Max Okorokov
Max Okorokov
Quick couple of notes, before looking into the actual content: 1. We should drop line hightlighting I guess, because 1.5 seconds (sometimes it takes up to 3 seconds) to open...
Another idea is to think of an overview, as a marketing page targeting developers
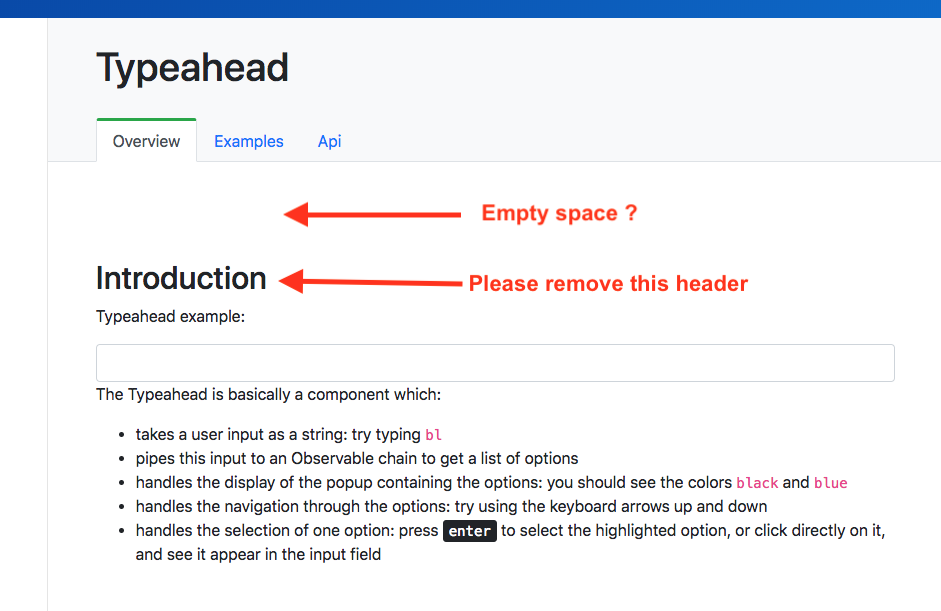
@ymeine, also forgot to attach this one, sorry: 
> Was line numbers bringing a performance issue? no idea, both highlighting and numbering included in the PR and Chrome trace mentioned highlighting. > ... they are not less important...
> I would be quite irritated to infer from this sentence that I am a newbie ... > I would suggest a bit more diplomacy in your comments ... >...
Indeed, there is a horizontal collapse in Bootstrap → https://getbootstrap.com/docs/5.2/components/collapse/#horizontal
So, basically it's because of the DOM nodes order:  Bootstrap's default z-index for both modal and backdrop is 1040. After stacked modal implementation...
We'll need a **minimal** reproduction scenario: StackBlitz or maybe a GitHub project in this case might be simpler. Otherwise not much we can do. Autoclose implementaion we have is here...
I'd say that typeahead and autocomplete widgets don't need this functionality, however we probably should introduce `select / multiple-select` widget where seeing all results at once would make sense. But...
I think you're asking to add the ability to make tooltips and popovers interactive/hoverable. Something along those lines: ```html ``` Similar to the vue-bootstrap's "interactive" tooltips → https://bootstrap-vue.org/docs/components/tooltip I think...