style-framework
 style-framework copied to clipboard
style-framework copied to clipboard
An experimental Style Framework built on top of elm-ui
Note
style-framework is not actively maintained anymore.
Style Framework
An experimental Style Framework built on top of elm-ui.
This is a Style Framework built on top of the great library elm-ui. It is still experimental. Major changes may happen at any time to this Repo. Feedbacks and contributions are welcome.
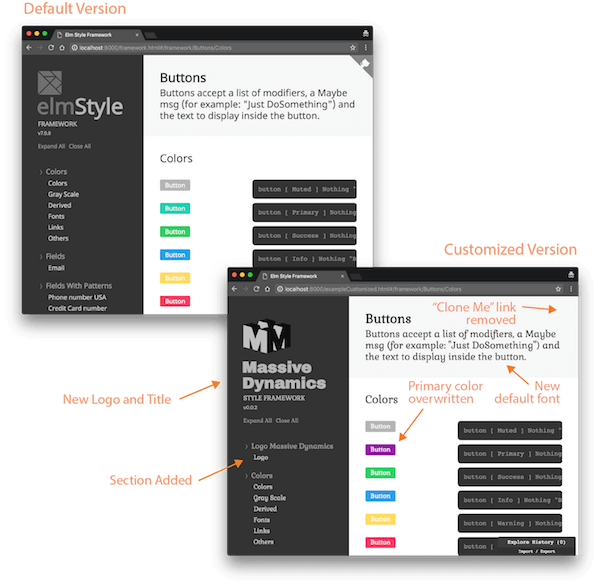
Customization
The framework allows customization on several levels. Have a look at this example code to see how the customization is made.
In the image below: on the top left, the default version. On the bottom right the customized version.
Style guide generator
The framework has a built-in style guide generator that can be used as a quick reference during the UI design. The style guide is generated using functions called introspection present in each module of the framework.
Usage
This is a minimal example of the framework usage, it just displays a green button:
module Main exposing (main)
import Element exposing (layout)
import Framework.Button as Button
import Framework.Modifier exposing (Modifier(..))
import Html
main : Html.Html a
main =
layout [] <|
Button.button
[ Medium
, Success
, Outlined
]
Nothing
"Button"
This is the result:
Examples
For the entire list of examples, have a look at the examples folder in the repo. It contains: