vscode
 vscode copied to clipboard
vscode copied to clipboard
Unable to change the font of Markdown cells of Jupyter notebook.
Hi,

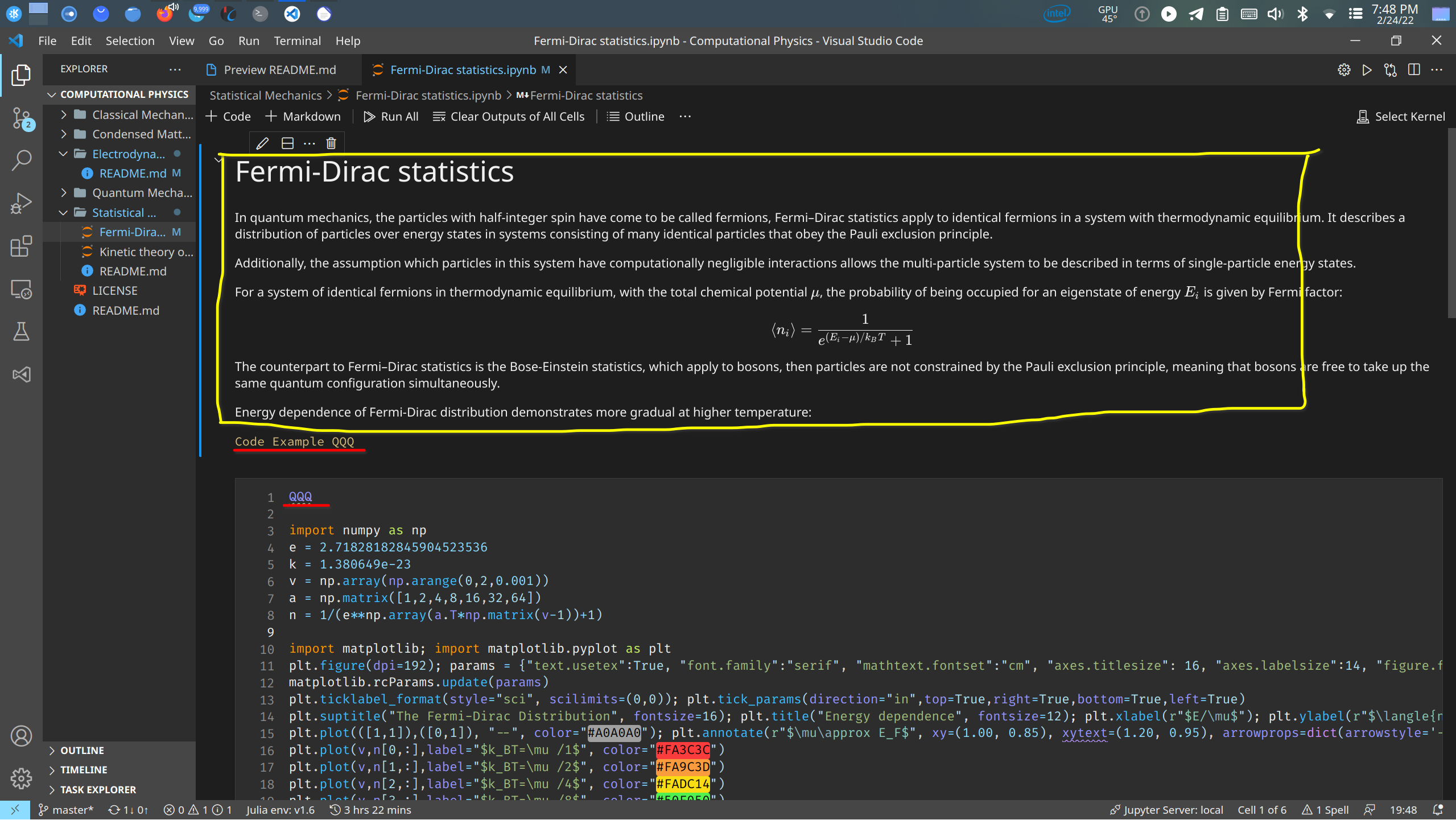
As the picture shows, I cannot change the font of Markdown cells, both content font(Yellow) and code font(Red).
markdown.preview.fontFamily does not work on Jupyter.
How can I change the font?
Sincerely, Lu
This feature request is now a candidate for our backlog. The community has 60 days to upvote the issue. If it receives 20 upvotes we will move it to our backlog. If not, we will close it. To learn more about how we handle feature requests, please see our documentation.
Happy Coding!
:slightly_smiling_face: This feature request received a sufficient number of community upvotes and we moved it to our backlog. To learn more about how we handle feature requests, please see our documentation.
Happy Coding!
Hi,
Does this problem get some any measures? I am looking forward to it very much.
Sincerely, Lu
This can now be customzied by markdown.preview.lineHeight
Reopening based on comments in #161103
looks like the font itself still can't be customized
This can now be customzied by
markdown.preview.lineHeight
Hi,
This function cannot customize the font family in Jupyter Markdown Cell. I want to change it to a serif font, for example, Times New Roman.
Sincerely,
@Photonico I also wanted to change to a preferred font while reading a long notebook and decided to dig around a little. While waiting for an official solution for this, I found that running the following snippet (with your chosen font) in a code cell anywhere in the notebook will only affect markdown cell outputs. I've attached a screen-grab below.
%%HTML
<style>
body {
--vscode-font-family: "ComicSansMS"
}
</style>
 Simply delete the cell containing the snippet to revert the changes.
Simply delete the cell containing the snippet to revert the changes.
@kadri-nizam Many thanks for your solution!!!!
@kadri-nizam Can you explain more in detail what you did, because I write your code in a markdown cell or and a code cell but nothing happen.
@HakwonChile The code snippet I provided is meant to be run in a code cell. Executing the snippet in a code cell somewhere in your notebook should change the font of your markdown cells.
@HakwonChile The code snippet I provided is meant to be run in a code cell. Executing the snippet in a code cell somewhere in your notebook should change the font of your markdown cells.
Nothing happened too. Can you explain it more? Like which language should I choose for the code cell? Did you install some extensions which are not official?
@Phlogist I'm using the %%html magic command that should be builtin to IPython. I simply include the code I provided above into one of the code cell in the .ipynb that is open in VSCode and run the code.
 If it's still not working, it could be that the css variable name is different. I'll outline how I figured it out. I'm using macOS but it shouldn't be too different from Windows.
If it's still not working, it could be that the css variable name is different. I'll outline how I figured it out. I'm using macOS but it shouldn't be too different from Windows.
Open an ipynb file on VSCode that contains markdown. On the VSCode toolbar, select Help >> Toggle Developer Tools
 You'll see the Developer Tools popup. On the top left of the window, there should be an icon (arrow on top of a square) that looks like so:
You'll see the Developer Tools popup. On the top left of the window, there should be an icon (arrow on top of a square) that looks like so:
 Click on that icon then click on any rendered markdown text. That will select the HTML element that contains that particular text. In my case, I selected "Markdown test.".
Click on that icon then click on any rendered markdown text. That will select the HTML element that contains that particular text. In my case, I selected "Markdown test.".
You'll see changes in the Developer Tools window. Scroll down the Style window and search for the body tag. From that tag, note down what the variable is for the font-family:
 For me, it's
For me, it's --vscode-font-family. Now you can inject an HTML style change in that notebook by adding the following code into a code cell in the notebook and running it (change to your font of choice, of course).
%%html
<style>
body {
/* change --vscode-font-family if it's different on your system */
--vscode-font-family: "Wingdings"
}
</style>
@kadri-nizam Thanks a lot. I followed your guide and finally found that the magic command in Windows is %%HTML instead of %%html.
@kadri-nizam By the way, I think this might explain why changing notebook>output: Font Family in the settings is not working. Maybe because the programmer called another html parameter by mistake when writing the Markdown renderer in Jupyter. I sincerely hope that the programmers at Microsoft would see this and solve this trivial problem as soon as possible. After all, it's been on the back burner for a long time.
I would really appreciate too, if this would work soon.
@kadri-nizam
Your solution --vscode-font-family: "ComicSansMS" allows to control text font only while keeping code snippet font control from "editor.fontFamily": "Menlo, Monaco, 'Courier New', monospace", in settings.json.
I tried to change text font size with this parameter notebook.markup.fontSize": 14 in settings.json but it changes both code snippet and text font sizes.
Do know any way to change text font size only in markdown cell ? I would love to have different font size for text and code snippet.
Related on Stack Overflow: VS Code Jupyter Notebook Markdown Display Font