JavaScript深入之创建对象的多种方式以及优缺点
写在前面
这篇文章讲解创建对象的各种方式,以及优缺点。
但是注意:
这篇文章更像是笔记,因为《JavaScript高级程序设计》写得真是太好了!
1. 工厂模式
function createPerson(name) {
var o = new Object();
o.name = name;
o.getName = function () {
console.log(this.name);
};
return o;
}
var person1 = createPerson('kevin');
缺点:对象无法识别,因为所有的实例都指向一个原型
2. 构造函数模式
function Person(name) {
this.name = name;
this.getName = function () {
console.log(this.name);
};
}
var person1 = new Person('kevin');
优点:实例可以识别为一个特定的类型
缺点:每次创建实例时,每个方法都要被创建一次
2.1 构造函数模式优化
function Person(name) {
this.name = name;
this.getName = getName;
}
function getName() {
console.log(this.name);
}
var person1 = new Person('kevin');
优点:解决了每个方法都要被重新创建的问题
缺点:这叫啥封装……
3. 原型模式
function Person(name) {
}
Person.prototype.name = 'keivn';
Person.prototype.getName = function () {
console.log(this.name);
};
var person1 = new Person();
优点:方法不会重新创建
缺点:1. 所有的属性和方法都共享 2. 不能初始化参数
3.1 原型模式优化
function Person(name) {
}
Person.prototype = {
name: 'kevin',
getName: function () {
console.log(this.name);
}
};
var person1 = new Person();
优点:封装性好了一点
缺点:重写了原型,丢失了constructor属性
3.2 原型模式优化
function Person(name) {
}
Person.prototype = {
constructor: Person,
name: 'kevin',
getName: function () {
console.log(this.name);
}
};
var person1 = new Person();
优点:实例可以通过constructor属性找到所属构造函数
缺点:原型模式该有的缺点还是有
4. 组合模式
构造函数模式与原型模式双剑合璧。
function Person(name) {
this.name = name;
}
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
};
var person1 = new Person();
优点:该共享的共享,该私有的私有,使用最广泛的方式
缺点:有的人就是希望全部都写在一起,即更好的封装性
4.1 动态原型模式
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype.getName = function () {
console.log(this.name);
}
}
}
var person1 = new Person();
注意:使用动态原型模式时,不能用对象字面量重写原型
解释下为什么:
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
}
}
var person1 = new Person('kevin');
var person2 = new Person('daisy');
// 报错 并没有该方法
person1.getName();
// 注释掉上面的代码,这句是可以执行的。
person2.getName();
为了解释这个问题,假设开始执行var person1 = new Person('kevin')。
如果对 new 和 apply 的底层执行过程不是很熟悉,可以阅读底部相关链接中的文章。
我们回顾下 new 的实现步骤:
- 首先新建一个对象
- 然后将对象的原型指向 Person.prototype
- 然后 Person.apply(obj)
- 返回这个对象
注意这个时候,回顾下 apply 的实现步骤,会执行 obj.Person 方法,这个时候就会执行 if 语句里的内容,注意构造函数的 prototype 属性指向了实例的原型,使用字面量方式直接覆盖 Person.prototype,并不会更改实例的原型的值,person1 依然是指向了以前的原型,而不是 Person.prototype。而之前的原型是没有 getName 方法的,所以就报错了!
如果你就是想用字面量方式写代码,可以尝试下这种:
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
return new Person(name);
}
}
var person1 = new Person('kevin');
var person2 = new Person('daisy');
person1.getName(); // kevin
person2.getName(); // daisy
5.1 寄生构造函数模式
function Person(name) {
var o = new Object();
o.name = name;
o.getName = function () {
console.log(this.name);
};
return o;
}
var person1 = new Person('kevin');
console.log(person1 instanceof Person) // false
console.log(person1 instanceof Object) // true
寄生构造函数模式,我个人认为应该这样读:
寄生-构造函数-模式,也就是说寄生在构造函数的一种方法。
也就是说打着构造函数的幌子挂羊头卖狗肉,你看创建的实例使用 instanceof 都无法指向构造函数!
这样方法可以在特殊情况下使用。比如我们想创建一个具有额外方法的特殊数组,但是又不想直接修改Array构造函数,我们可以这样写:
function SpecialArray() {
var values = new Array();
for (var i = 0, len = arguments.length; i < len; i++) {
values.push(arguments[i]);
}
values.toPipedString = function () {
return this.join("|");
};
return values;
}
var colors = new SpecialArray('red', 'blue', 'green');
var colors2 = SpecialArray('red2', 'blue2', 'green2');
console.log(colors);
console.log(colors.toPipedString()); // red|blue|green
console.log(colors2);
console.log(colors2.toPipedString()); // red2|blue2|green2
你会发现,其实所谓的寄生构造函数模式就是比工厂模式在创建对象的时候,多使用了一个new,实际上两者的结果是一样的。
但是作者可能是希望能像使用普通 Array 一样使用 SpecialArray,虽然把 SpecialArray 当成函数也一样能用,但是这并不是作者的本意,也变得不优雅。
在可以使用其他模式的情况下,不要使用这种模式。
但是值得一提的是,上面例子中的循环:
for (var i = 0, len = arguments.length; i < len; i++) {
values.push(arguments[i]);
}
可以替换成:
values.push.apply(values, arguments);
5.2 稳妥构造函数模式
function person(name){
var o = new Object();
o.sayName = function(){
console.log(name);
};
return o;
}
var person1 = person('kevin');
person1.sayName(); // kevin
person1.name = "daisy";
person1.sayName(); // kevin
console.log(person1.name); // daisy
所谓稳妥对象,指的是没有公共属性,而且其方法也不引用 this 的对象。
与寄生构造函数模式有两点不同:
- 新创建的实例方法不引用 this
- 不使用 new 操作符调用构造函数
稳妥对象最适合在一些安全的环境中。
稳妥构造函数模式也跟工厂模式一样,无法识别对象所属类型。
下一篇文章
相关链接
《JavaScript深入之call和apply的模拟实现》
深入系列
JavaScript深入系列目录地址:https://github.com/mqyqingfeng/Blog。
JavaScript深入系列预计写十五篇左右,旨在帮大家捋顺JavaScript底层知识,重点讲解如原型、作用域、执行上下文、变量对象、this、闭包、按值传递、call、apply、bind、new、继承等难点概念。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎star,对作者也是一种鼓励。
消灭零回复!
@JarvenIV 哈哈,(๑•̀ㅂ•́)و✧
感觉特么都有缺点啊
@liuxinqiong 确实如此哈,一般都是用组合模式
@mqyqingfeng 你好,想请问你两个问题:一个是:4.1动态原型的模式,“使用字面量方式直接覆盖 Person.prototype,并不会更改实例的原型的值”这是为什么?另一个是5.1 寄生构造函数模式,在调用的时候和工厂模式相比,就多了一个new调用,这个有什么用?
@ry928330
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
}
}
var person1 = new Person('kevin');
以这个例子为例,当执行 var person1 = new Person('kevin') 的时候,person1.的原型并不是指向 Person.prototype,而是指向 Person.prototype 指向的原型对象,我们假设这个原型对象名字为 O, 然后再修改 Person.prototype 的值为一个字面量,只是将一个新的值赋值给 Person.prototype, 并没有修改 O 对象,也不会切断已经建立的 person1 和 O 的原型关系,访问 person.getName 方法,依然会从 O 上查找
@ry928330 关于寄生构造函数模式的使用,例子中也有讲到,你可以理解为这个人就是想用 new 的方式而不是直接调用函数 😂
@mqyqingfeng 那现在怎么通过Person再找回原来的prototype(也就是O)呢,因为像这样 function Person(name) { this.name = name; } var person1 = new Person('kevin'); person1.proto === Person.prototype //true 现在给Person.prototype重新赋值为一个字面量后,person1.proto === Person.prototype 肯定是false,那还能从Person这个构造函数(对象),找到原来的prototype么(也就是O)?
@mqyqingfeng 那现在怎么通过Person再找回原来的prototype(也就是O)呢,因为像这样 function Person(name) { this.name = name; } var person1 = new Person('kevin'); person1.proto === Person.prototype //true 现在给Person.prototype重新赋值为一个字面量后,person1.proto === Person.prototype 肯定是false,那还能从Person这个构造函数(对象),找到原来的prototype么(也就是O)?
@ry928330 不能啦~
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
}
}
var person1 = new Person('kevin');
当执行 var person1 = new Person('kevin') 的时候,person1.的原型并不是指向 Person.prototype,而是指向 Person.prototype 指向的原型对象
对这句话其实不是很理解,为什么指向了Person.prototype指向的原型对象? 还有上文的一句话: 回顾下 apply 的实现步骤,会执行 obj.Person 方法,这个时候就会执行 if 语句里的内容,注意构造函数的 prototype 属性指向了实例的原型。 我脑子里的印象还是,person1.__proto__ = Person.prototype;
@qujsh 原型也是一个对象,我们假设这个对象叫做 O,看这个例子:
var a = {
b: O
}
你看 a.b 指向了 O 对象,就相当于 Person.prototype 指向了原型对象这句话。
再看这个例子:
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
}
}
var person1 = new Person('kevin');
当 new Person() 的时候,是先建立的原型关系,即 person .__proto__ = Person.prototype,而后修改了 Person.prototype 的值,这就相当于:
// O 表示原型对象
var O = {};
var a = {
b: O
}
先建立原型关系,指的是 c.__proto__ = a.b = O
而后修改 Person.prototype 的值,相当于
var anotherO = {};
a.b = anotherO;
即便修改了 Person.prototype 的值,但是 c.__proto__ 还是指向以前的 O
不知道这样解释的清不清楚,欢迎交流~
请问组合模式哪些方法和属性写在prototype,哪些写在构造函数里
@monkeySmoke 共享的写在 prototype 中,独立的写在构造函数中。
我们以弹窗组件举个例子:
function Dialog(options) {
this.options = options;
}
Dialog.prototype.show = function(){...}
如果我们一个页面用到多个 dialog:
var dialog1 = new Dialog({value: 1});
var dialog2 = new Dialog({value: 2});
dialog1 和 dialog2 传入的参数不一样,写在构造函数中,我们可以通过
console.log(dialog1.options) 访问 dialog1 的配置选项
而对于 show 方法而言,所以的 dialog 都是公用的,所以写在 prototype 属性中
第二个原型模式优化的内容,如果把新建对象放在用对象字面量重写原型对象之前,再调用原型上的方法就会报错。
function Person(){}
var person_1 = new Person();
Person.prototype = {
constructor:Person,
name:'Joe',
getName : function(){
console.log(this.name);
}
}
person_1.getName(); //error
@MagicHacker 这是肯定的呀,因为当你第一次 new 的时候,person_1 的原型指向了 Person.prototype 所指向的那个对象,后来再修改 Person.prototype,只会使得以后 new 的对象指向这个新的 Person.prototype,已经 new 的不会再发生改变~
谢谢作者。关于重写原型的问题,还是要好好看js高程p156-“原型的动态性”一节的,其中P157图6-3对更好理解字面量重写原型导致的原型链变化有帮助,结合图和new操作符的第二步与重写原型的先后关系就理解了这个问题。
在《你不知道的JavaScript(上卷)》中,提到了一种被作者称为“面向委托”的设计思路,即:
Foo = {
init: function(who) {
this.me = who; },
identify: function() {
return "I am " + this.me;
}
};
Bar = Object.create( Foo );
Bar.speak = function() {
alert( "Hello, " + this.identify() + "." );
};
var b1 = Object.create( Bar );
b1.init( "b1" );
var b2 = Object.create( Bar );
b2.init( "b2" );
b1.speak();
b2.speak();
作者认为在js中不存在“类”且“原型链”是引用而不是复制的情况下,强行使用“类”的设计思路会导致一些的问题,然后使用了这种“纯对象”的形式。 从作者给的思维模型图上看,似乎这种设计模式更加简洁易懂,为何不管是日常开发还是面试中,似乎都没见过这种风格的?它有什么致命缺陷么?还是要调整整个团队的习惯得不偿失?
从深入第一篇看到这里即将完结,必须给大大点个赞!狂赞一下!写得太好看了,我在坐地铁还有睡觉前,手机微信网页都是置顶大大的博客来看的❤️❤️❤️
博主我可以不可以这样理解person1.proto = Person.prototype 这句话就相当于person1.proto 指向了Person.prototype 指向的一块区域,当Person.prototype 以字面量的形式更改的时候,原来的那块区域并没有发生变化。感觉之前看: person1.的原型并不是指向 Person.prototype,而是指向 Person.prototype 指向的原型对象 这句话都有点迷糊,这样理解是不是要好点
@qujsh
和你一样,一开始也觉得这句话是在难以理解。
“当执行 var person1 = new Person('kevin') 的时候,person1.的原型并不是指向 Person.prototype,而是指向 Person.prototype 指向的原型对象“
后来想想,其实重点在js创建一个对象时是先建立原型关系,而后执行构造函数才是这个问题的核心。
“当 new Person() 的时候,是先建立的原型关系,即 person .proto = Person.prototype,而后修改了 Person.prototype 的值”
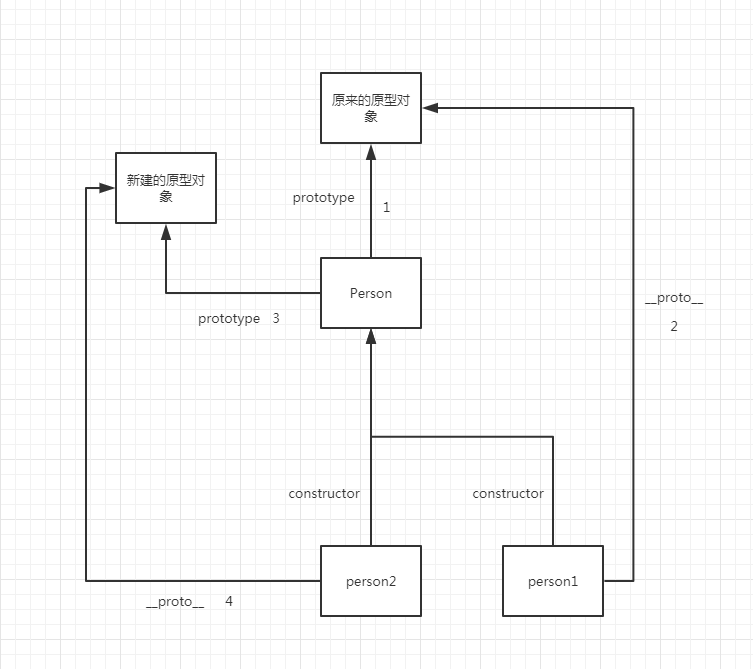
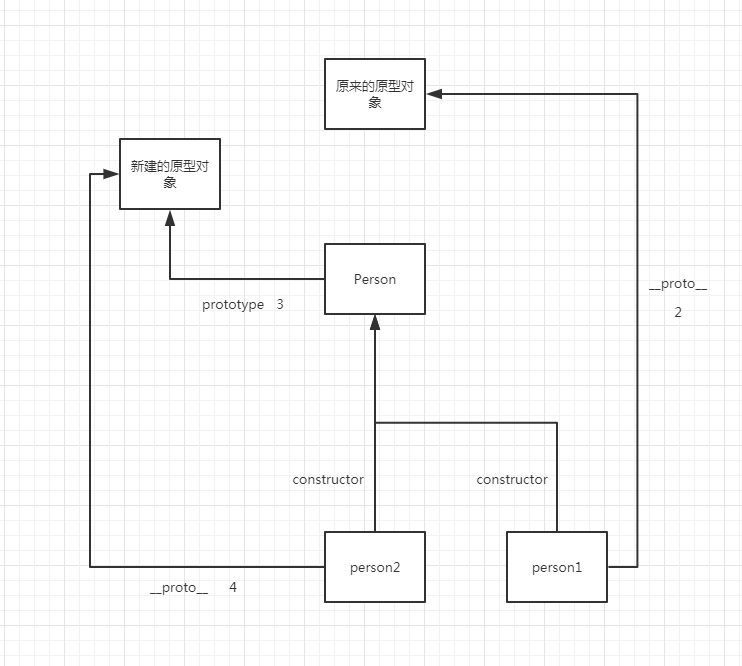
画图理解一下就很清晰:

初始先存在constructor关系线和1关系线。
var person1 = new Person('kevin');
由于new Person()先建立原型关系导致了关系2的生成,然后覆盖了构造函数指向了原型之后,关系1移除,关系3生成。
var person2 = new Person('daisy');
在person1生成后由于关系3替代了关系1,所以在person2生成时同时生成了关系4(即person2的__proto__指向了新的原型对象),所以person2能找到新的原型对象上的方法。
当person1和person2生成后的最终关系图

@mqyqingfeng 不知道对于这个 示例 4.1 的理解是否正确,还望能指出
function Person(name) {
this.name = name;
if (typeof this.getName != "function") {
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
}
}
}
var person1 = new Person('kevin');
var person2 = new Person('daisy');
// 报错 并没有该方法
person1.getName();
// 注释掉上面的代码,这句是可以执行的。
person2.getName();
个人对于原文这个示例的理解:
讨论中有个示例图,解释的比较清楚的一点是:js创建一个对象时是
先建立原型关系,而后执行构造函数
那么在第一个var person1= new Person('Kevin')调用的时候,函数(类)的Person.prototype还并没有被修改,然后再执行类似Person.apply(obj)的操作,在这个apply操作中,构造被执行,那么if里边的内容被执行,然后Person.prototype才被修改,指向新的一个字面量对象, 重点是,这个时候person1的原型还是指向的被修改之前的Person.prototype,而在第二次var person2 = new Person('Daisy')的时候,Person.prototype已经被修改,因此person1原型上是没有getName,而person2可以正常调用
您好,在4.1中不能使用字面量这个问题时。如果new内部实现是先执行apply再修改新建对象原型的指向,应该就不会出现这种问题了是吗?
@WHITE-ILMARE 个人觉得和 apply Person.prototype 的先后顺序应该没有关系,Person.prototype 是指向原型,如果修改为字面量的方式,是将原型指向地址修改为指向 字面量对象,那么在第一个 new Person() 的时候原型还是指向的 Person.prototype ,在第一个new 构造执行阶段,经过 if 判断后,原型被指向了 字面量对象,这样才造成了第一个 person1 没有函数,而第二个person2 可以调用到 getName 函数,因为 getName 是在字面量对象上定义的
@Xing-He 如果new内部实现是先执行apply的操作,这个时候就会修改Person构造函数的原型指向为那个字面量对象,再给新建的object的原型赋值,那不就双双指向那个字面量对象了吗?
ES6 中 CLASS 本质是哪种写法?
书上的那个原型图我真的看不懂
@qujsh 其实就是复杂类型按引用传递的问题
var obj = {name:'l'}
var c= obj
obj = {name:"b"}
console.log(c) //{name:'l'}
console.log(obj) // {name:'b'}
1、直接字面量:var a = { }; 2、new方法:var b = new Object(); 上面两个算不算创建对象的方法?和他们有什么区别吗? 感觉这篇文章介绍的方法都是为了继承做准备...
@xusongfu 不一样的哈,这里必须定义,代码如下:
function Person(name) {
this.name = name;
}
Person.prototype = {
constructor: Person,
getName: function () {
console.log(this.name);
}
};
var person1 = new Person();
console.log((person1.constructor.toString())); //打印出构造函数
function Person(name) {
this.name = name;
}
Person.prototype = {
// constructor: Person,
getName: function () {
console.log(this.name);
}
};
var person1 = new Person();
console.log((person1.constructor.toString())); //function Object() { [native code] }