vscode-snippet
 vscode-snippet copied to clipboard
vscode-snippet copied to clipboard
🐤 A Visual Studio Code extension for cheat.sh. Quickly and easily find code snippets for any language right inside your IDE.
vscode-snippet
A Visual Studio Code extension for cht.sh.
Watch this lightning talk to learn more.
⚠️ Looking for maintainers ⚠️
Are you a TypeScript/JavaScript developer and can lend me a hand on maintaining this plugin?
There are a couple of issues, which need to get fixed, so if you're interested, please send
PRs to get vscode-snippet working again. 🙏
Features
- Zero configuration: works out of the box.
- Automatically detects programming language from current editor window.
Config options
-
openInNewEditor: open snippets or in new editor window (default) in line with current document. -
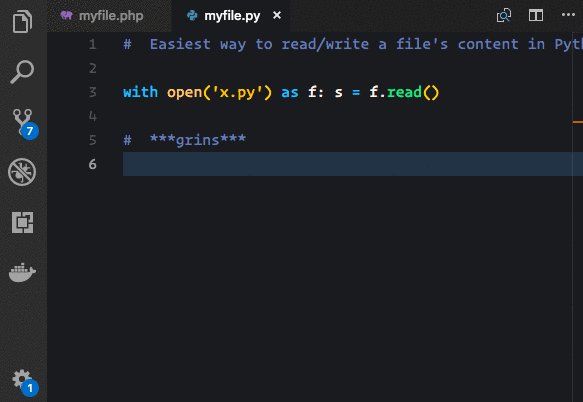
verbose: add comments around code snippets. -
baseUrl: base url of the cheat server (see cheat.sh documentation) -
http.proxy: VS Code proxy setting. If set, requests made by vscode-snippet will be sent through provided proxy (see Visual Studio Code network settings) -
defaultLanguage: Programming language name in lower case to use as default language when there is no open editor window.
Installation
Install this extension from the VSCode Marketplace
Usage
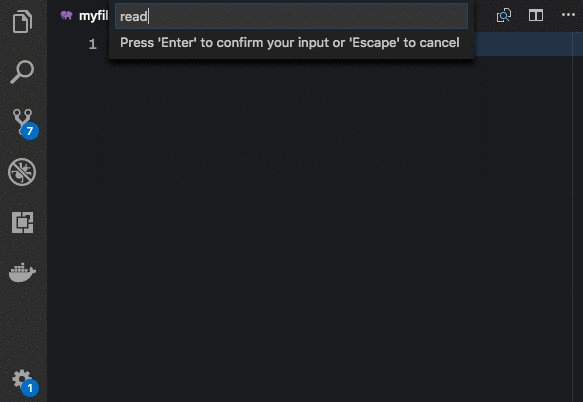
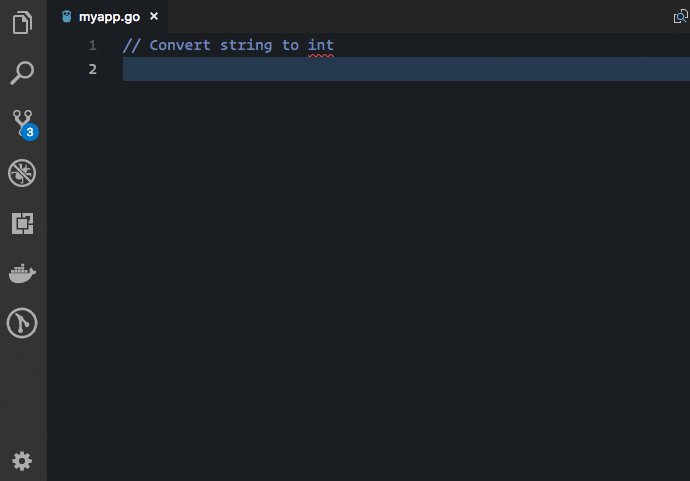
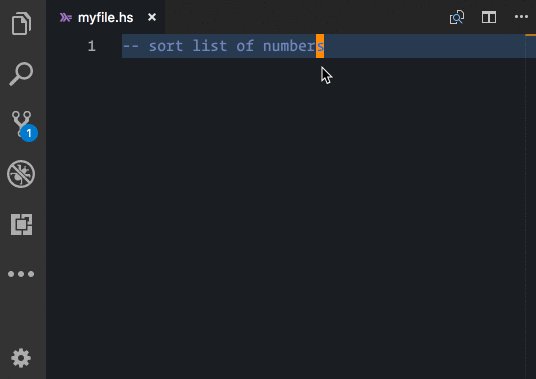
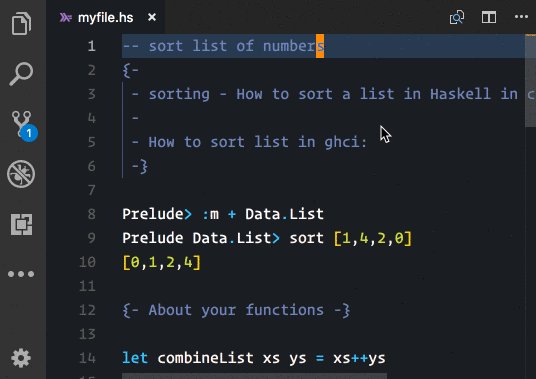
Search for a snippet
- Hit ⌘ Command + ⇧ Shift + p
- Run
Snippet: Find. - Type your query and hit enter.

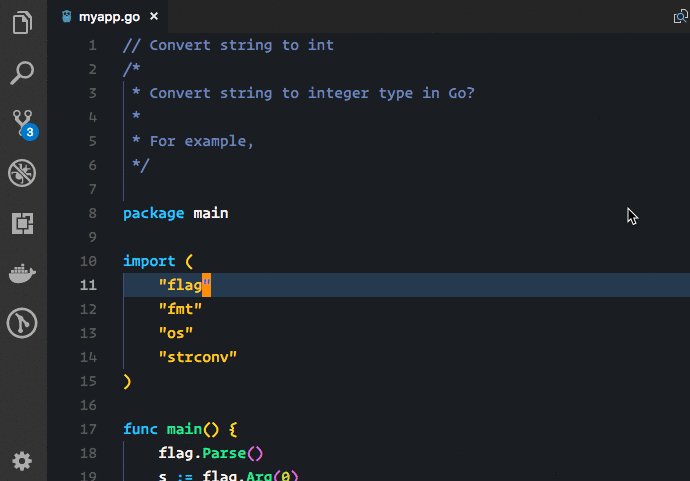
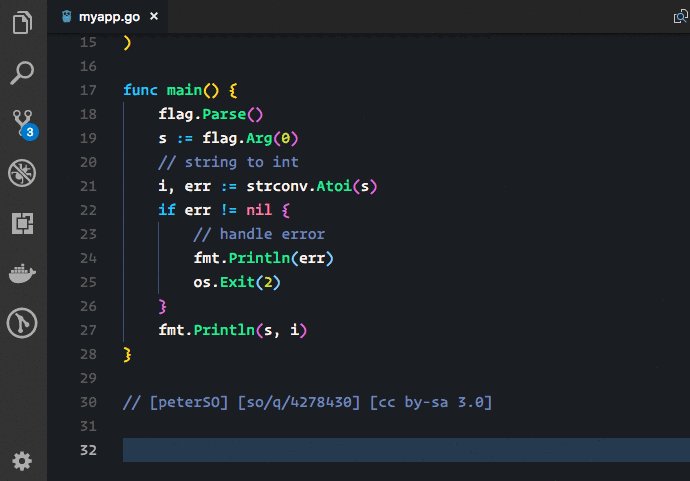
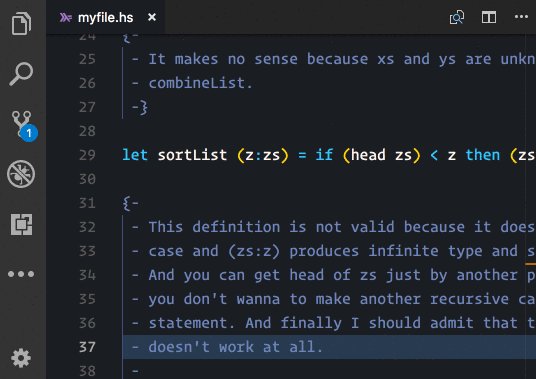
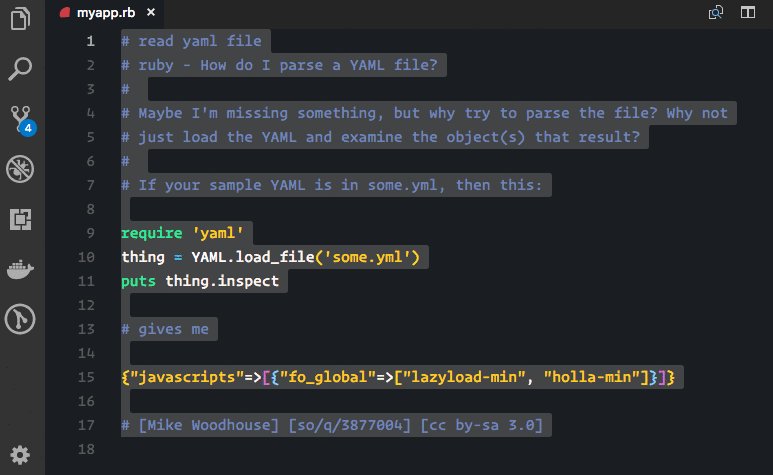
Moving between answers
Sometimes the first answer is not what you're looking for.
In that case, use Snippet: Show next answer and Snippet: Show previous answer to show alternative snippets.
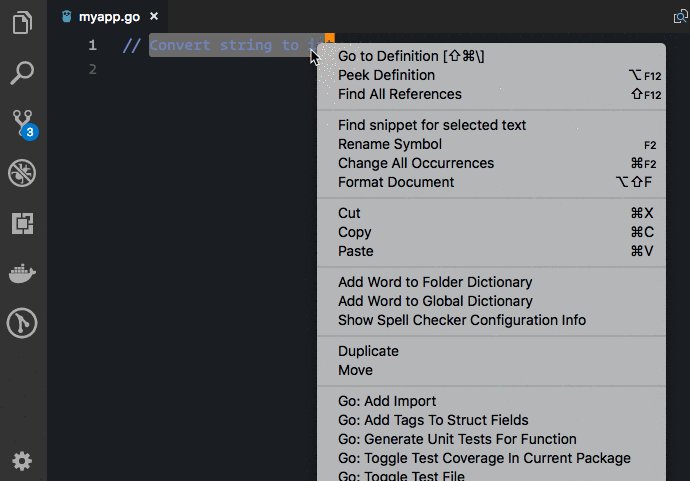
Search for snippet based on selected text
- Select some text in an editor window.
- Right click and choose "Find snippet from selected text"

Alternatively, you can also run the Snippet: Find Selected Text from the
command menu:

You can configure a keyboard shortcut. By default this is ⌘ Command + ⇧ Shift + s:

Development
To get a list of all available commands, try make help.
To test your changes, go to the Debug panel in VSCode and click on the play button. This will start the extension in a new window where you can test it.
Contributing
This plugin is far from feature-complete.
If you want to improve it, feel free to pick one of the open issues and give it a shot.
In case you need any help, just add a comment to the issue to get a conversation started. :smiley:

