magento2-buynow
 magento2-buynow copied to clipboard
magento2-buynow copied to clipboard
The Buy Now extension for Magento 2 enhances the shopping experience by allowing customers to make instant purchases with a single click. It adds a "Buy Now" button to product pages, enabling customer...
Magento 2 BuyNow
This module add "BuyNow" button on product view page and list page to process directly checkout.
BuyNow Configuration: Stores->Configuration->MagePrince->Buy Now
Notice
We don't support Buy Now button on related, upsell, wishlist or any other places because it needs override core phtml files which is not the recommended solution. Please keep in note that most of the paid or free version of the Buy Now module overrides the core phtml files.
Copy below code to add Buy Now button in custom product sliders, widget, static blocks etc.
$buyNowHtml = $this->getLayout()
->createBlock('Mageprince\BuyNow\Block\Product\ListProduct')
->setProduct($_item)
->setTemplate('Mageprince_BuyNow::buynow-list.phtml')
->toHtml();
echo $buyNowHtml;
Change $_item to current product object.
You can use above code where you want to show buy now button in product. Please make sure don't copy this code to addtocart or any other form. Put this code after any </form>. Here is the screenshot of sample code of usage

Installation Instruction
- Copy the content of the repo to the app/code/Mageprince/BuyNow folder
- Run command: php bin/magento setup:upgrade
- Run Command: php bin/magento setup:static-content:deploy
- Now Flush Cache: php bin/magento cache:flush
Contribution
Want to contribute to this extension? The quickest way is to open a pull request on GitHub.
Support
If you encounter any problems or bugs, please open an issue on GitHub.
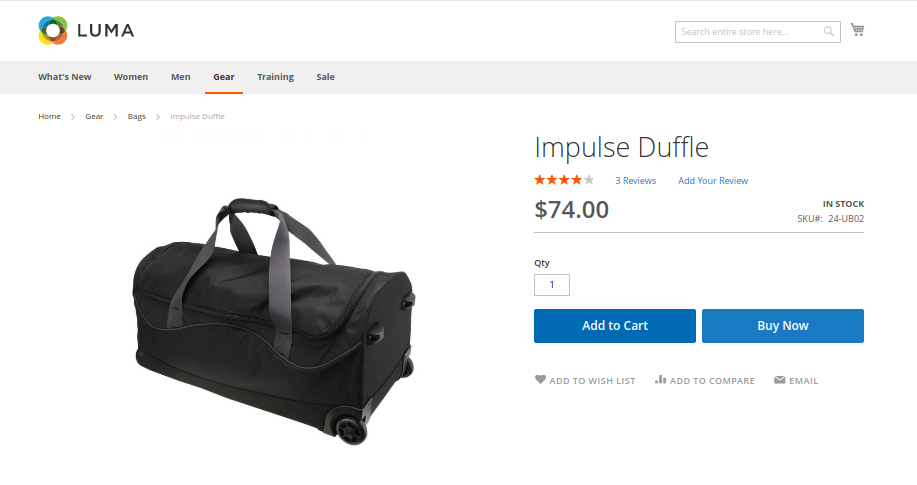
PRODUCT VIEW PAGE

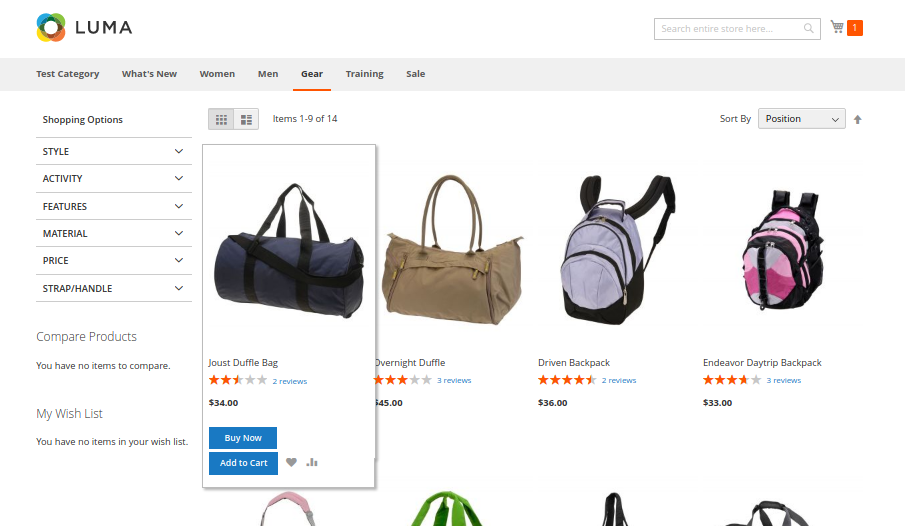
PRODUCT LIST PAGE

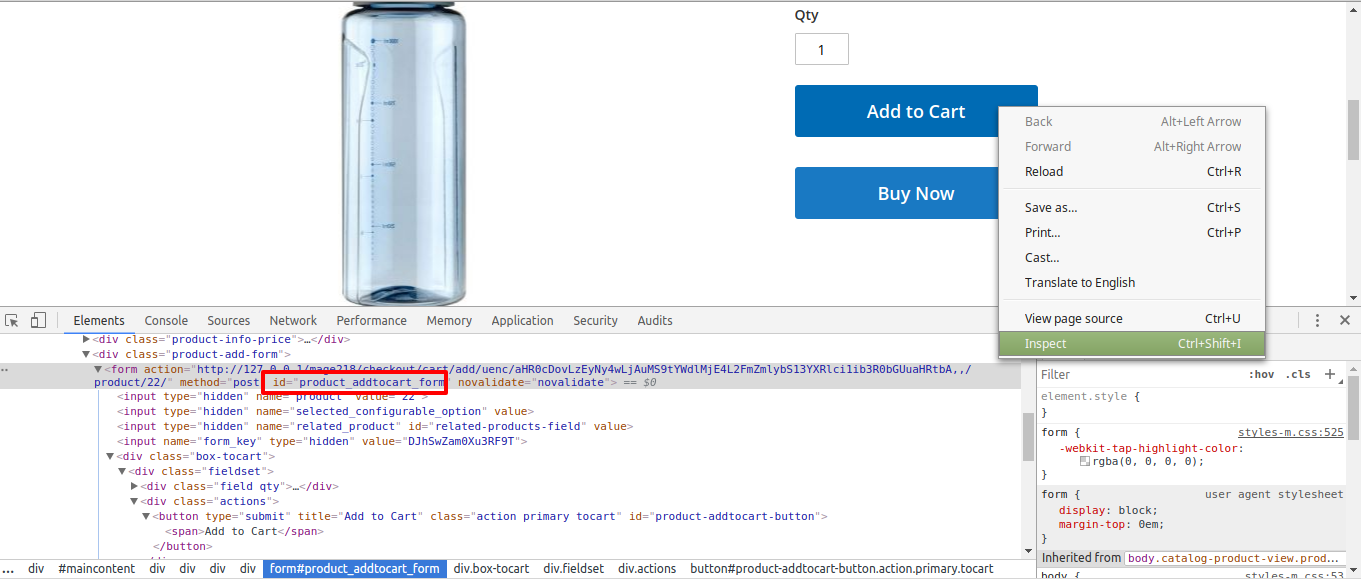
How To Find Addtocart Form Id - Useful For Custom Theme
Go to product view page and right click on addtocart button and click on inspect element. Then scroll up and find addtocart form id.