react-native-material-textfield
 react-native-material-textfield copied to clipboard
react-native-material-textfield copied to clipboard
Material textfield
new me
- change prop type
Fixed the following warning: WARN Animated: `useNativeDriver` was not specified. This is a required option and must be explicitly set to `true` or `false` Fixed Issue: https://github.com/n4kz/react-native-material-textfield/issues/269
maxLineWidth is NaN if any line width props has not been set, it cause the error below: Invariant Violation: [...{"top":"", "right":"", "left":""}] is not usable as a native method argument...
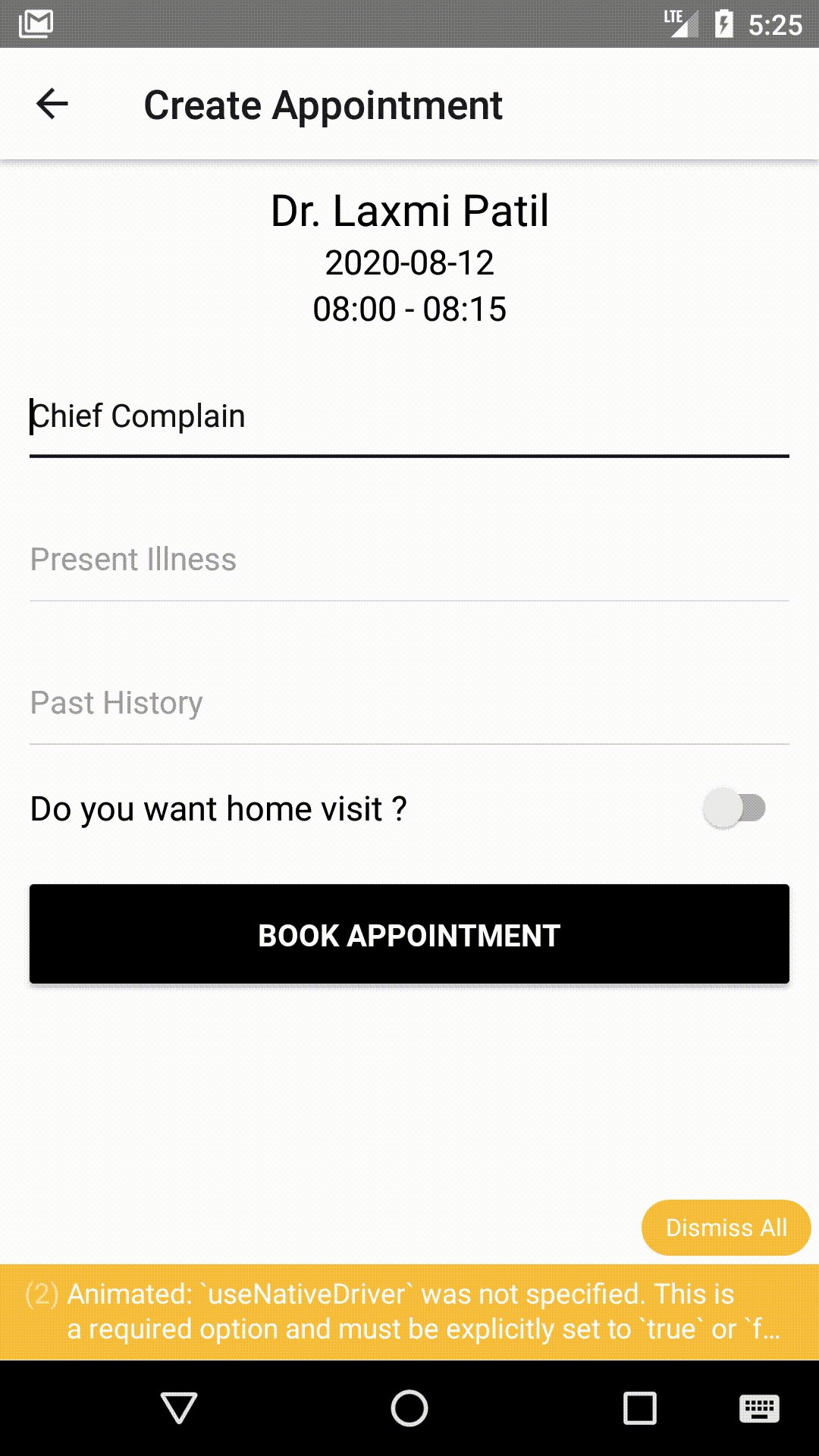
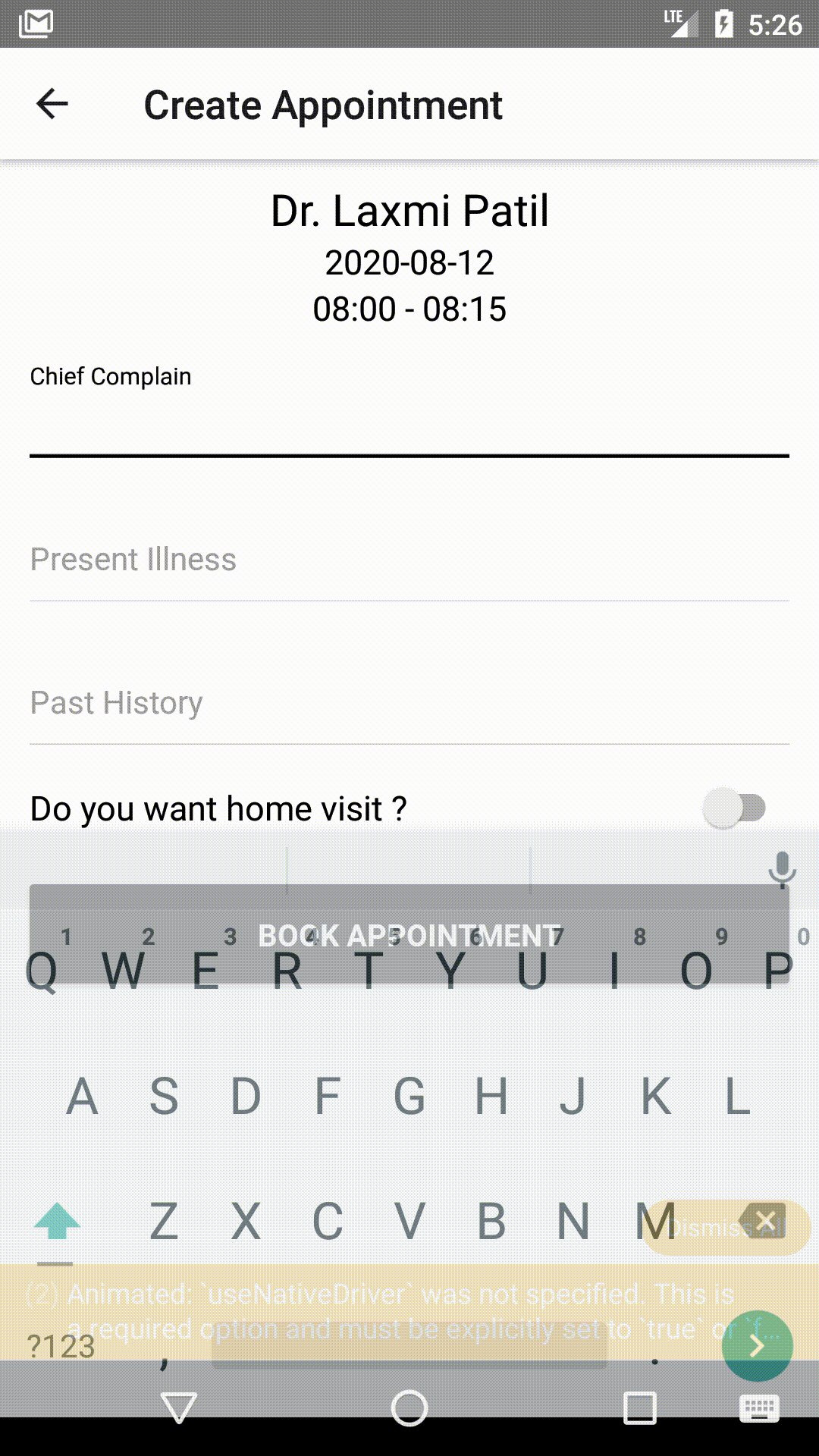
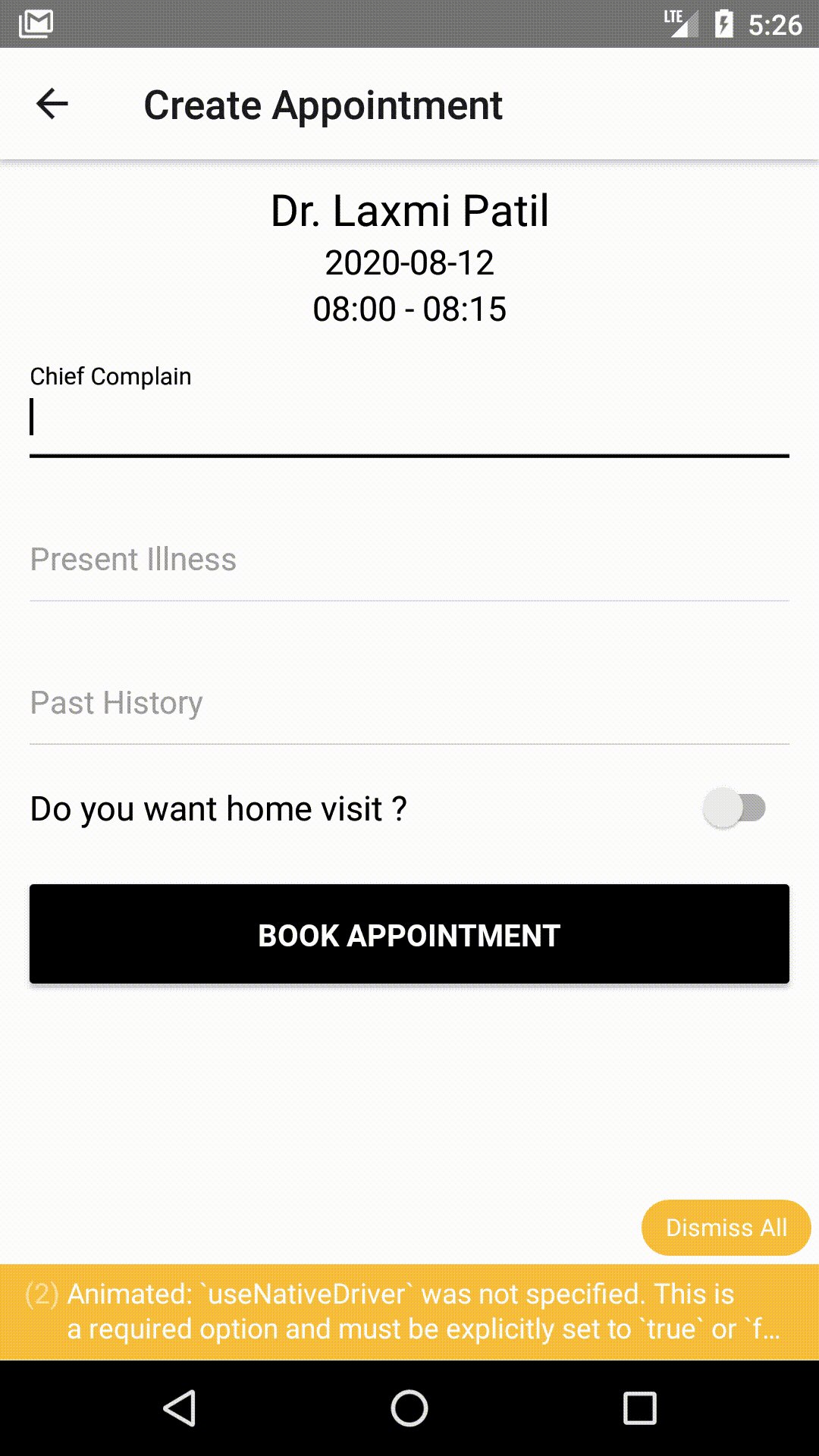
first time screen render and click on textfield key board auto dismiss , next time it work fine , please check gif 
Fix for RN0.62
Hello guys, You guys have done a great job by creating such a great library. Though I am stuck in one issue and need input in that case. We are...
... so all props from TextInput are filtered (like secureTextEntry)
Right now the suffix prop only allows strings: https://github.com/n4kz/react-native-material-textfield/blob/8df15566ce3635946a5e6d702c9a33bfda8b769f/src/components/field/index.js#L118 I have a use case where I'm using a component (an svg icon) in the suffix field. It actually works fine...
