动回复邮件。 您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
As far as I know, in AE, the text will be on top of the text box, and in figma, it will be centered. This may be the cause of...