lvisei
lvisei
# [undraw](https://undraw.co/illustrations)  一个免费的插图网站,可以在上面寻找合适的插图,用于商业用途。
[微信 Markdown 编辑器](https://github.com/doocs/md)  一款个微信公号文章的的编辑器,可以将 Markdown 编辑器,基于 [wechat-format](https://github.com/lyricat/wechat-format) ,开放了一些可定制项目格式转为富文本格式,再贴到微信编辑器。
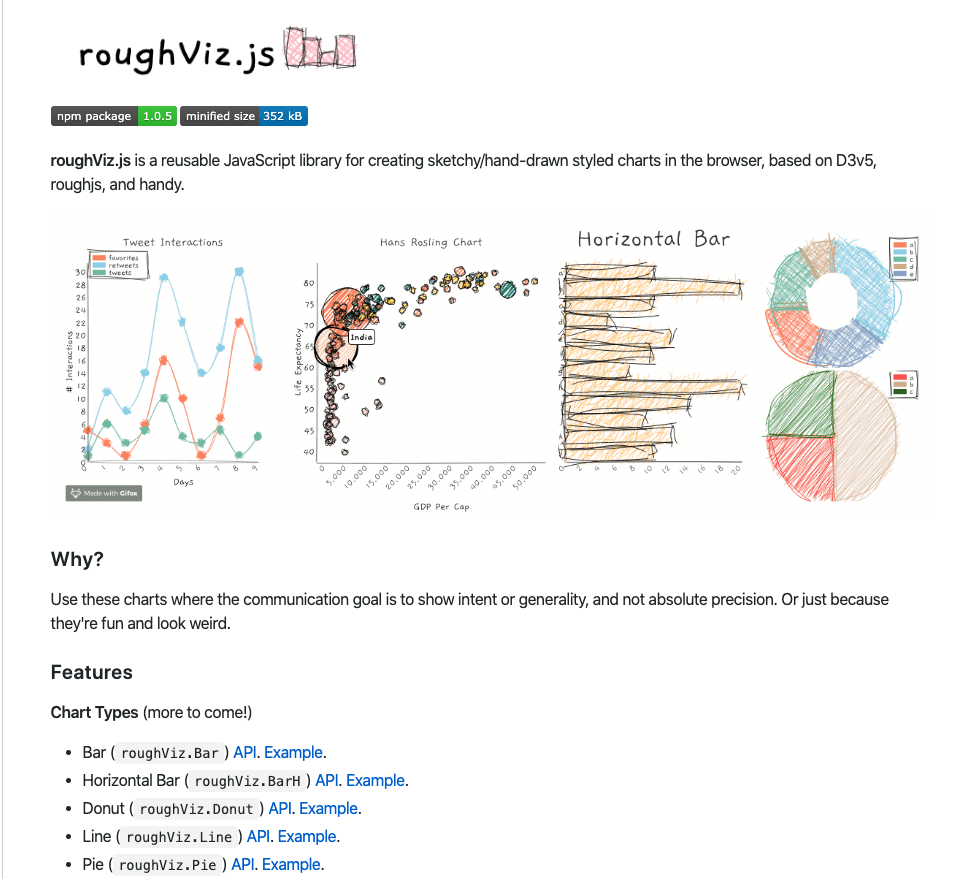
手绘风图表库:[roughViz.js](https://github.com/jwilber/roughViz) 基于D3(v5), roughjs, 和handy。 
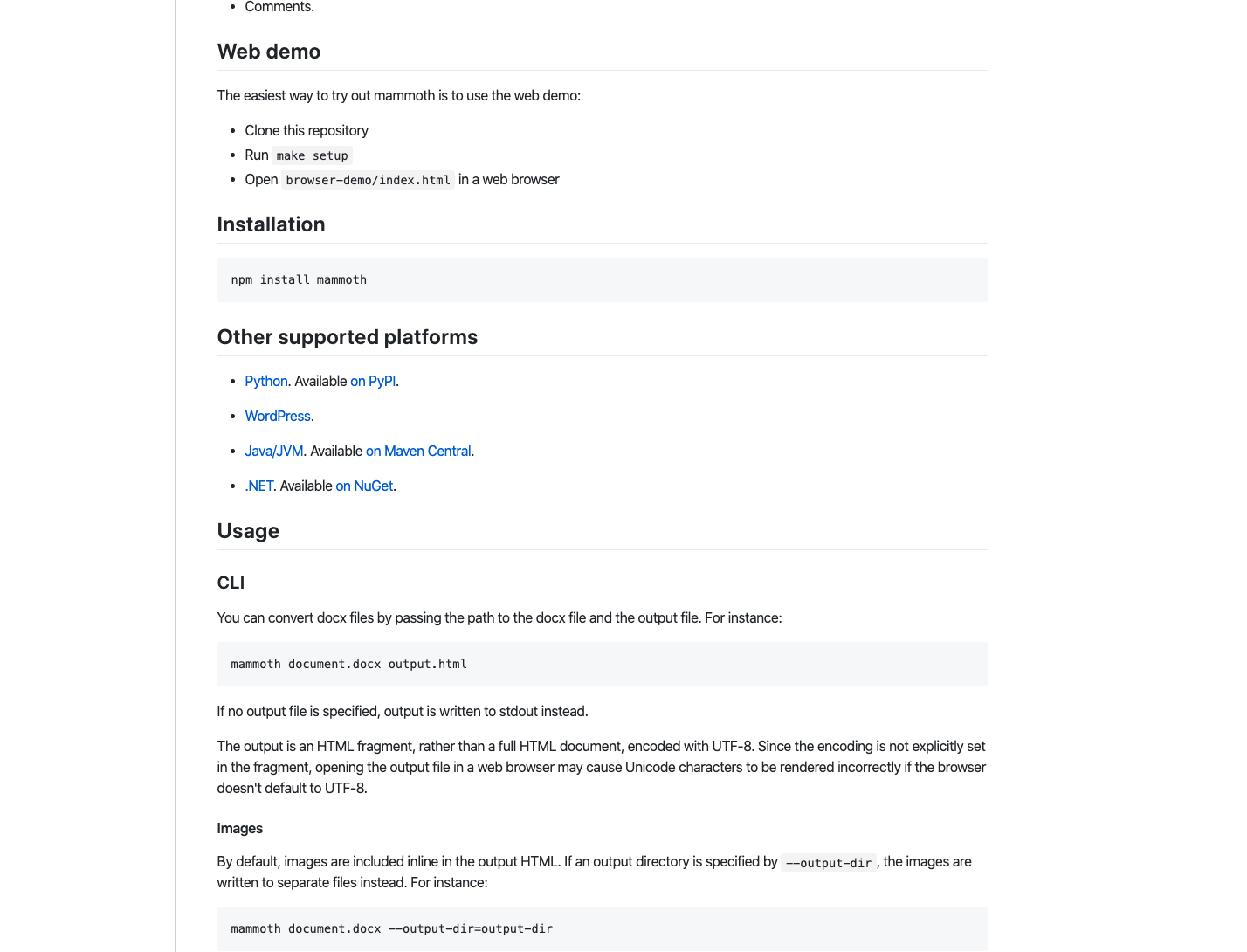
# [Mammoth.js](https://github.com/mwilliamson/mammoth.js) Convert Word documents (.docx files) to HTML  Mammoth 旨在转换 .docx 文档(例如由 Microsoft Word 创建的文档),并将其转换为 HTML。 Mammoth 的目标是通过使用文档中的语义信息并忽略其他细节来生成简单干净的 HTML。比如,Mammoth 会将应用标题 1 样式的任何段落转换为 h1 元素,而不是尝试完全复制标题的样式(字体,文本大小,颜色等)。
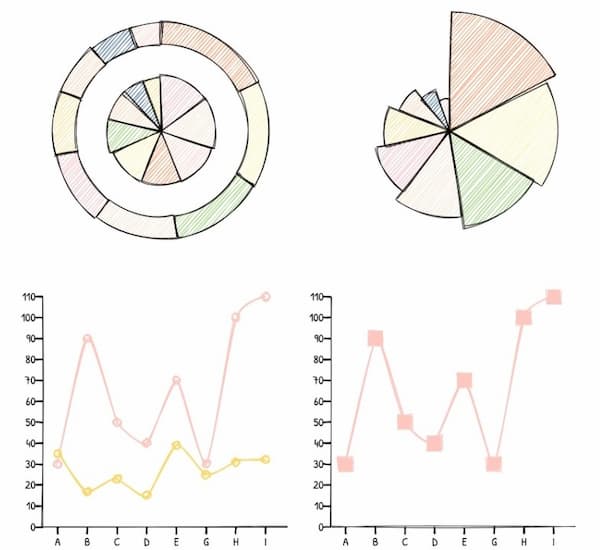
# [rough-charts](https://github.com/beizhedenglong/rough-charts)  手绘风格的 React 图表库。
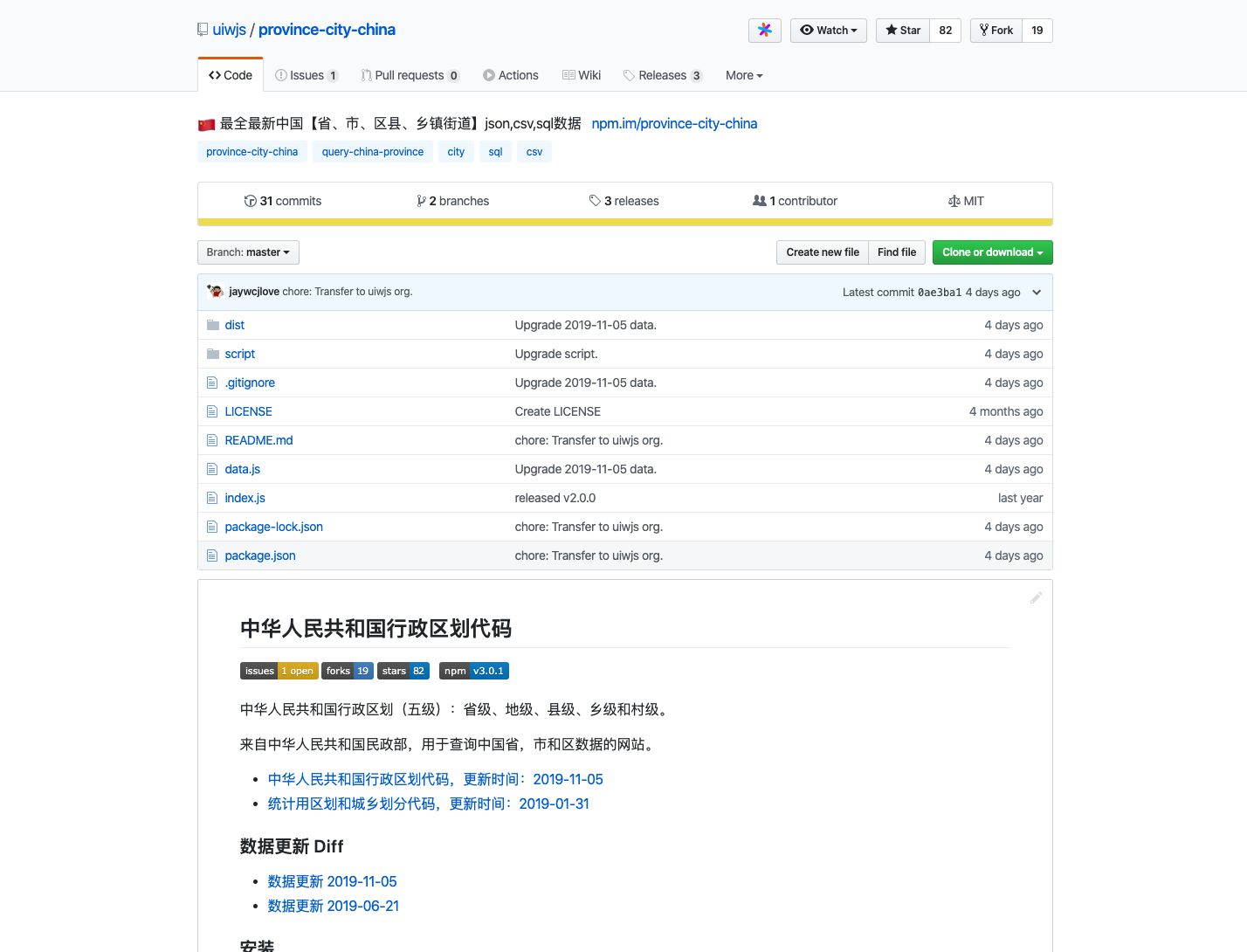
# [province-city-china](https://www.npmjs.com/package/province-city-china) 🇨🇳最全最新中国【省、市、区县、乡镇街道】json,csv,sql数据 
# [leonsans](https://github.com/cmiscm/leonsans) Canvas元素中创建自定义文字动画库 
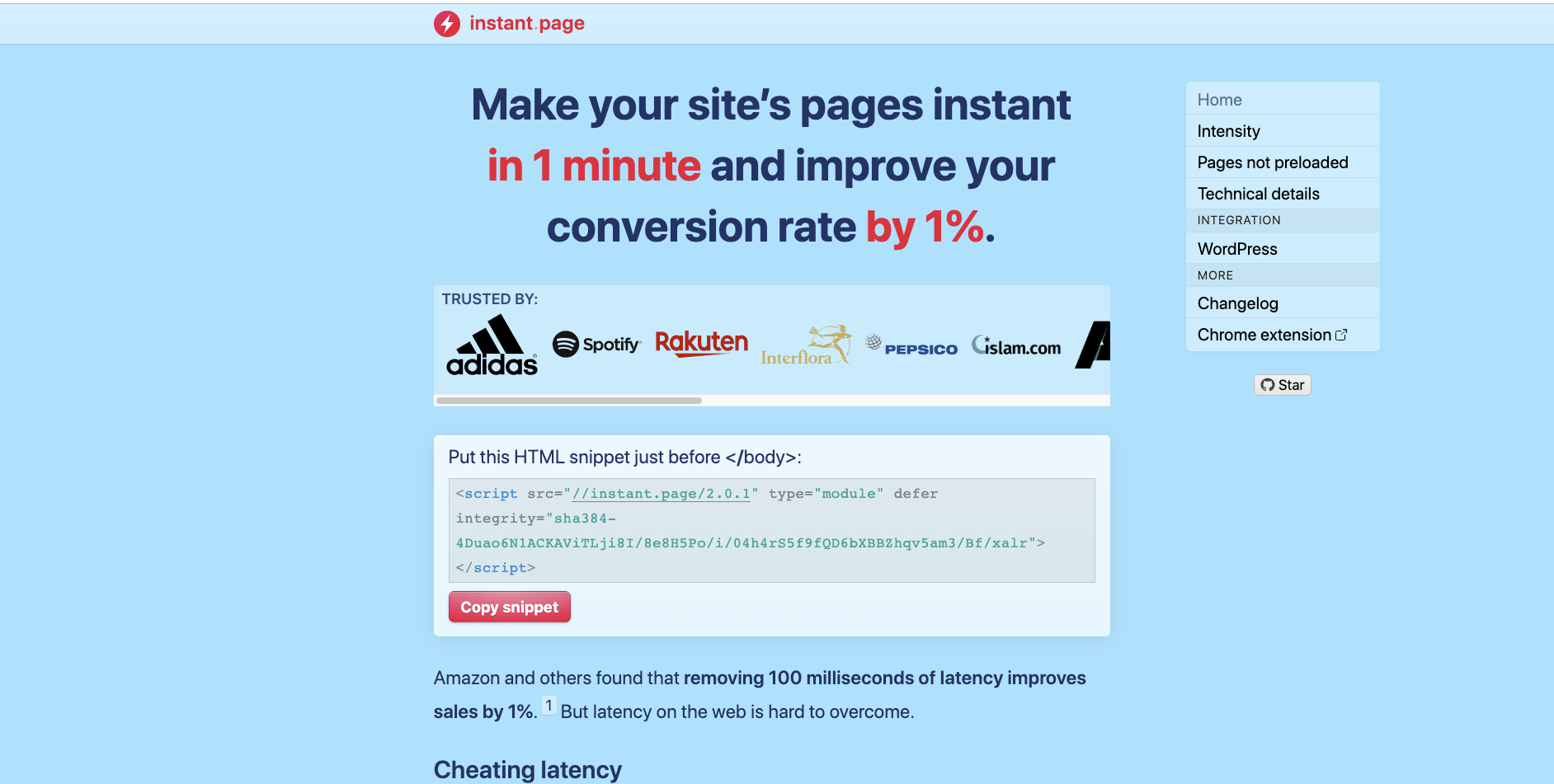
# [instant.page](https://instant.page/) 一个 JS 库,当用户鼠标悬停在链接上面,就开始预加载网页,从而使得用户真正点击的时候,页面瞬间就能加载。 
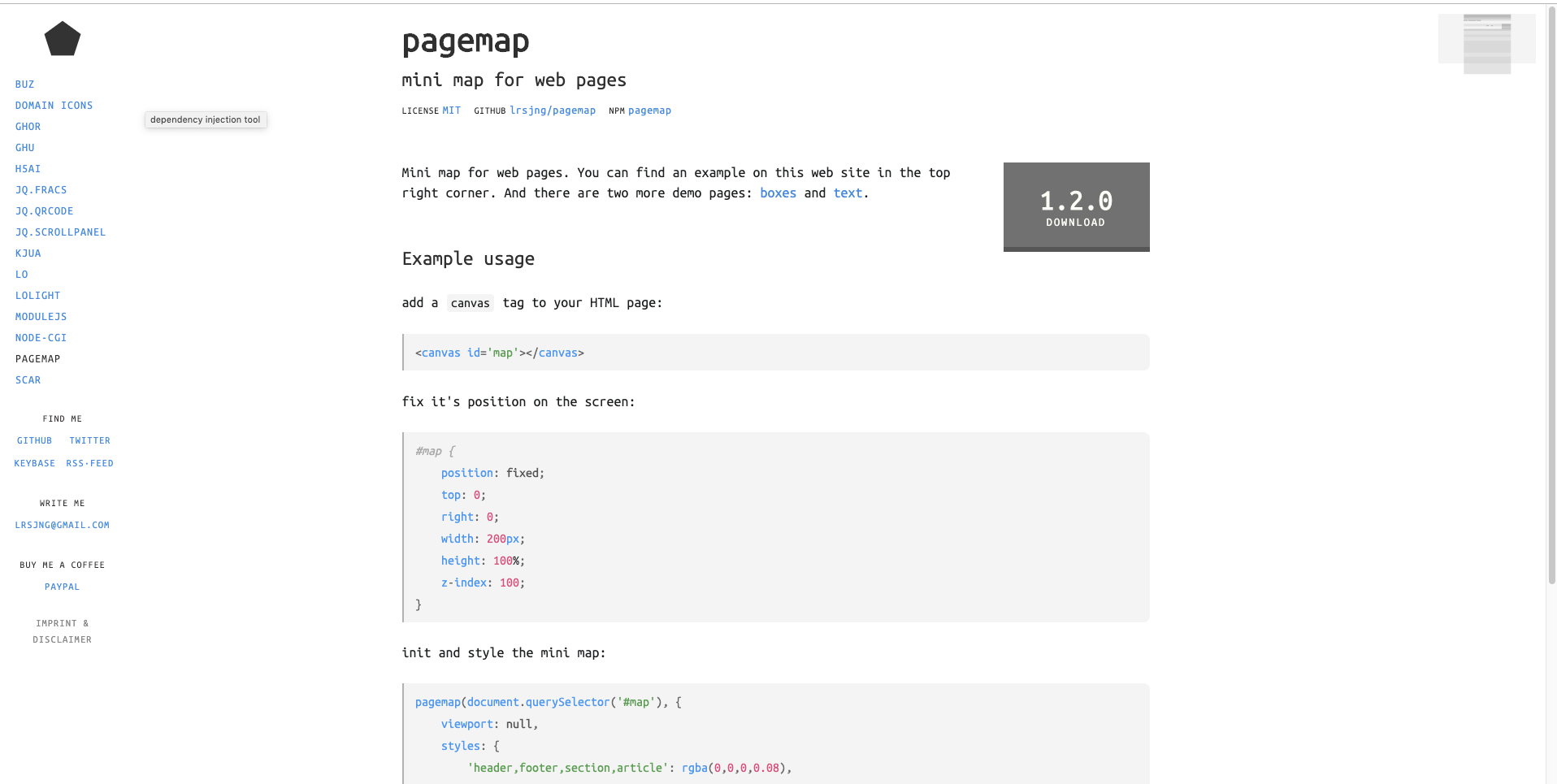
# [pagemap](https://larsjung.de/pagemap/) 一个 JS 库,在网页插入迷你的页面缩略导航图,用户可以点击这个图的不同部分,实现快速导航。 
# Pictool 一个较为轻巧的前端 JS 库,用来处理图像效果 https://github.com/chenshenhai/pictool 