web-developer-resources
 web-developer-resources copied to clipboard
web-developer-resources copied to clipboard
A list of web full stack resources and summarize.
# [svg-text-animate](https://github.com/oubenruing/svg-text-animate) Svg-text-animate 一个在浏览器环境中将输入文本转化为描边动画的工具 [DEMO](https://oubenruing.github.io/svg-text-animate/) 
[Luckysheet](https://github.com/mengshukeji/Luckysheet) 🚀Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。  
# [数学公式 图形计算器](https://www.desmos.com/calculator)  该网站左侧输入公式,右侧自动输出图像,非常直观。
# [faker.js](https://github.com/Marak/faker.js) 根据你的需要,生成各种假数据,比如姓名、地址等,支持生成中文数据 [JSDoc API Browser](http://marak.github.io/faker.js/) 
# [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/) 谷歌官方的网页性能的在线评分工具。 运行 Lighthouse 的方式有两种:作为 Chrome 扩展程序运行,或作为命令行工具运行。 [Chrome 扩展程序](https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk) 
# [ffmpeg.wasm ](https://github.com/ffmpegwasm/ffmpeg.wasm) ## [使用文档](https://ffmpegwasm.github.io/#demo) ffmpeg 库的 wasm 移植,使得 Node.js 可以用这个库编辑视频。  
# [h5-Dooring](https://github.com/MrXujiang/h5-Dooring) [http://io.nainor.com/h5_plus/editor?tid=123456](http://io.nainor.com/h5_plus/editor?tid=123456) H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。 
## [Playwright](https://github.com/microsoft/playwright-python) 微软推出的浏览器自动化工具,特点是浏览器的控制脚本用 Python 来写。 
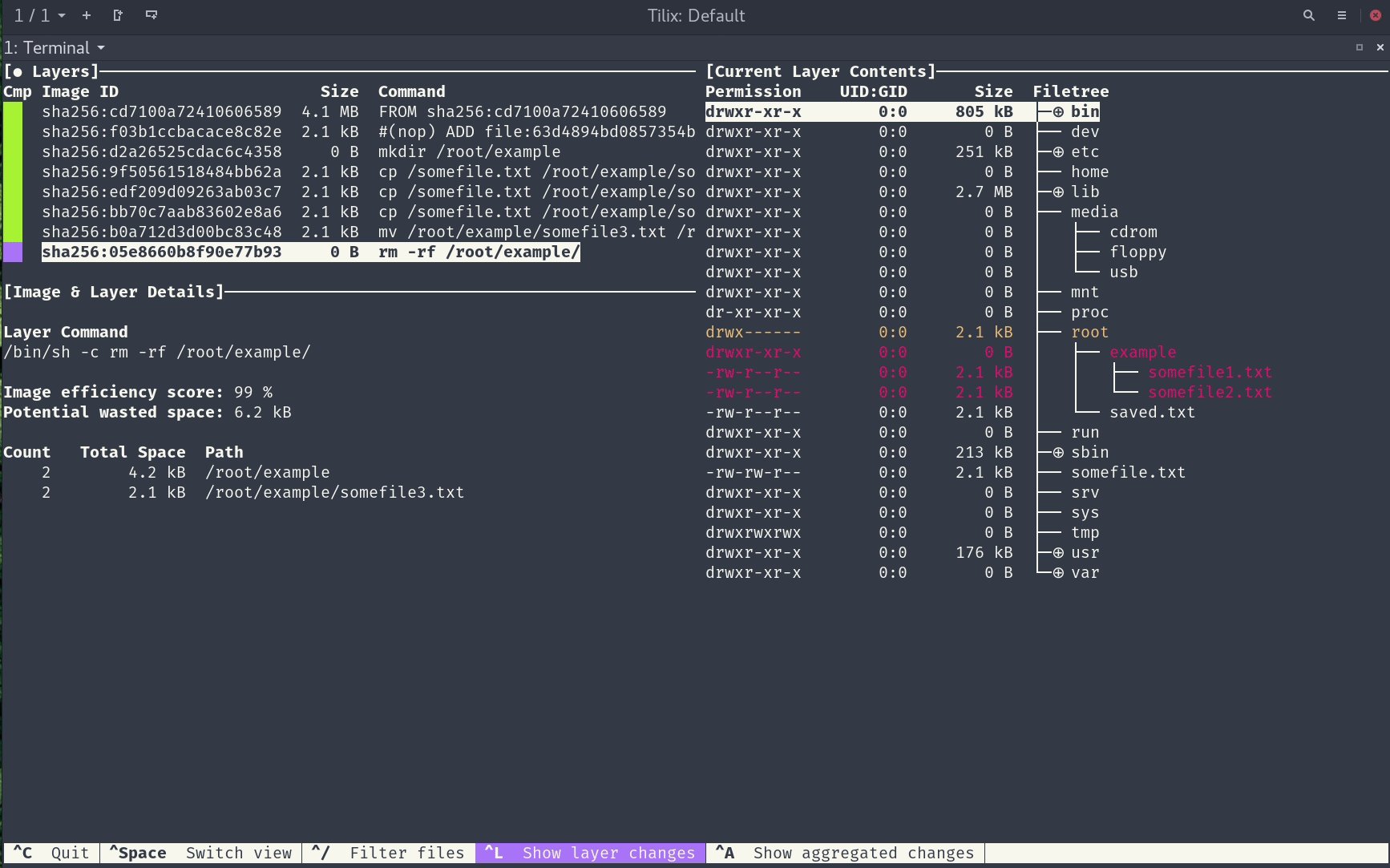
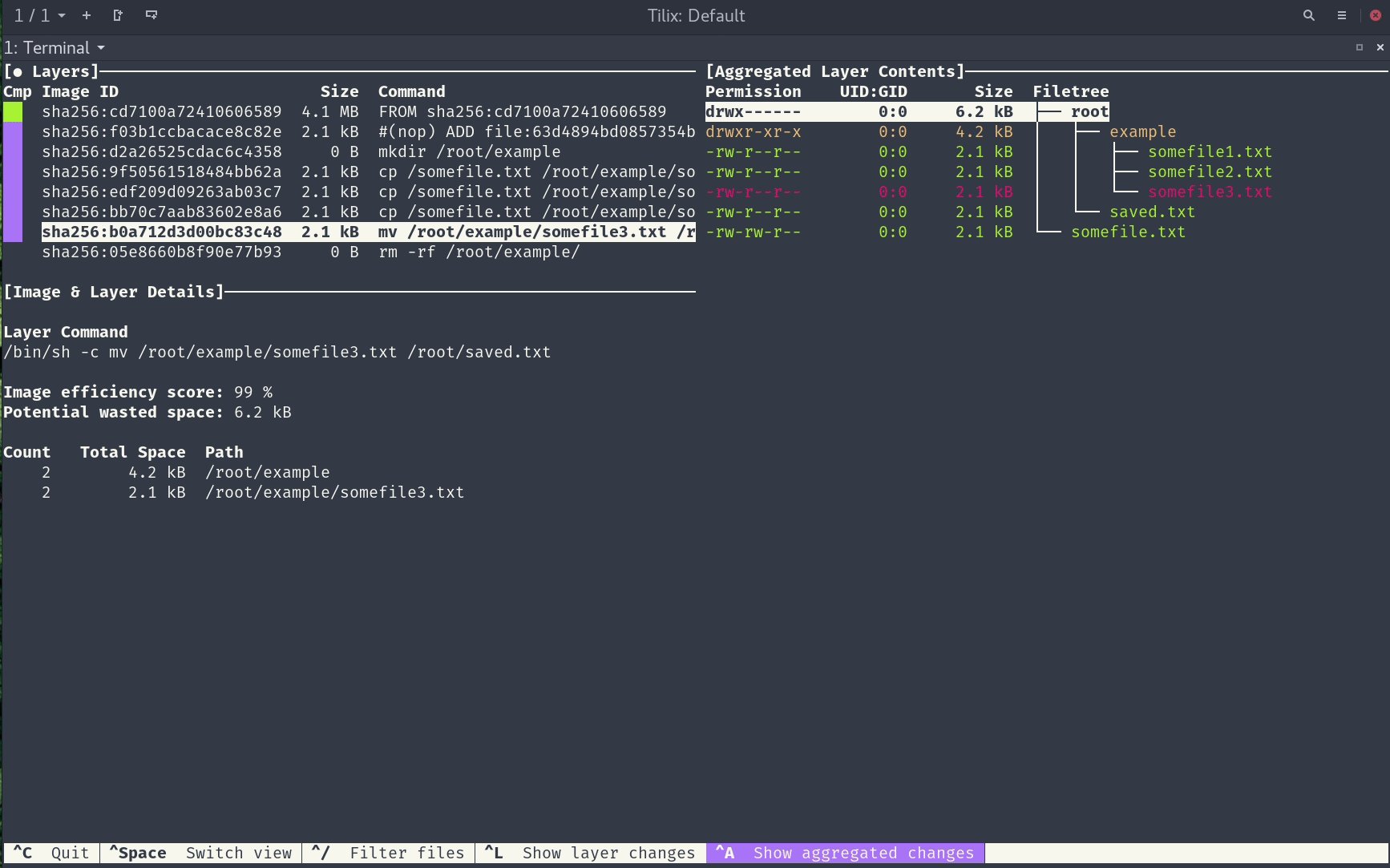
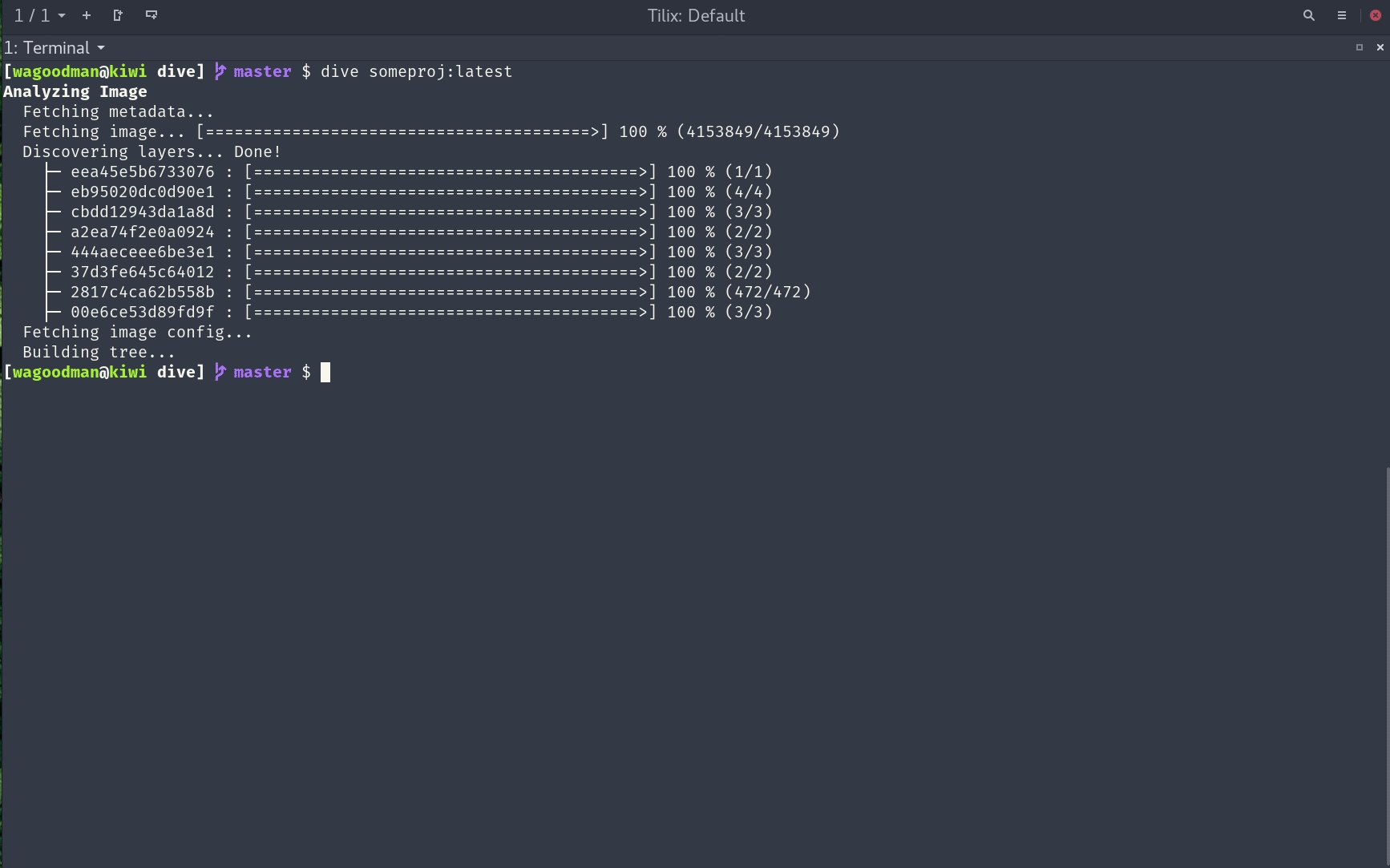
# dive docker 镜像图层内容查看探索工具  
# [xgplayer](https://github.com/bytedance/xgplayer) 西瓜播放器是一个Web视频播放器类库,它本着一切都是组件化的原则设计了独立可拆卸的 UI 组件。  