maplibre-gl-js
 maplibre-gl-js copied to clipboard
maplibre-gl-js copied to clipboard
Add ability to control feature altitude via a style spec property
Clone this issue: https://github.com/mapbox/mapbox-gl-js/issues/3993
The main idea is to provide the ability to have symbol (marker, images, text) at a given elevation.
It would be convenient to mix with extrusion capabilities, like for 3D buildings.
this is the painpoint when using extrusion
I second this feature ⭐
Something like this would be useful for visualizing 3D paths as well. For example lines between two points in 3D space after #165 is implemented, or an implementation that allows for 3D measurement like Google Earth Pro does. There are many use cases like this and I think it would be a welcome addition from both GIS pros and users alike.
Has there been any progress getting markers, points, or any object to render with a z-offset or altitude?
I would suggest using a third element in position arrays of the source, as defined in GeoJSON spec.
An OPTIONAL third position element SHALL be the height in meters above the WGS 84 reference ellipsoid. https://datatracker.ietf.org/doc/html/draft-butler-geojson#section-3
This could be a starting point for 3D LineStrings, Points and maybe Polygons as well. For LineStrings, the third position element would make rich 3D Lines possible with more than two points (e.g. aircraft flight paths) opposed to fixed-height extrusion in style spec.
@wipfli maybe you can point me to the right parts of the code and I can give this a try. But I am a beginner with WebGL.
I would look at the line_program related code.
Oh this feature would be so cool. @samuel-git if you implement something like this I will immediately test it with my hot-air balloon GPS tracks...
We have to display aircraft tracks and on a 3d map having them on the ground and vanishing behind mountains is not nice.
I definitely vote for using the optional 3rd geojson coordinate item, as it would also allow 3D-lines (e.g. the planned flight route or the actual flight path of aircrafts.
Been waiting for this feature to help with indoor multilevel routing …. This would be a game changer , please let’s get momentum on this feature :)
It would be awesome to have the addressed feature implemented! However, it might be a feasible alternative for now to use custom style layers for some of the use cases named above.
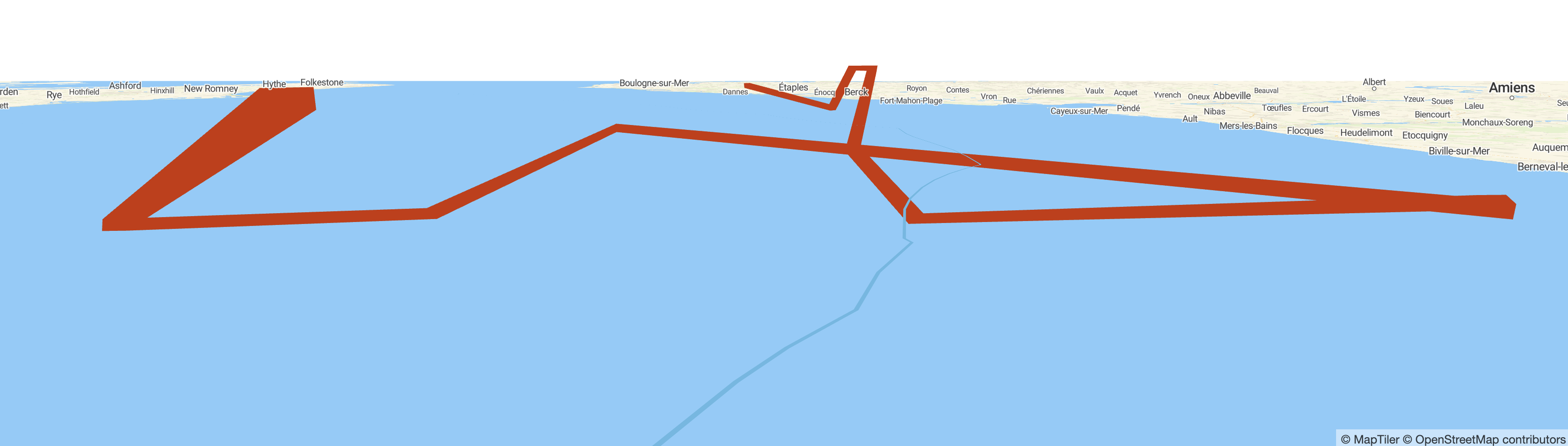
Here is a simple example of how that could look like: https://github.com/weglide/maplibre-3d-linestring-demo

I am a WebGL beginner, and I assume the performance of this code is nowhere near its optimum, but it proves the possibility and might help some of you, too. Of course, feedback is welcome if someone has ideas for improvements :)
@NFmax can you post your demo using github pages? I'm curious as to how this would look/interact...
It should be possible to run this locally without any effort. Just download the .html file and open it with a browser ;)
It is nice to have the file hosted somewhere to test with mobile devices. And it is also convenient...
There are basically two different features here I think. The ability to add elevation to marker images, etc (original post) and the ability to add elevation to the geometry. I'll see if I can split those two and maybe assign bounties to them as part of the 3D terrain effort.
See the following design proposal in the spec repo: https://github.com/maplibre/maplibre-gl-style-spec/issues/62 Feel free to join the discussion and suggest spec definitions to support this.
While I think the demo repo here is great in terms of showing a proof of concept for 3D lines I think there's a problem with the underlaying source data in MVT format - MVT currently doesn't support elevation data so this need to be enriched in the client side somehow which is less than ideal. Bottom line, I think it's possible but I think it will require a big change in the code in order to actually support this in a decent way without "hacks". If someone would like to take a closer look at this feel free to do so.
See my comment https://github.com/maplibre/maplibre-style-spec/issues/62#issuecomment-1683603898
Though MVT currently does not support 3D geometries, maplibre could do so (at least) internally, thus supporting both 3D symbol and 3D line geojson layers.
Another interesting approach is the use of "buildings" to draw lines that are above the ground. See the demo in the below discussion. https://github.com/maplibre/maplibre-gl-js/discussions/3397 cc: @wiesehahn
Is it possible for me to contribute to a public bounty for this feature? Willing to pay someone to work on this.
Yes, the problem is finding someone who is willing to work on it. CC: @SnailBones, @CraigglesO
You can post in the slack channel to see if there is an interest to getting paid for it.