mdx
 mdx copied to clipboard
mdx copied to clipboard
📸 Built with MDX showcase
It'd be great to add a showcase page to the docs website that lists (with screenshots) MDX usage in the wild. This issue will track.
Have you built an MDX-based site or know of one? Please add a comment with the link below 💟
✨ Bonus points for the site being open source!
- https://twitter.com/mdx_js/status/1232755784154378240
- https://twitter.com/4lpine/status/1217245469740453888
Yes! One emoji reaction doesn’t do this justice!
Just to list a few:
nextjs.org/docs - github.com/zeit/next-site nextjs.org/blog - github.com/zeit/next-site zeit.co/docs - github.com/zeit/docs zeit.co/blog - not OSS
🙌
Built thumbprint.design with gatsby-mdx. Source can be found at: https://github.com/thumbtack/thumbprint
https://next.carbondesignsystem.com (switching to www in the next couple weeks)
https://github.com/carbon-design-system/carbon-website
Yup! https://joelhooks.com and https://howtoegghead.com ❤️
Both of these are open source.
Sprout Social’s design system, Seeds, is built using gatsby-mdx:
https://sproutsocial.com/seeds
Not open source (yet!)
Personal portfolio and blog - https://aravindballa.com
It uses gatsby-mdx
https://github.com/aravindballa/website2017
I’ve made a good start moving PostGraphile’s site over to MDX:
https://www.graphile.org/postgraphile/ https://github.com/graphile/graphile.github.io/blob/develop/src/pages/postgraphile/index.mdx
Sent a PR in the process: https://github.com/ChristopherBiscardi/gatsby-mdx/pull/276
We’d be happy for Primer docs websites to be included, and pretty much all our stuff is open-source, such as https://primer.style/components
@emplums on my team can give you more details and examples if you’re interested :)
👋 Hey there!
It's true! Here's a list of all the sites we're currently using MDX on:
- https://primer.style/components
- https://primer.style/css
- https://primer.style/design
- https://primer.style/blueprints
Just wrapped up porting my portfolio from rehype-react to gatsby-mdx: https://prestonrichey.com/!
(https://github.com/prichey/prestonrichey.com/)
The official website and documentation of Nord makes heavy use of MDX for all documentations and blog posts through the awesome Gatsby.js project.

I've used MDX in many other projects before and I don't want to miss it anymore :smile:
The main introduction for the Nord Docs project was in development version 0.10.0 including the layout and templates for docs and blog post pages and was filled with content in version 0.11.0.



Building out the React Native Firebase documentation with gatsby-mdx. It's still work in progress but up and running;
https://dev.invertase.io/oss/react-native-firebase/
personal blog https://iamstarkov.com
It uses next, @next/mdx and mdx itself.
https://github.com/iamstarkov/iamstarkov.com

https://nut.js.org/
the document website for NUT Project, which is a framework born for microfrontends
the website was generated by nut, and nut itself uses mdx internally to provide some features like vue in markdown files
the website source code:
https://github.com/nut-project/nut/tree/master/website
It's nothing special but I just added MDX to my two GatsbyJS websites: https://inspiredwebdev.com/ and http://elingos.com/
I love being able to implement components in my Markdown. Awesome project. I had to write something about it to spread the word (https://dev.to/albertomontalesi/what-is-mdx-and-how-you-can-use-it-on-your-gatsby-blog-2gf8)
This blog post: https://pomb.us/build-your-own-react/
Code is here: https://github.com/pomber/site/blob/master/posts/build-your-own-react/index.mdx
Visual book about RegEx — Source

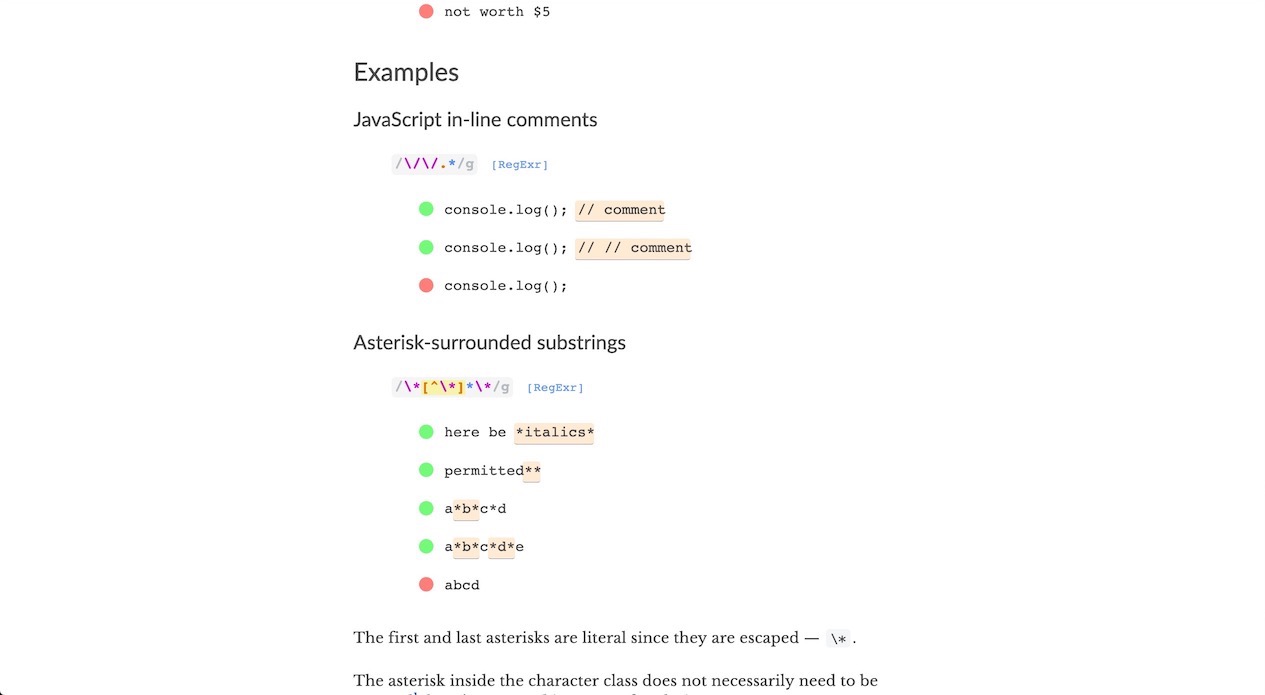
It uses mdx for the example blocks.
Initially I was making each of the visuals in Sketch, exporting them to images and using them in markdown. It then struck me to use mdx which made my life so much easier. Relevant commit.
I now mix jsx components for the visuals in with the rest of the commentary:
…
Here, this could also be achieved by using `[^"]` instead of `.` (as is best practice).
<Example regex={/"[^"]*"/g}>
<li>"quote"</li>
<li>"quote", "quote"</li>
<li>"quote"quote"</li>
</Example>
> […] Lazy will stop as soon as the _condition is satisfied_, but greedy means it will stop only once the condition is _not satisfied any more_
>
> —[Andrew S](https://stackoverflow.com/users/966656/andrew-s) on StackOverflow
…
… and it gets transformed to:

Markdown is a great choice for books and writing in general. My use-case required relatively advanced dynamically generated figures. MDX allowed me to implement that without having to deal with hundreds of Sketch files and exported images, ~~enhancing~~ permitting maintainability, accessibility, and "contributability".
Huge thanks to the MDX team. You're working on a great thing.
Heard about this on the Twitters today: https://gatsbythemeshopifymanager.com
- https://www.gatsby.design
- http://blog.tailwindcss.com
Hi, thanks for the work and looking forward to v2.
I am building a documentation system using mdx: https://component-controls.com/tutorial/mdx-documentation
https://t-regx.com/docs/installation
I created a slidedeck library powered by MDX: https://github.com/filoxo/minideck
I’m closing and locking this folks. Thanks for sharing all your projects!
