mcuiobroker
mcuiobroker
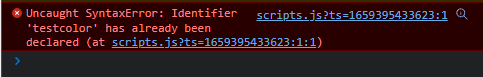
Hat man einen import definiert, ändert dann etwas in der Konfiguration und klickt dann aber auf `abrechen`, werden die Variablen teilweise angemeckert.  jQuery wird noch nicht unterstützt ` $("#Button5").on('click',function(){...
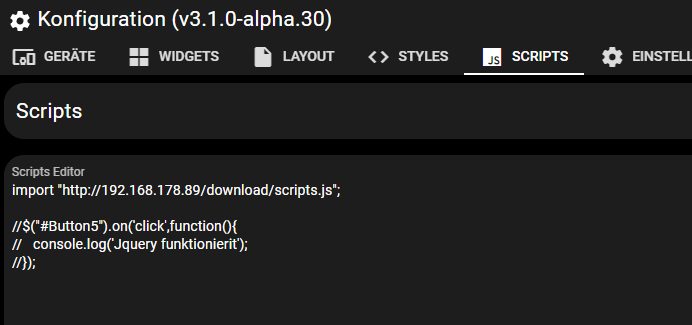
 Musste Endung ändern für github (kein js). [scripts.txt](https://github.com/Zefau/ioBroker.jarvis/files/9244835/scripts.txt) jQuery kann ich nicht einbinden ``` ``` 
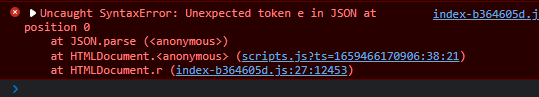
Den parse Fehler einfach auskommentieren.  
Reload ist ok
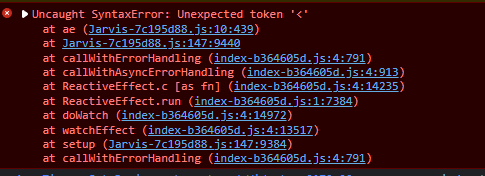
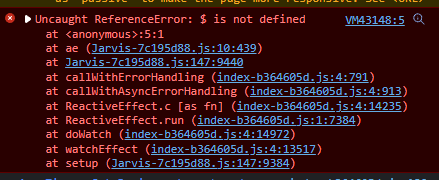
Fehler kommt auch, wenn ich jQuery importiere  ``` import "https://code.jquery.com/jquery-3.6.0.js"; import "http://192.168.178.89/download/scripts.js"; $("#Button5").on('click',function(){ console.log('Jquery funktionierit'); }); ```
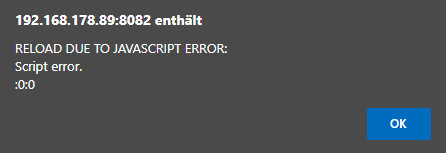
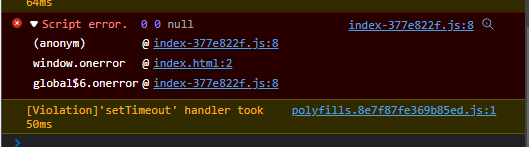
Sieht gut aus. Danke. Bitte bei Feststellung vom Fehler direkt neuladen, keine Popup-Anzeige:  evtl. wie beim Update in rot unten kurz 2 Sekunden den Grund anzeigen, warum Reload und...

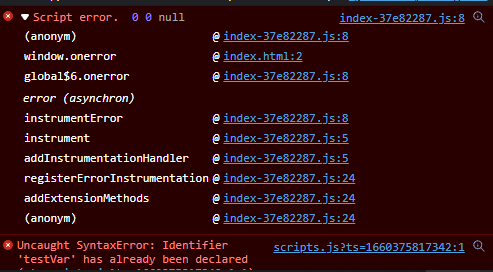
 Gerät-Änderung -> Jetzt wird der Fehler nur im DOM angezeigt. Aber es wird nicht aktualisiert, auch die Veränderung im Gerät (Farbänderung) wird nicht angezeigt. `{"testVar='0'":{"background-color":"green"}}` auf `{"testVar='0'":{"background-color":"red"}}` Erst nach...
v3.1.0-alpha.29  (auf History/Map info für mich)
blindLevelAction Aussehen hat sich verändert: v3.0.11  v.3.1.0-alpha.17 