obsidian-style-settings
 obsidian-style-settings copied to clipboard
obsidian-style-settings copied to clipboard
A dynamic user interface for adjusting theme, plugin, and snippet CSS variables within Obsidian
> Configurable settings are defined by comments within CSS files beginning with /* @settings. During SCSS pre-compiling, comments don't go through, so there's no way (that I know of) to...
Hi there, first of all: THANK YOU SO MUCH for this wonderful plugin. It so much eases daily use of Obsidian by the numerous layout options it presents. FANTASTIC WORK!!!!...
Just added Pane Relief support for Style Settings, but didn't know about the above issue until I got user feedback about it not working without restarting Obsidian... and then did...
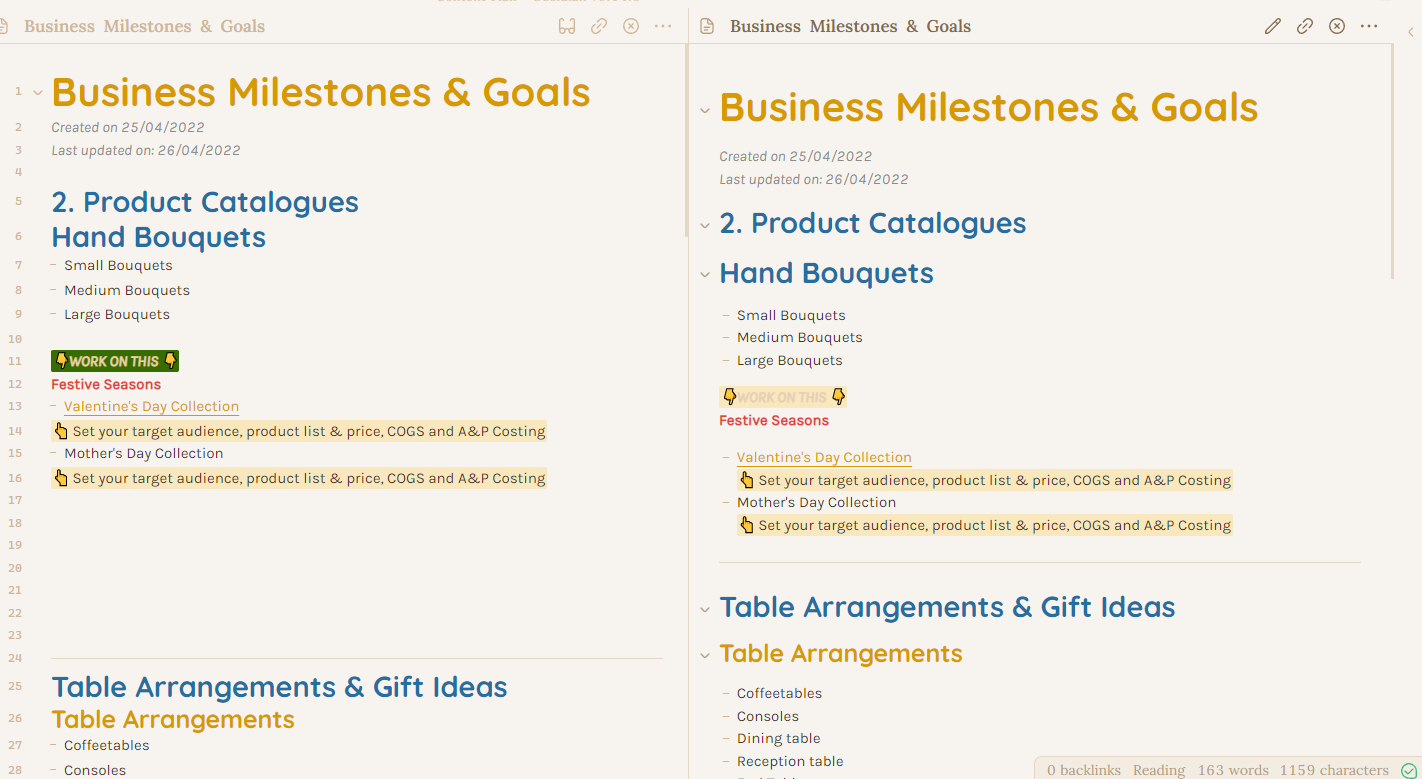
The whole things is rendering weird and sections won't collapse. Here is a partial screen shot. 
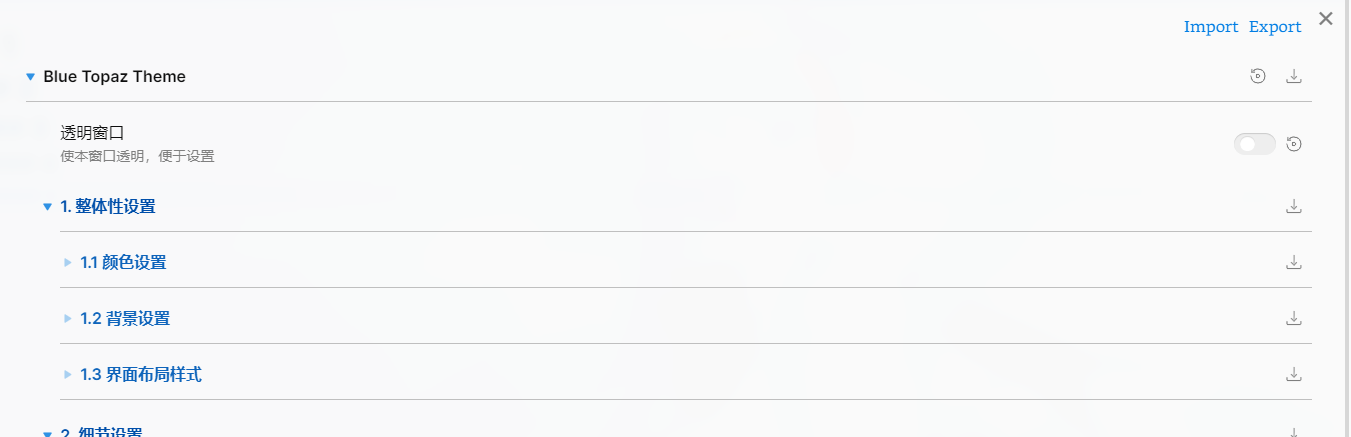
It's a minor Quality-of-Life thing, but I think most ppl only have one section (the Style Settings from their theme) and having to unfold the section name all the time...
Other than `class-toggle`-type settings, all the variable settings do not work inside of a `@media print` query. I have tried: - `variable-text` - `variable-number` - `variable-color` Note that these variables...
  
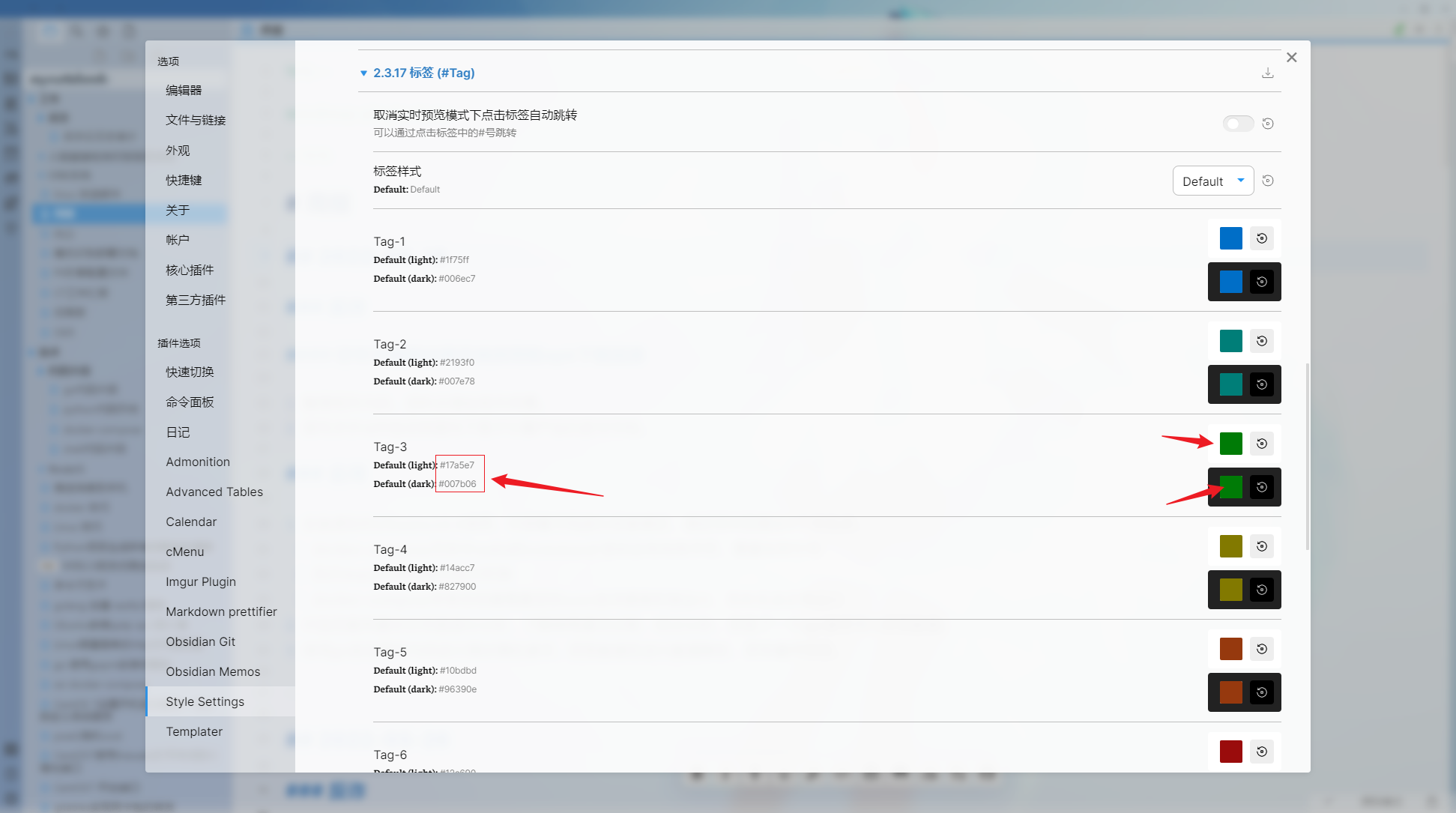
Hello there! I am trying to set up some options to allow the user to choose from a preset of colors for multicolored highlights.  in code it looks like...
Save automatically style settings for each theme within your plugin, so that when i delete a theme and come back later, I should be able to use user created specific...
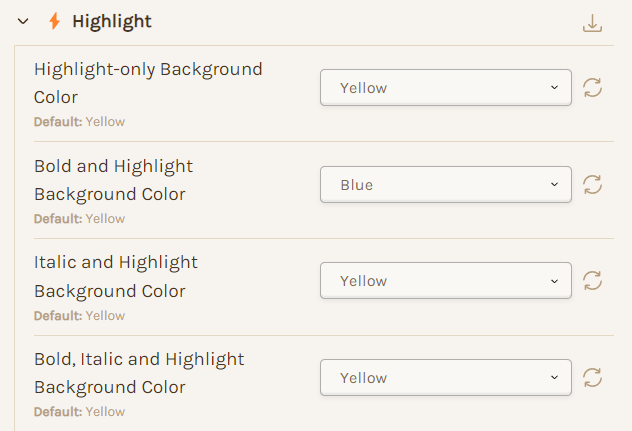
 Hello there! Appreciate your effort on making Obsidian ever more user-friendly, especially to programming-idiots like me. I really like the feature of different highlighting colors for different emphasis and...
