CleanyModal
 CleanyModal copied to clipboard
CleanyModal copied to clipboard
Swift UI Kit to present clean modal/alert

CleanyModal is a good way to use UI-Customised alerts with ease
Features
- [x] Present some kind of clean alerts (With same API as UIAlertViewController)
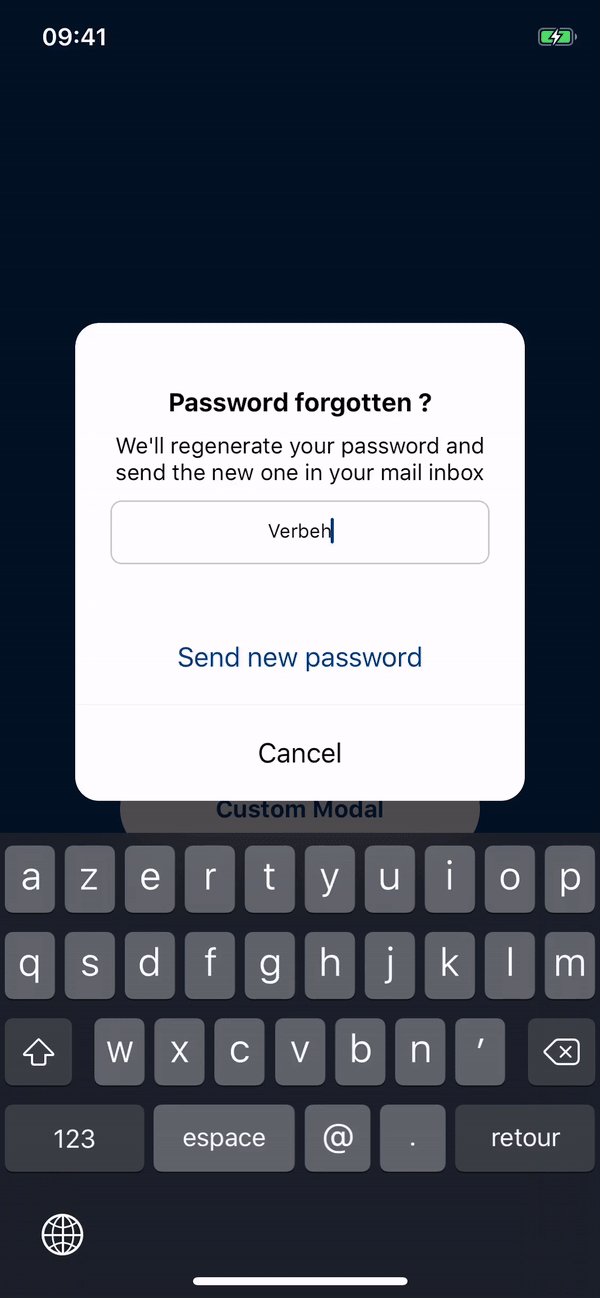
- [x] Add easily Textfields or Custom views as an Alert contains content UIStackView
- [x] Action Sheets
- [x] Present full-custom components as modal from a container view
- [x] iOS 13 compatible with dark/light mode implemented by default
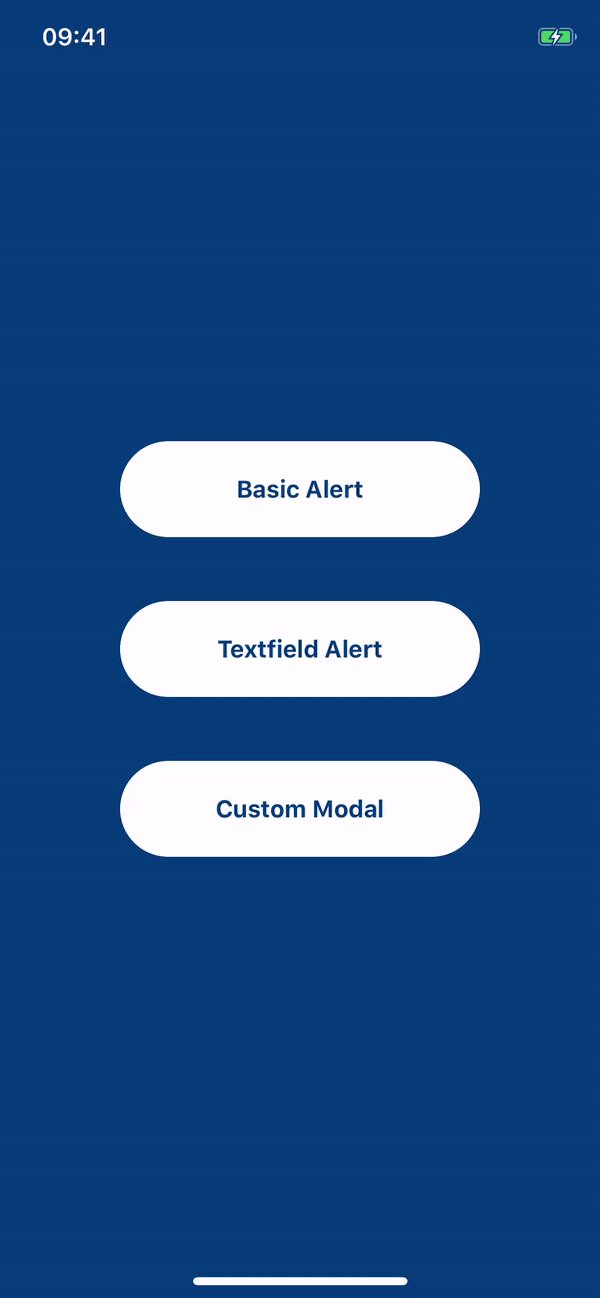
Demo

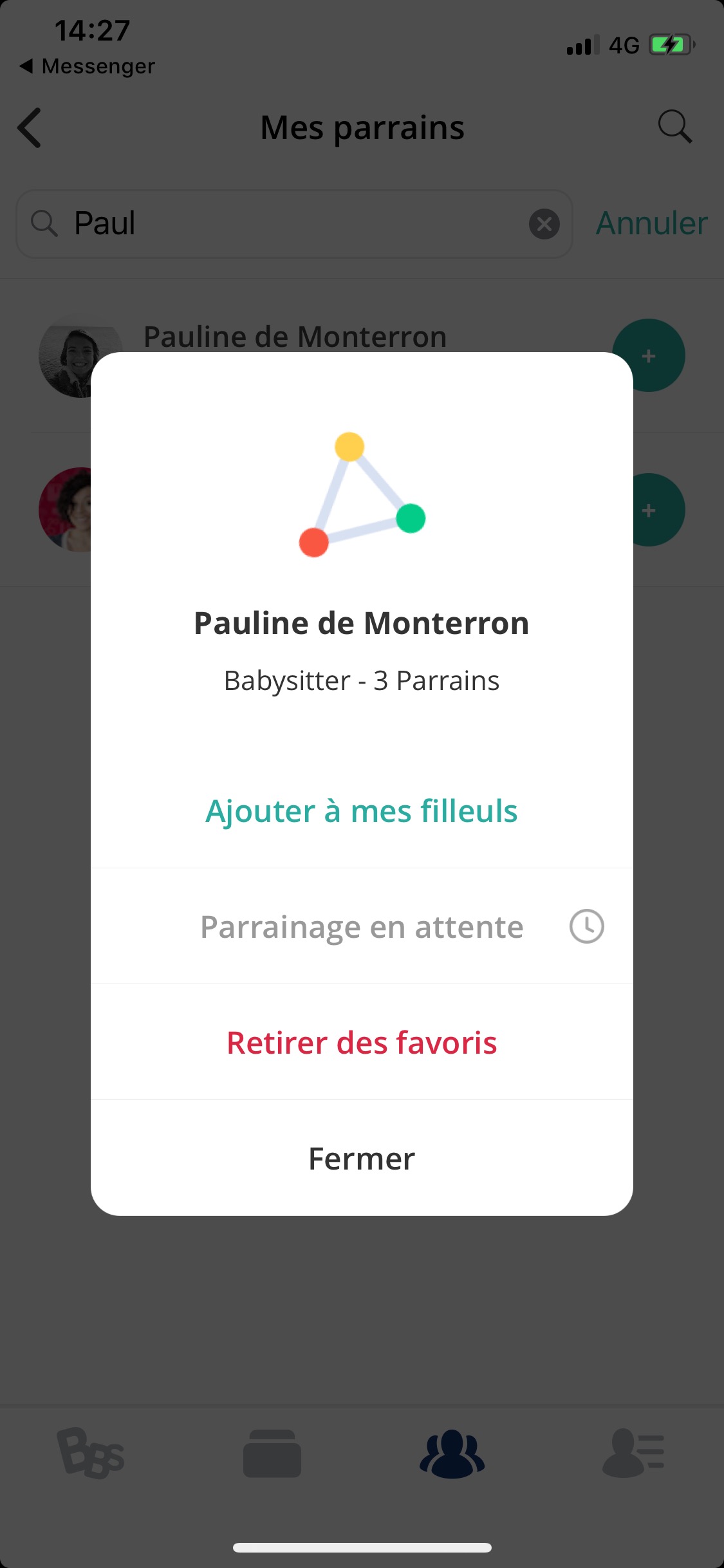
Present highly customizable and clean alert from provided built-in methods:

Use root modal system to present your custom components and use only the navigation/interaction stuff:

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Preview
Present a clean Alert with default style:
let alert = MyAlertViewController(
title: "Hello world",
message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed massa a magna semper semper a eget justo",
imageName: "warning_icon")
alert.addAction(title: "OK", style: .default)
alert.addAction(title: "Cancel", style: .cancel)
present(alert, animated: true, completion: nil)
Apply your own style/theme easily :
class MyAlertViewController: CleanyAlertViewController {
init(title: String?, message: String?, imageName: String? = nil, preferredStyle: CleanyAlertViewController.Style = .alert) {
let styleSettings = CleanyAlertConfig.getDefaultStyleSettings()
styleSettings[.tintColor] = .yellow
styleSettings[.destructiveColor] = .pink
super.init(title: title, message: message, imageName: imageName, preferredStyle: preferredStyle, styleSettings: styleSettings)
}
}
Need to push customization of your Alerts further ?
Extend styles settings keys :
public extension CleanyAlertConfig.StyleKeys {
public static let shadowOffset = CleanyAlertConfig.StyleKey<CGSize>("shadowOffset")
}
Then apply these news keys in viewDidLoad() implementation of your custom alert. If you only want to present a custom component (not an alert) as a modal, inherit directly form CleanyModalViewController
See example project to see all abilities to customize, enjoy !
Requirements
- iOS 9.0+
- Swift 4.2+
Installation
CleanyModal is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'CleanyModal'
Author
lory huz, [email protected]
License
CleanyModal is available under the MIT license. See the LICENSE file for more info.



