yzhanBG
 yzhanBG copied to clipboard
yzhanBG copied to clipboard
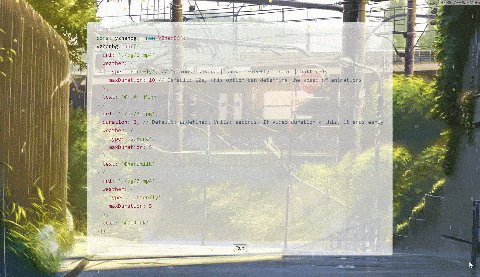
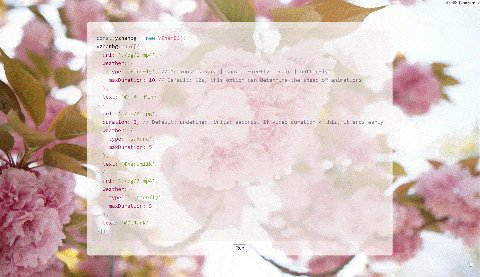
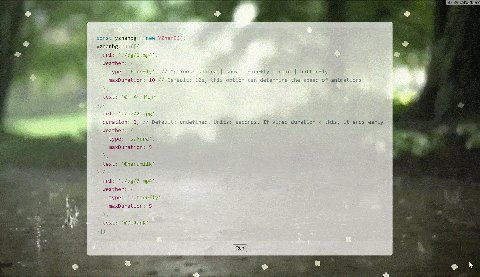
Use multiple videos, images, and weather as background, with mute, hide, text, and cherry blossom, rain, snow, firefly, and butterfly animations. 用多个视频、图片、天气作背景,支持静音、隐藏内容、文字...
yzhanBG




Use multiple videos, images, and weather as background, with mute, hide, text, and cherry blossom, rain, snow, firefly, and butterfly animations.
用多个视频、图片、天气作背景,支持静音、隐藏内容、文字,以及樱花、雨、雪、萤火虫和蝴蝶动画
Demo
Setup
Node.js
npm i yzhanbg
import YZhanBG from 'yzhanbg'
Browser
<script src="https://cdn.jsdelivr.net/npm/yzhanbg@latest/docs/yzhanbg.min.js"></script>
Usage
const yzhanbg = new YZhanBG()
yzhanbg.run([{
url: './bg/1.mp4',
weather: {
type: 'firefly', // Options: sakura | snow | firefly | rain | butterfly
maxDuration: 10 // Default: 10s, this option can determine the speed of animations
},
text: '©ナルトMinh'
},{
url: './bg/2.jpg',
duration: 3, // Default: undefined. Units: seconds. If video duration < this, it ends early
weather: {
type: 'sakura',
maxDuration: 5
},
text: '©narumilk'
},{
url: './bg/3.mp4',
weather: {
type: 'butterfly',
maxDuration: 5
},
text: '©DeRanK'
}]) // Add multiple objects with videos, weather, and text to the list in the shown format.
yzhanbg.pause() // Pause the video and clear the weather
yzhanbg.resume() // Resume the video and the weather
yzhanbg.mute() // Mute the video
yzhanbg.unmute() // Unmute the video
yzhanbg.current() // { url: './bg/1.mp4', weather: { type: 'firefly', maxDuration: 10 }, text: '@author' }
yzhanbg.destory() // Destory the instance and free up memory
Development
Build
npm run build
Preview
npm run dev