obsidian-style-settings
 obsidian-style-settings copied to clipboard
obsidian-style-settings copied to clipboard
Better setup guide?
I am confused by the setup guide. Based on my reading, I'm supposed to go to .obsidian/plugins/obsidia-style-settings and eddit the styles CSS folder. I did this:

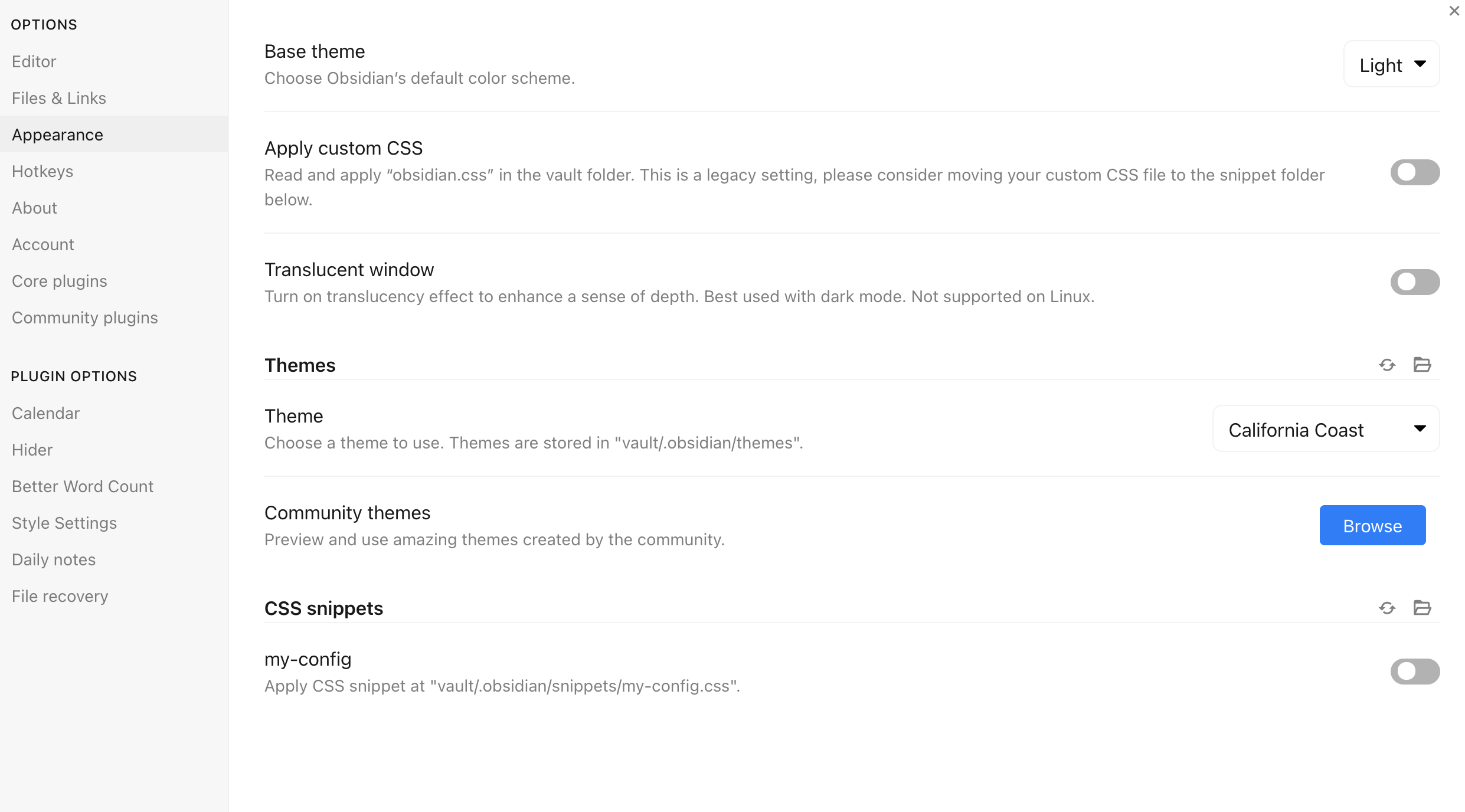
but when I go back to the app:

Maybe there could be a styles.css.example file?
Hey @brimwats ! Yeah, I'll write up something a little more clear.
To answer your question: No need to edit the CSS for this plugin. Instead, you'll want to create a CSS snippet containing your settings. Eg. .obsidian/snippets/my-config.css. Then you can activate the snippet here:

So I've added your demo here it to .obsidian/snippets/my-config.css

But for some reason it doesn't come up

I've tried uninstalling and reinstalling. any thoughts?
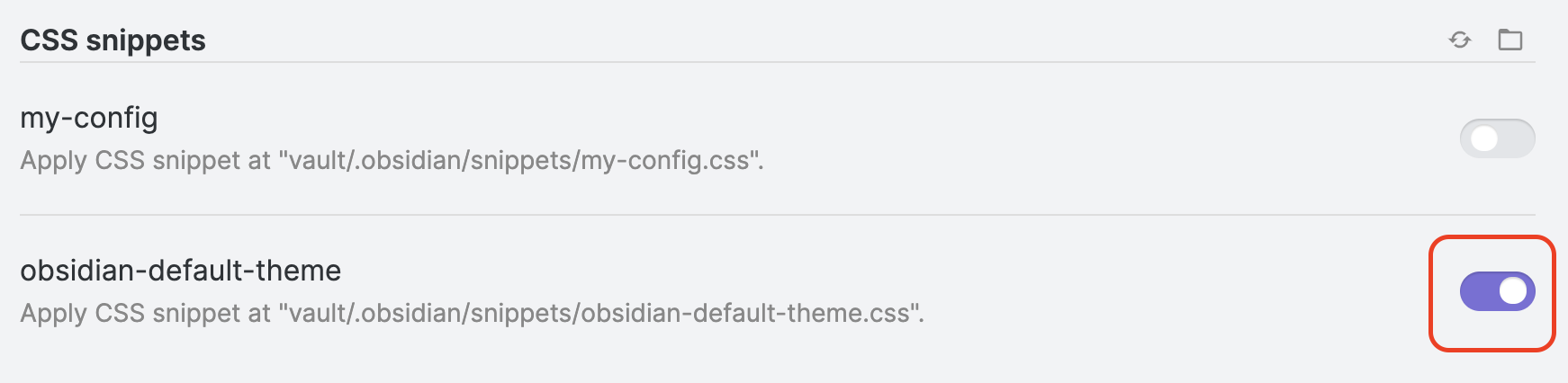
@brimwats Hmm, strange. I have to ask: is the snippet activated?

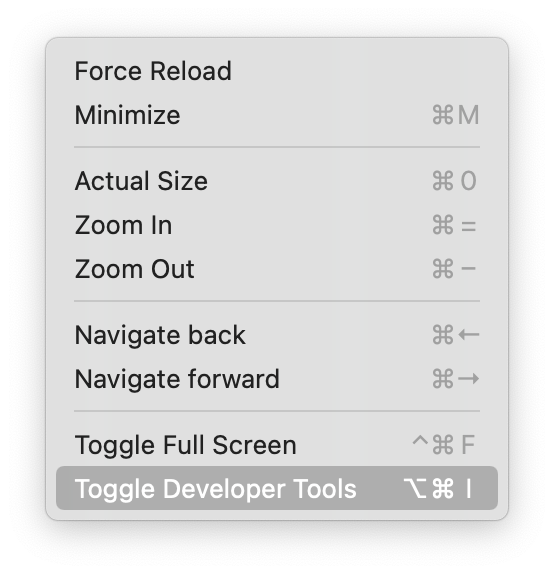
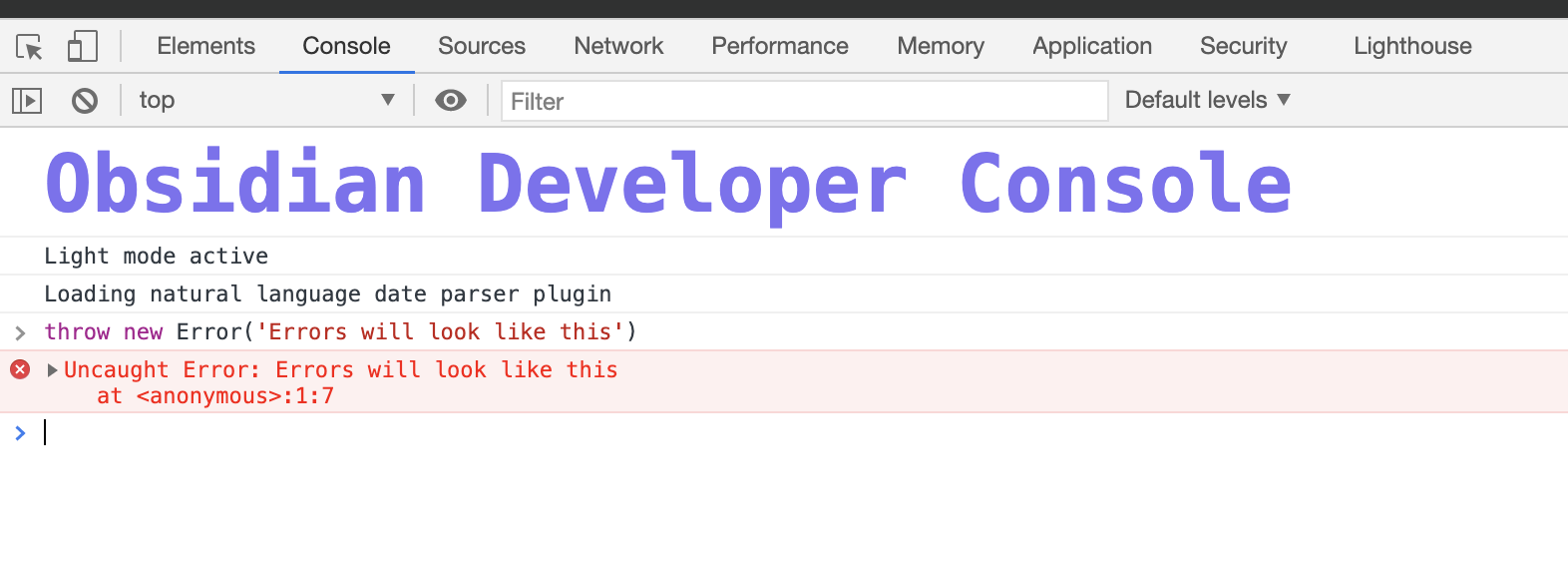
If so, do you see any errors in Obsidian's developer console? Not sure how to get there on windows, but there's a menu option for it on mac:


I have to ask: is the snippet activated?
😳🙈🙈🙈 no it was not 😂
That fixed it up real quick! Thank you—perhaps a minor documentation thing :)
I'm still completely stumped. Have tried "everything" multiple times. Most recently trying your example "everything" snippet for default theme and it's definitely enabled in Settings. Can't get anything to show up in Style Settings settings. Any suggestions appreciated.
@mgmeyers I think the Setup guide (at the top or bottom of Readme) can be like.
- Download this file [link your example everything].
- Put it into
.obsidian\snippets - Enable it in Appearance Setting \Custom CSS
- Play with the loaded settings. And add more, here are the reference for more: [the rest of the article]
Thanks for the plugin.
I may have missed the setup guide altogether perhaps... but this issue was the reason I was able to find success. Thanks @brimwats1 for creating it and @mgmeyers and @b1uegh0st for documenting it with the right answers. 🎉