mean-stack
 mean-stack copied to clipboard
mean-stack copied to clipboard
MEAN stack Mongoose, Express, Angular6, Node
MEAN Stack Angular Nodejs Mongodb
This is the MEAN stack development project with angular6, nodejs, expressjs, mongodb developed by Angular CLI and visual studio code tools.
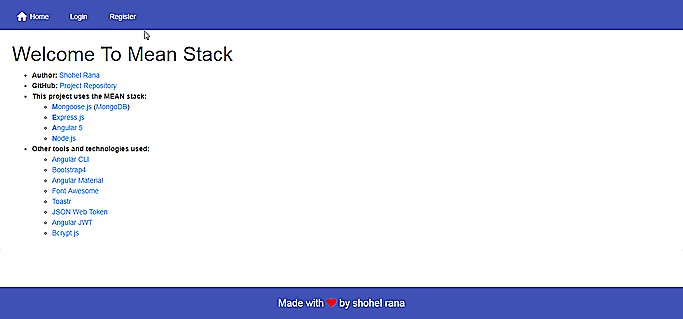
This project uses the MEAN stack:
- Mongoose.js (MongoDB): database
- Express.js: backend framework
- Angular 6: frontend framework
- Node.js: runtime environment
Other tools and technologies used:
- Angular CLI: project scaffolding
- Bootstrap4: layout and styles
- Angular Material: frontend framework
- Font Awesome: icons
- ng2-toastr: toastr
- JSON Web Token: user authentication
- Angular JWT: JWT helper for Angular
- Bcrypt.js: password encryption
Prerequisites
- Install Node.js and MongoDB
- Install Angular CLI:
npm i -g @angular/cli - From project root folder install all the dependencies:
npm i
RUN
- Run
mongodandmongoserices (If you get any error like connection faild, just create the folder C:\data\db) npm run dev: concurrently execute MongoDB, Angular build, TypeScript compiler and Express server.npm run prod: run the project with a production bundle and AOT compilation
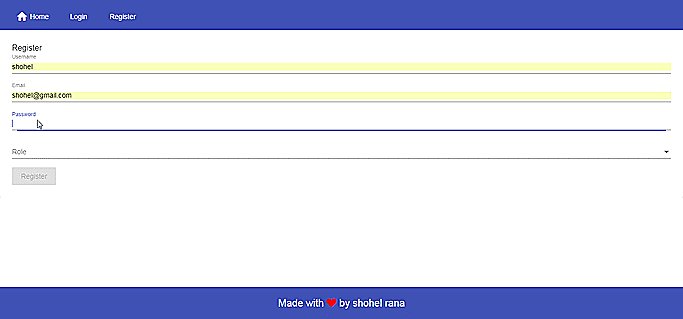
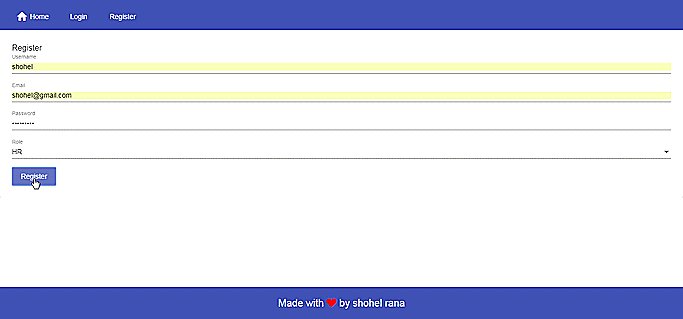
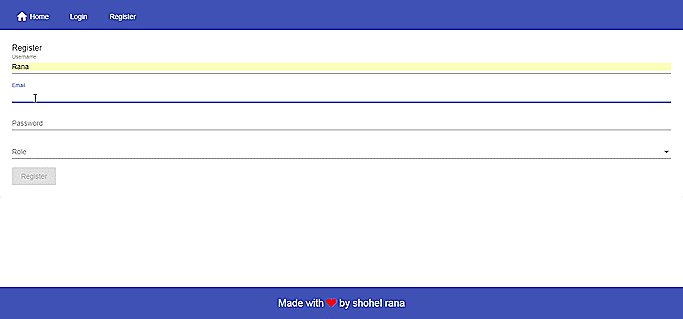
Preview