hexo-theme-o2
 hexo-theme-o2 copied to clipboard
hexo-theme-o2 copied to clipboard
The ever nice-looking hexo theme specially for project show cases.
This theme is inspired by the
Future Imperfectresponsive HTML5 template. Hexo 3.2.0 is not compatible with node v6.x.x, so use this theme under node v5.x.x.
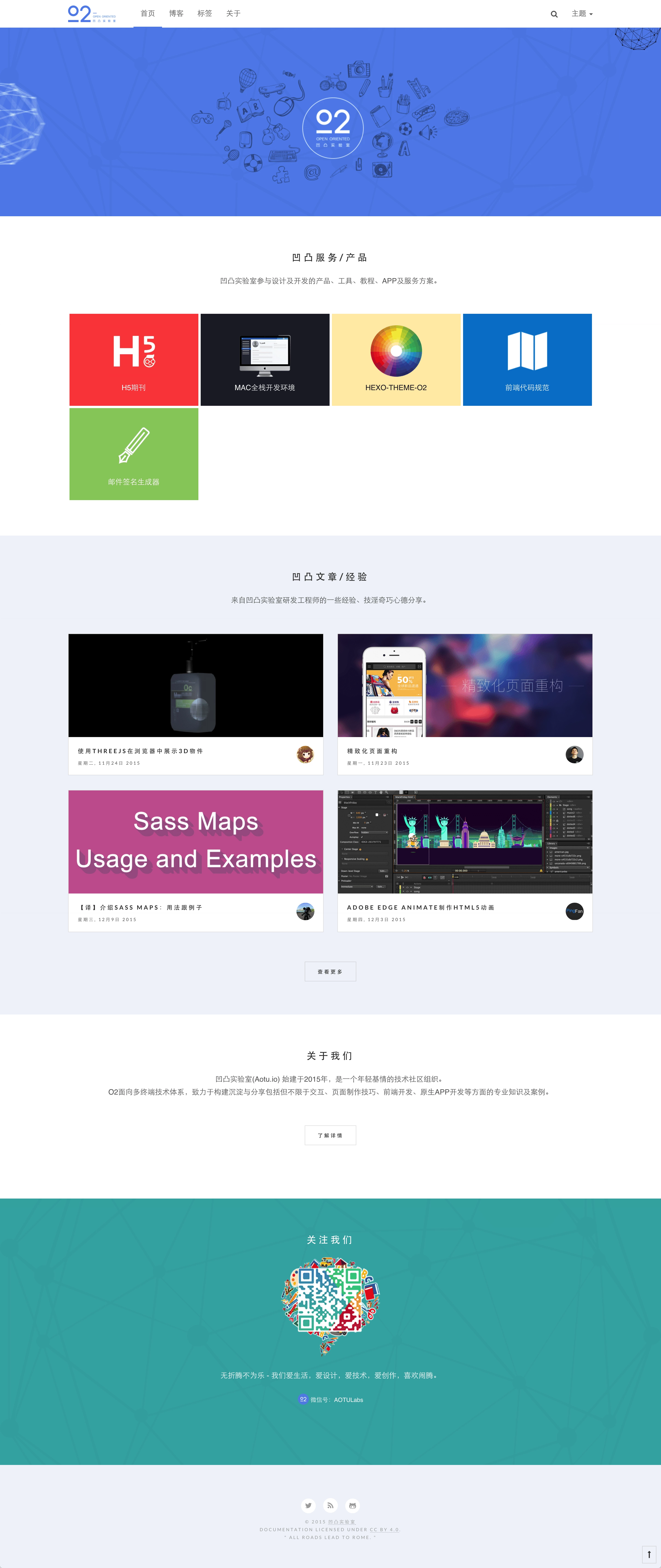
O2
The most beautiful theme for Hexo, flat and delicate, created and maintained by AOTU Labs.

Installation
Install
$ git clone https://github.com/o2team/hexo-theme-o2.git themes/o2
** hexo-theme-o2 requires Hexo 3.0.0 and above.**
Enable
Modify theme setting in _config.yml to o2.
Update
cd themes/o2
git pull
Features
Daily words
Display an aphoristic sentence randomly at index.html.
In o2 theme's configration:
daily_word: true
Place your words into the
_datafolder of your hexo site.
See the example aphoristic sentence json data
Disqus
In your hexo site's configuration (not the theme's configuration).
# disqus
disqus_shortname: "your disqus shortname"
Duoshuo
Duoshuo is a comment system specially for Chinese.
In o2 theme's configuration:
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo:
shortname: aotu
ua_enable: true
admin_enable: false
user_id: 0
#admin_nickname: ROOT
Google Analytics
In your hexo site's configuration,
google_analytics: "your GA ID"
Baidu Analytics
For Chinese, in your hexo site's configuration,
baidu_analytics: "your BA ID"
busuanzi
busuanzi is a lighweight analytics plugin, use it to display pv and uv on every post.
In o2 theme's configuration,
busuanzi: true
Code highlight theme
In o2 theme's configuration,
# Code Highlight theme
# Available value:
# normal | night | eighties | blue | bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: normal
Custom Logo
In o2 theme's configuration, you can specify your own logo picture.
logo:
url: img/logo-square-120.png
Custom Post Cover and Post Asset Folder
In o2 theme's configuration,
post:
cover: post-default.png
img_dir: img/post/
Fancybox
O2 uses Fancybox to showcase your photos in your posts.

Custom Tag - pimg
pimg means post image, it's a custom tag for you inserting your post's content image quickly.
To use 'pimg', you should put your images into the folder defined in post.img_dir.
{% pimg imageName [alt text] [JSONImageAttibutes] %}
Note: Don't use space charaters in the alt text field, replace any space charaters with %20 if you have to.
For example,
{% pimg post-aotu.jpg "An%20Sentence%20WithSpace" '{"title":"hello","class":"test_img"}' %}
Custom Tag - 'tag_cfg'
tag_cfg let your access to your site's configuration in your posts.
For example, we can insert the config's description field into a post.
{% tag_cfg description %}
Menu
Place your menu data into the _data folder of your hexo site.
Lunr (O2 Specially)
O2 uses the 'hexo-generator-lunr' plugin to implement client-side full text search.
In your hexo site's configuration,
# lunr
lunr:
field: all
fulltext: false
path: assets/lunr/
For more details about hexo-generator-lunr
Languages
English and Simplified Chinese are the default languages of the theme. You can add translations in the languages folder and change the default language in blog's _config.yml.
language: zh-cn
Development
Requirements
- Hexo 3.0+