smDateTimeRangePicker
 smDateTimeRangePicker copied to clipboard
smDateTimeRangePicker copied to clipboard
Angular Material Date Picker, DateTime Picker, Date Range Picker, Date Time range picker
SM Date, Time and Range Picker
Picker are design to be used with Angular Material.
Requirements
Features
- Angular Material Theme supported
Date Picker


Range Picker


Usage
Installation
npm install --save smdatetimerangepicker
bower install --save smDateTimeRangePicker
angular.module('Your App',["ngMaterial","smDateTimeRangePicker"]);
Basic configuration
angular.module('Your App',["ngMaterial","smDateTimeRangePicker"])
.config(function ($mdThemingProvider,pickerProvider) {
pickerProvider.setOkLabel('Save');
pickerProvider.setCancelLabel('Close');
// Over ride day names by changing here
pickerProvider.setDayHeader('single'); //Options 'single','shortName', 'fullName'
}
);
More options on API documentation.
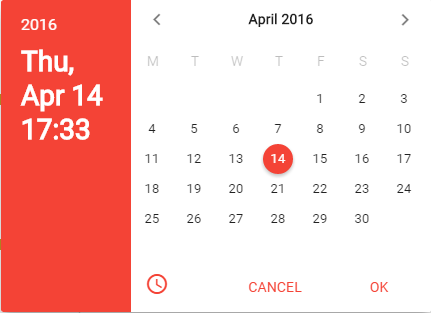
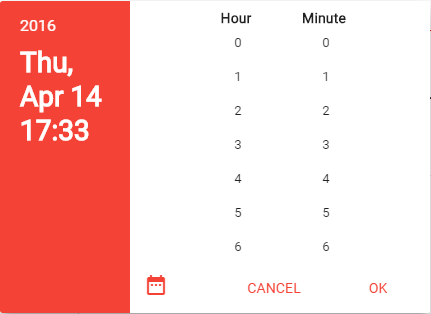
DateTime Picker
<div layout="row">
<sm-date-time-picker
fname="field"
lable="Date of Birth"
form="empForm"
value="vm.employee.dateOfBirth"
flex="50"
flex-sm="100"
flex-xs="100"
is-required="{{true}}"
format="MM-DD-YYYY HH:mm"
mode="date-time"
week-start-day="Monday"
></sm-date-time-picker>
</div>
More options on API documentation.
Date Picker
<div layout="row">
<sm-date-time-picker
fname="field"
lable="Date of Birth"
form="empForm"
value="vm.employee.dateOfBirth"
flex="50"
flex-sm="100"
flex-xs="100"
is-required="{{true}}"
format="MM-DD-YYYY HH:mm"
week-start-day="Monday"
></sm-date-time-picker>
</div>
More options on API documentation.
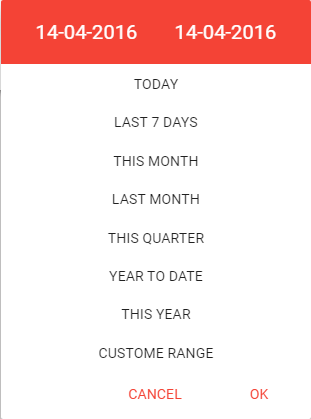
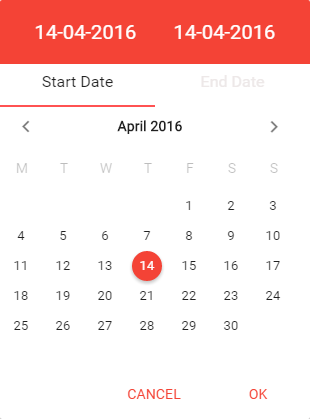
Range Picker
<div layout="row">
<sm-range-picker-input
fname="dayOfPay"
lable="Date of Pay"
form="empForm"
value="vm.employee.dateOfPay"
flex="50"
is-required="{{true}}"
format="MM-DD-YYYY"
mode="date-time"
week-start-day="Sunday"
></sm-range-picker-input>
</div>
More options on API documentation.
Contributing to the project
We are always looking for the quality contributions! Please check the contribution docs for the contribution instructions.