react-native-baidu-map
 react-native-baidu-map copied to clipboard
react-native-baidu-map copied to clipboard
Baidu Map SDK modules and views for React Native(Android & iOS), support react native 0.61+. 百度地图 React Native 模块,支持 react native 0.61+,已更新到最新的百度地图SDK版本。
演示在使用了react-navigation后,在android重复打开几次后会很卡
RN 0.59 报错如题。
如何在已经显示的地图上,标记一个大头针?
java.lang.NoClassDefFoundError: org.lovebing.reactnative.baidumap.uimanager.MapViewManager at org.lovebing.reactnative.baidumap.BaiduMapPackage.createViewManagers(BaiduMapPackage.java:45) at com.facebook.react.ReactInstanceManager.getOrCreateViewManagers(ReactInstanceManager.java:770) at com.facebook.react.CoreModulesPackage.createUIManager(CoreModulesPackage.java:170) at com.facebook.react.CoreModulesPackage.access$200(CoreModulesPackage.java:53) at com.facebook.react.CoreModulesPackage$7.get(CoreModulesPackage.java:128) at com.facebook.react.CoreModulesPackage$7.get(CoreModulesPackage.java:125) at com.facebook.react.LazyReactPackage$2$1.next(LazyReactPackage.java:102) at com.facebook.react.LazyReactPackage$2$1.next(LazyReactPackage.java:89) at com.facebook.react.NativeModuleRegistryBuilder.processPackage(NativeModuleRegistryBuilder.java:44) at com.facebook.react.ReactInstanceManager.processPackage(ReactInstanceManager.java:1212) at com.facebook.react.ReactInstanceManager.processPackages(ReactInstanceManager.java:1182) at com.facebook.react.ReactInstanceManager.createReactContext(ReactInstanceManager.java:1120) at com.facebook.react.ReactInstanceManager.access$900(ReactInstanceManager.java:123) at com.facebook.react.ReactInstanceManager$5.run(ReactInstanceManager.java:943)...

(最近更新此组件,开发中遇到一些问题,一些资源方法与大家分享) 开发环境 node:v8.10.0 react: 16.6.3 react-native: 0.57.8 react-native-baidu-map: 1.0.6 iOS/xcode pod 导入成功,打开工程后 RCTBaiduMapViewManager.h 找不到时, 在 APPDelegate.m 文件,引入(一些code 如下) #import `... // 地图 ak 注册 [BaiduMapViewManager initSDK:@""]; ...` 补充 CocoaPods有关补充 git...

错误: 无法将类 BaiduMapPackage中的构造器 BaiduMapPackage应用到给定类型; 需要: 没有参数 找到: Context 原因: 实际参数列表和形式参数列表长度不同
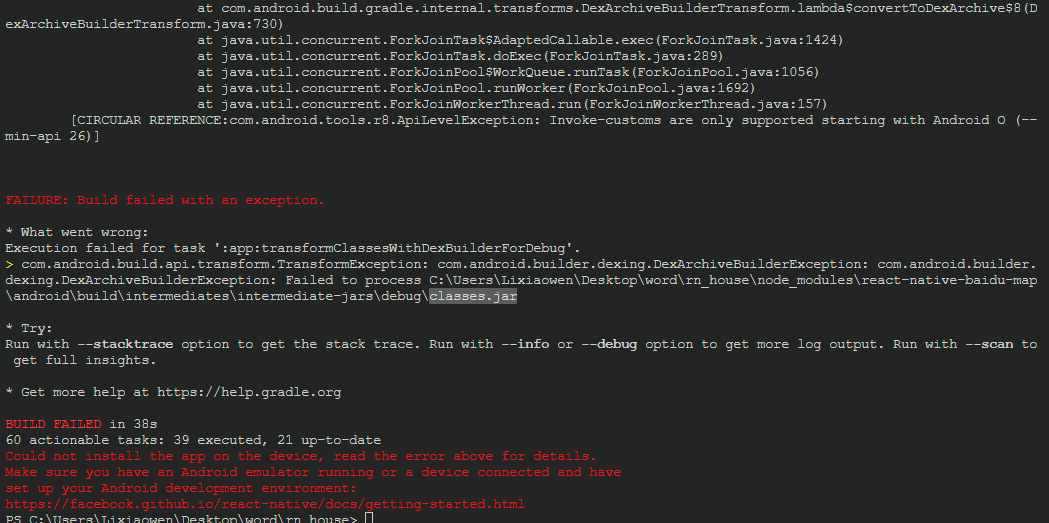
最新版本不能编译

* What went wrong: A problem occurred evaluating project ':react-native-baidu-map'. > Could not get unknown property 'ossrhUsername' for object of type org.gradle.api.publication.maven.internal.deployer.DefaultGroovyMavenDeployer. 提示这个错误。