UhOh
 UhOh copied to clipboard
UhOh copied to clipboard
[NOT MAINTAINED] Uh oh, did I break the concept of WhatsApp's "Last Seen" privacy?
UhOh
An attempt or proof-of-concept to show that "privacy" is a hoax in this era.
Background
WhatsApp is a highly popular messaging app with over a billion users now and well, it was bought by Facebook for a whopping 19 billion US Dollars. I use WhatsApp to communicate with my family and friends almost all the time. WhatsApp has privacy options and they work pretty well for most users. One such option is to hide your "Last Seen" status from people.
How?
The implementation uses Headless Chrome for browser automation and keeps a track of when a WhatsApp contact comes online and goes offline with some JavaScript and DOM magic. All this is done automatically, and the results are printed on the terminal.
Setup
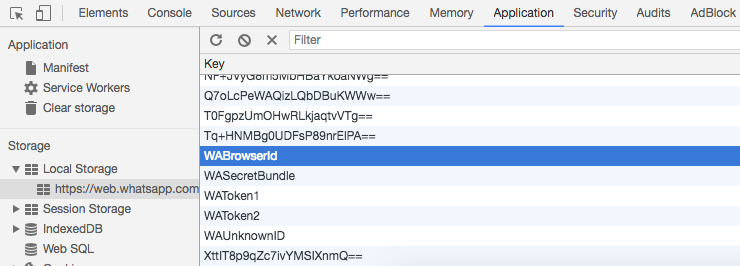
Let's first get the necessary data you need in order to make the tool work for you. Go to WhatsApp Web and sign in. Open your Chrome Developer Tools' Application tab and navigate to the Local Storage tab inside it. It should look something like:

Now create waw_data.js in the same directory as your index.js. The contents of the file should look something like the template file waw_data.template.js provided. You can just rename it and input all the required values there.
Now that you've done that, open your terminal and type the following:
$ npm install
$ node index.js "Any WhatsApp contact of yours"
Send me a mail at hello <at> mnafees <dot> me if you are interested in such projects 😃