swipe
 swipe copied to clipboard
swipe copied to clipboard
Swipe is the most accurate touch slider. Support both React and Angular.
Bumps [terser](https://github.com/terser/terser) from 4.8.0 to 4.8.1. Changelog Sourced from terser's changelog. v4.8.1 (backport) Security fix for RegExps that should not be evaluated (regexp DDOS) Commits See full diff in compare...
Bumps [eventsource](https://github.com/EventSource/eventsource) from 1.0.7 to 1.1.1. Changelog Sourced from eventsource's changelog. 1.1.1 Do not include authorization and cookie headers on redirect to different origin (#273 Espen Hovlandsdal) 1.1.0 Improve performance...
Bumps [grunt](https://github.com/gruntjs/grunt) from 1.5.2 to 1.5.3. Release notes Sourced from grunt's releases. v1.5.3 Merge pull request #1745 from gruntjs/fix-copy-op 572d79b Patch up race condition in symlink copying. 58016ff Merge pull...
Bumps [async](https://github.com/caolan/async) from 2.6.1 to 2.6.4. Changelog Sourced from async's changelog. v2.6.4 Fix potential prototype pollution exploit (#1828) v2.6.3 Updated lodash to squelch a security warning (#1675) v2.6.2 Updated lodash...
Hi @lyfeyaj, I took the reference of https://github.com/lyfeyaj/swipe/pull/2 and fixed few issues: 1. Now the `partial` option will support from two slides. 2. If the `continuous` option is `false` the...
I realize this is a mobile slider, but on desktop device emulator it's resizing the slider based on the width of the first image, as opposed to the width of...
I almost wasted hours trying to understand the issue, the problem was the plugin didnt initiate because the element was hidden on second page of one page scroll
As long as I add the row-reverse property the slider stops working: ```css .swipe-wrap{ display: flex; flex-direction: row-reverse; } ``` Reproduction online: https://jsfiddle.net/1t8b5746/2/ Not quite sure if there's a solution...
Hey good job with the lib. May I suggest a few relatively easy features. 1. Could you add to `dragStart`, `dragEnd` event callbacks a direction arg 2. Also `disableRight` and...
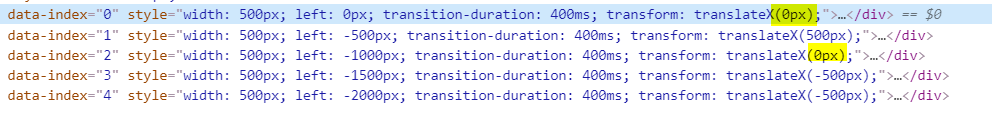
I have a svelte implementation with html texts and overflow-y: visible I have some random overlapping slides issues you can see than more than one ID have the translateX(0px) ...
