QRScanner
 QRScanner copied to clipboard
QRScanner copied to clipboard
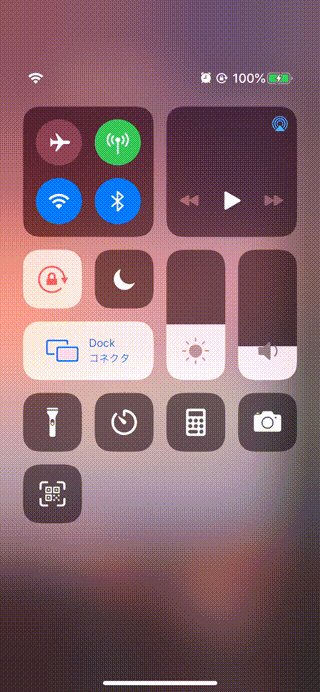
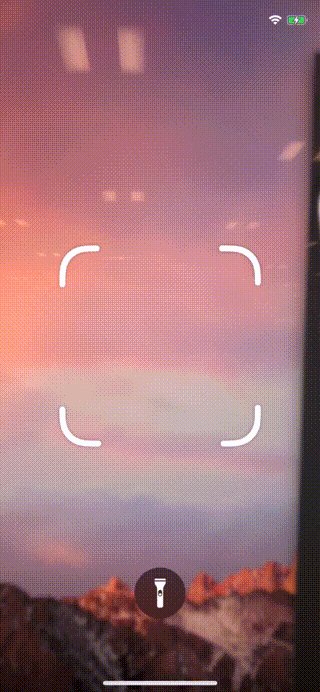
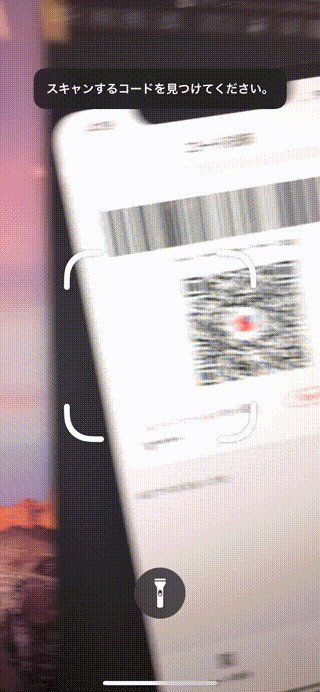
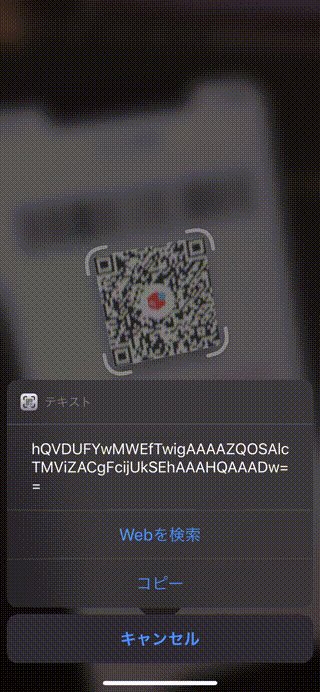
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+.
QRScanner
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+. Written in Swift.
| iOS 13.0+ | Use QRScanner in iOS 10.0+ |
|---|---|
 |
 |
"QR Code" is a registered trademark of DENSO WAVE INCORPORATED
Feature
- Similar to iOS 13.0+ design
- Simple usage Sample
- Support from iOS 10.0+
Development Requirements
- iOS 10.0+
- Swift: 5.4.2
- Xcode Version: 13.0
Installation
CocoaPods is the recommended method of installing QRScanner.
The Pod Way
- Simply add the following line to your
Podfile
platform :ios, '10.0'
pod 'MercariQRScanner'
- Run command
pod install
- Write Import statement on your source file
import MercariQRScanner
The Carthage Way
- Move your project dir and create Cartfile
> touch Cartfile
- add the following line to Cartfile
github "mercari/QRScanner"
- Create framework
> carthage update --platform iOS
- In Xcode, move to "General > Build Phase > Linked Frameworks and Libraries"
- Add the framework to your project
- Add a new run script and put the following code
/usr/local/bin/carthage copy-frameworks
- Click "+" at Input file and Add the framework path
$(SRCROOT)/Carthage/Build/iOS/QRScanner.framework
- Write Import statement on your source file
import QRScanner
Usage
See QRScannerSample
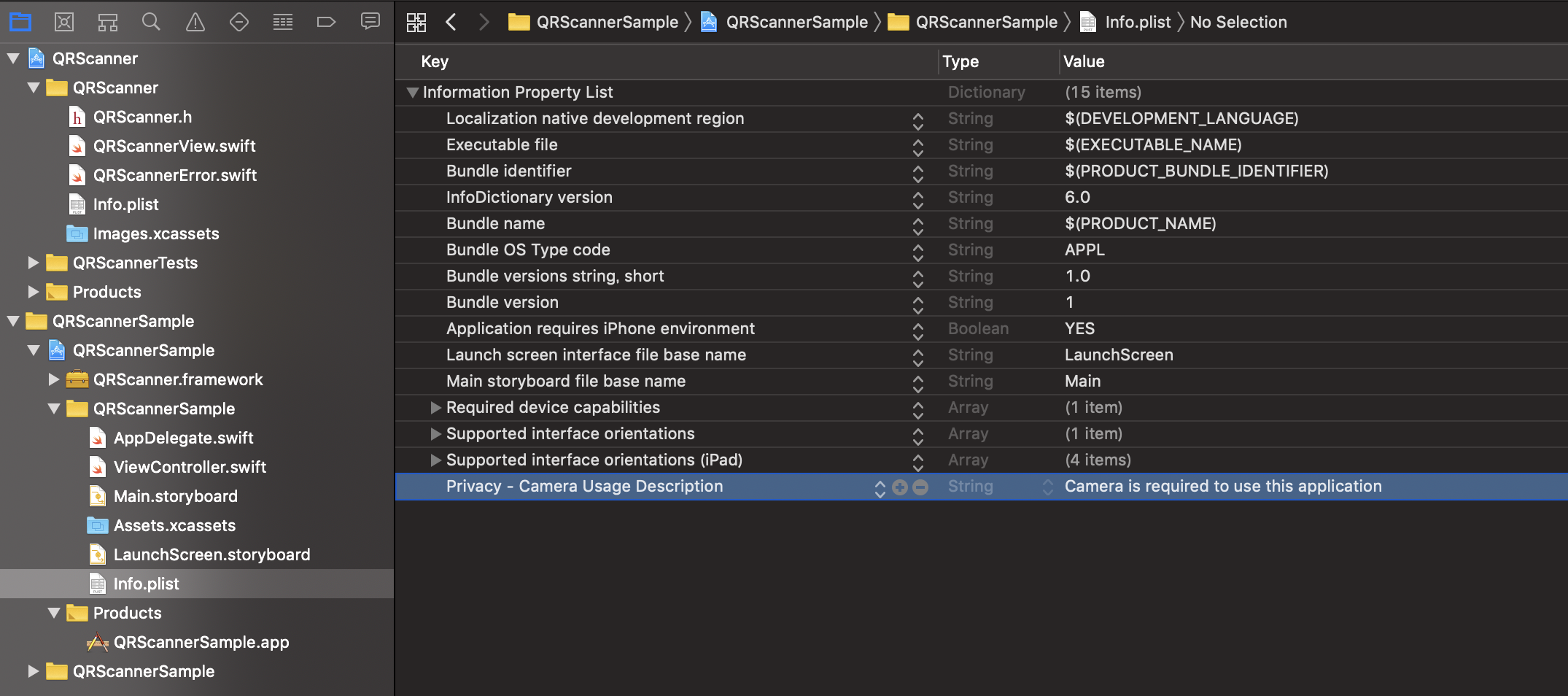
Add Privacy - Camera Usage Description to Info.plist file

The Basis Of Usage
import QRScanner // If use the Pod way, please import MercariQRScanner
import AVFoundation
final class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
setupQRScanner()
}
private func setupQRScanner() {
switch AVCaptureDevice.authorizationStatus(for: .video) {
case .authorized:
setupQRScannerView()
case .notDetermined:
AVCaptureDevice.requestAccess(for: .video) { [weak self] granted in
if granted {
DispatchQueue.main.async { [weak self] in
self?.setupQRScannerView()
}
}
}
default:
showAlert()
}
}
private func setupQRScannerView() {
let qrScannerView = QRScannerView(frame: view.bounds)
view.addSubview(qrScannerView)
qrScannerView.configure(delegate: self, input: .init(isBlurEffectEnabled: true))
qrScannerView.startRunning()
}
private func showAlert() {
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) { [weak self] in
let alert = UIAlertController(title: "Error", message: "Camera is required to use in this application", preferredStyle: .alert)
alert.addAction(.init(title: "OK", style: .default))
self?.present(alert, animated: true)
}
}
}
extension ViewController: QRScannerViewDelegate {
func qrScannerView(_ qrScannerView: QRScannerView, didFailure error: QRScannerError) {
print(error)
}
func qrScannerView(_ qrScannerView: QRScannerView, didSuccess code: String) {
print(code)
}
}
Customization
Source Code Way
override func viewDidLoad() {
super.viewDidLoad()
let qrScannerView = QRScannerView(frame: view.bounds)
// Customize focusImage, focusImagePadding, animationDuration
qrScannerView.focusImage = UIImage(named: "scan_qr_focus")
qrScannerView.focusImagePadding = 8.0
qrScannerView.animationDuration = 0.5
qrScannerView.configure(delegate: self)
view.addSubview(qrScannerView)
qrScannerView.startRunning()
}
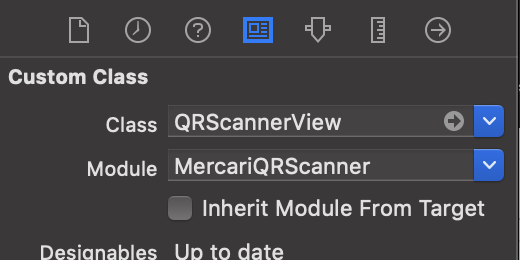
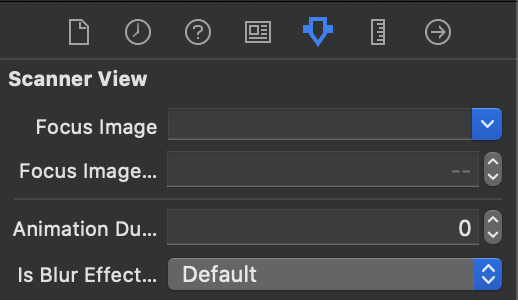
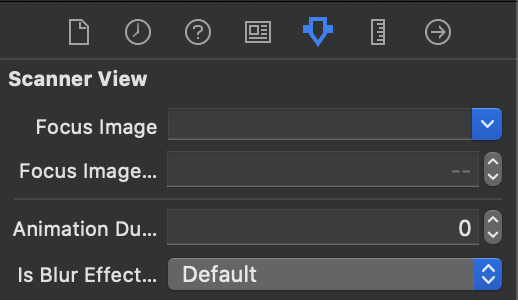
Interface Builder Way
| Setup Custom Class | Customize |
|---|---|
 |
 |
Add FlashButton
final class ViewController: UIViewController {
...
@IBOutlet var flashButton: FlashButton!
@IBAction func tapFlashButton(_ sender: UIButton) {
qrScannerView.setTorchActive(isOn: !sender.isSelected)
}
}
extension ViewController: QRScannerViewDelegate {
...
func qrScannerView(_ qrScannerView: QRScannerView, didChangeTorchActive isOn: Bool) {
flashButton.isSelected = isOn
}
}
Add Blur Effect
Source Code Way
qrScannerView.configure(delegate: self, input: .init(isBlurEffectEnabled: true))
Interface Builder Way
| Customize |
|---|
 |
Committers
- Hitsu (@hitsubunnu)
- Sonny (@tedbrosby)
- Daichiro (@daichiro)
Contribution
Please read the CLA carefully before submitting your contribution to Mercari. Under any circumstances, by submitting your contribution, you are deemed to accept and agree to be bound by the terms and conditions of the CLA.
https://www.mercari.com/cla/
License
Copyright 2019 Mercari, Inc.
Licensed under the MIT License.