marklinglon
marklinglon
Hi, there! Because init password is very easy,to prevent resigned to connect into after having a easy try,how can I force password change.
Hi, there! two questions how can I ensure people who resign can not connect into ? how to implement scanning code to log in?
can we support keyloak
I can find el app in main.js : new Vue({ router, store, i18n, render: h => h(App), }).$mount('#app')
  I have added /opt/app/my_key/ca.cert.pem for a describe file into my iphone,but after starting connect ,it alert error at once. 
I can not find uninstall button in community release. 
how does kruise eplement inplaceupdating with no change about pod lifecycle.
**Describe the bug** A clear and concise description of what the bug is. where can I set axios retry and internal counts? Now I set timeout in vue.config.js '^/codecommit/': {...
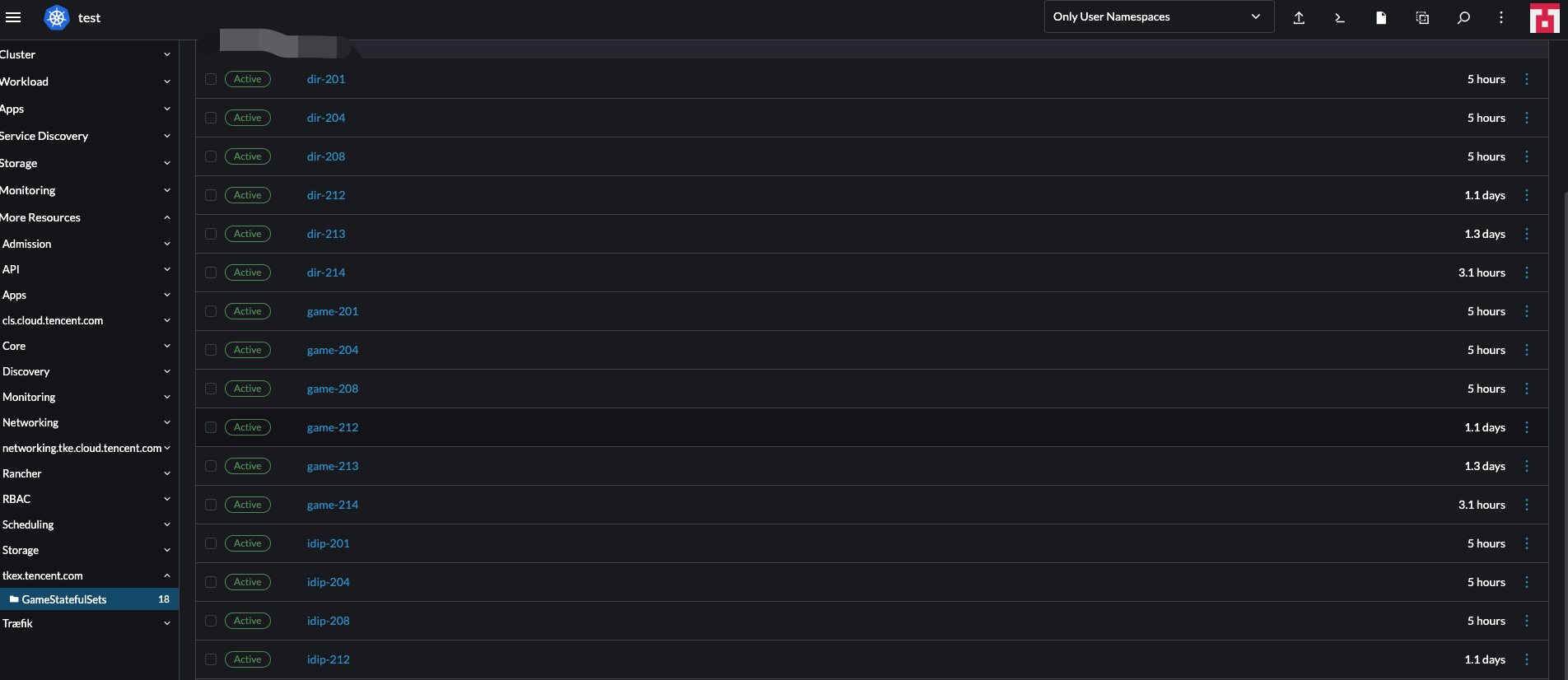
**Is your feature request related to a problem? Please describe.** how can I scale these crds like below? 
**Is your feature request related to a problem? Please describe.** How can I add an advance workload ,for example AdvanceStatefulset **Describe the solution you'd like** I want to user this...
