blog
 blog copied to clipboard
blog copied to clipboard
📚 我的旧版博客
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究九 -- 游戏碰撞检测](https://github.com/liuyib/blog/issues/12)》实现了游戏的碰撞检测,这一篇文章中将利用碰撞检测的结果,实现游戏的结束。 ## 绘制 Game Over 面板 这个游戏结束时的 `Game Over` 面板是通过 `GameOverPanel` 类绘制的。 定义 `GameOverPanel` 类: ``` js /** * 游戏结束面板类 * @param {!HTMLCanvasElement} 画布元素 *...
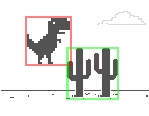
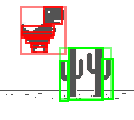
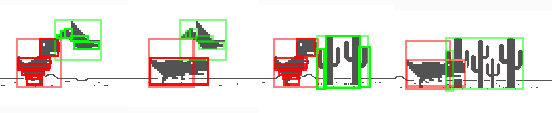
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究八 -- 奔跑的小恐龙](https://github.com/liuyib/blog/issues/11)》实现了小恐龙的绘制以及键盘对小恐龙的控制,这一篇文章中将实现游戏的碰撞检测。 ## 碰撞检测原理 这个游戏采用的检测方法是盒子碰撞,这种检测方法最大的好处就是简单,但是缺点是不够精确。 首先,如果将小恐龙和障碍物分别看作两个大的盒子,那么进行碰撞检测的效果如下:  可以看出,两个盒子虽然有重叠部分,但是实际小恐龙并没有和障碍物相撞。 所以想要进行更精确的检测,需要把物体拆分成多个较小的盒子。例如:  但是拆分的时候也不能过于细致,否则运算的时候,很影响性能。 这个游戏中所进行的必要拆分如图所示:  这里值得一提的是,当小恐龙俯身时,只需要将其拆成一个大的盒子。因为当小恐龙俯身时,可以产生碰撞的部分只有前面,而在小恐龙前面碰撞一定会碰到它的头部。毕竟现在这个游戏中还没有那么矮小的障碍物,以至于刚好碰到小恐龙俯身时的下巴。 这就提示我们,如果想要对游戏进行扩展,添加新的障碍物,就要考虑到小恐龙当前的碰撞盒子是否需要进行调整,要确保当前的碰撞盒子可以正确检测出所有情况。 ## 生成碰撞盒子 游戏中使用 `CollisionBox` 类来生成碰撞盒子: ``` js /** * 用于生成碰撞盒子 *...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究七 -- 昼夜模式交替](https://github.com/liuyib/blog/issues/10)》实现了游戏昼夜模式的交替,这一篇文章中,将实现:1、小恐龙的绘制 2、键盘对小恐龙的控制 3、页面失焦后,重新聚焦会重置小恐龙的状态。 ## 绘制静态的小恐龙 定义小恐龙类 `Trex`: ``` js /** * 小恐龙类 * @param {HTMLCanvasElement} canvas 画布 * @param {Object} spritePos 图片在雪碧图中的坐标 */ function Trex(canvas,...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究六 -- 记录游戏分数](https://github.com/liuyib/blog/issues/9)》实现了游戏分数、最高分数的记录和绘制。这一篇文章中将实现昼夜模式交替的的效果。 ## 夜晚模式 定义夜晚模式类 `NightMode`: ``` js /** * 夜晚模式 * @param {HTMLCanvasElement} canvas 画布 * @param {Object} spritePos 雪碧图中的坐标信息 * @param {Number} containerWidth 容器宽度...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究五 -- 随机绘制障碍](https://github.com/liuyib/blog/issues/8)》 实现了障碍物仙人掌和翼龙的绘制。这一篇将实现当前分数、最高分数的记录和绘制。 在游戏中,小恐龙移动的距离就是游戏的分数。分数每达 `100`,就会有闪动的特效。首次进行游戏的时候,由于没有记录过游戏的历史得分,所以不会显示最高分,只有当第一次 `game over` 后才能显示历史最高分。 ## 分数记录 定义分数类 `DistanceMeter`: ``` js /** * 记录移动的距离(分数等于移动距离) * @param {HTMLCanvasElement} canvas 画布 * @param {Object} spritePos...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究四 -- 随机绘制云朵](https://github.com/liuyib/blog/issues/7)》 实现了云朵的随机绘制,这一篇文章中将实现:1、仙人掌、翼龙障碍物的绘制 2、游戏速度的改变 障碍物的类型有两种:仙人掌和翼龙。翼龙每次只能有一只,高度随机,仙人掌一次可以绘制多个,一次绘制的数目随机。对于绘制障碍物的关键是:**保证合适的大小和间隔**。例如:不能在游戏刚开始速度很慢的时候就绘制一个很宽的障碍物,否则是跳不过去的。也不能在游戏速度较快的情况下,两个障碍物间隔生成的很窄,否则当跳过第一个障碍物后,一定会撞到下一个障碍物。 > 有关障碍物的碰撞检测部分这里先不实现,会放在后面的单独一章来讲。 ## 障碍物类 Obstacle 定义障碍物类 `Obstacle`: ``` js /** * 障碍物类 * @param {HTMLCanvasElement} canvas 画布 * @param {String} type...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究三 -- 进入街机模式](https://github.com/liuyib/blog/issues/6)》 实现了开场动画和街机模式。这一篇文章中,将实现云朵的随机绘制。 ## 云朵类 Cloud 定义云朵类 `Cloud`: ``` js /** * 云朵类 * @param {HTMLCanvasElement} canvas 画布 * @param {Object} spritePos 图片在雪碧图中的位置信息 * @param {Number}...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究二 -- 让地面动起来](https://github.com/liuyib/blog/issues/5)》 实现了地面的移动。这一篇文章中,将实现效果:1、浏览器失焦时游戏暂停,聚焦游戏继续。 2、开场动画。 3、进入街机模式。 街机模式的效果就是:游戏开始后,进入全屏模式。例如:  可以看到,进入街机模式之前,有一段开场动画。我们先来实现一下这个开场动画。 > 这里先只实现地面的开场动画,小恐龙的开场动画后续再去实现。 ## 实现开场动画 首先修改 CSS 样式: ``` diff .offline .runner-container { position: absolute; top: 35px; - width:...
## 前言 上一篇文章:《[Chrome 小恐龙游戏源码探究一 -- 绘制静态地面](https://github.com/liuyib/blog/issues/4)》 中定义了游戏的主体类 Runner,并实现了静态地面的绘制。这一篇文章中,将实现效果:1、地面无限滚动。2、刚开始地面不动,按下空格后地面滚动。 ## 地面无限滚动 要实现地面的移动就要不断更新地面的 `x` 坐标。定义如下方法: ``` js HorizonLine.prototype = { /** * 更新地面的 x 坐标 * @param {Number} pos 地面的位置 * @param...
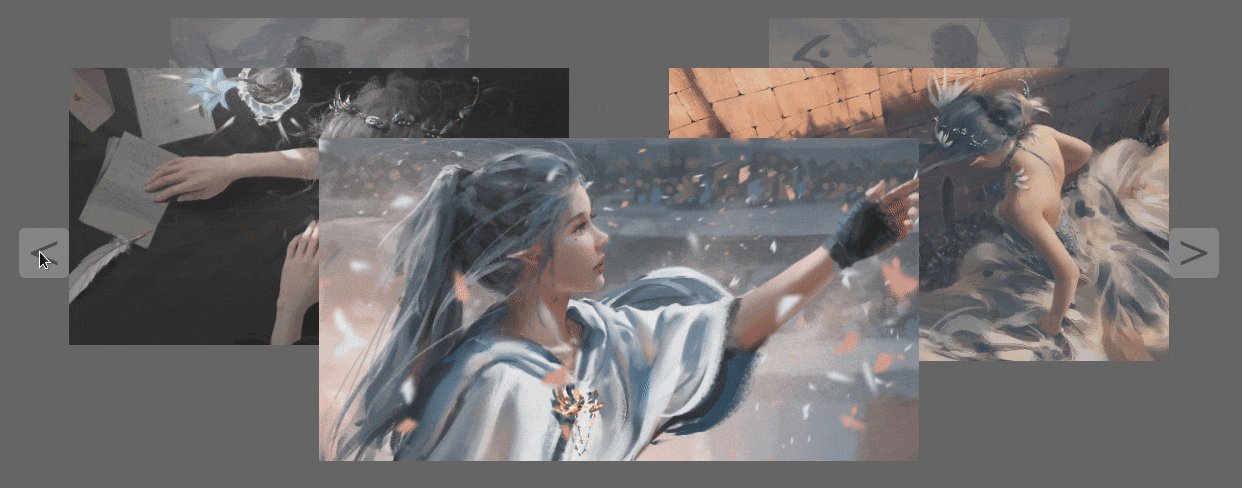
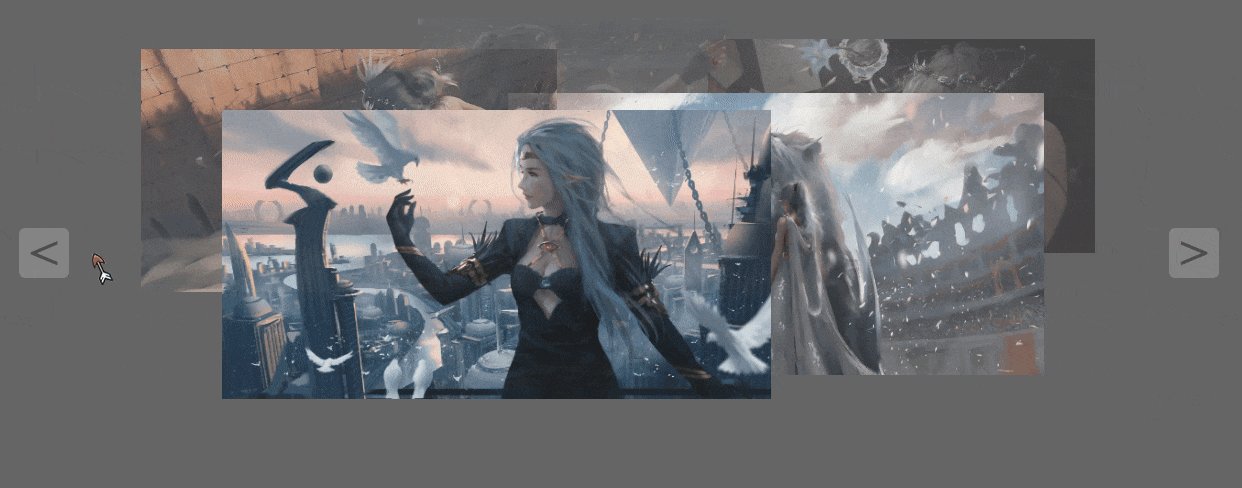
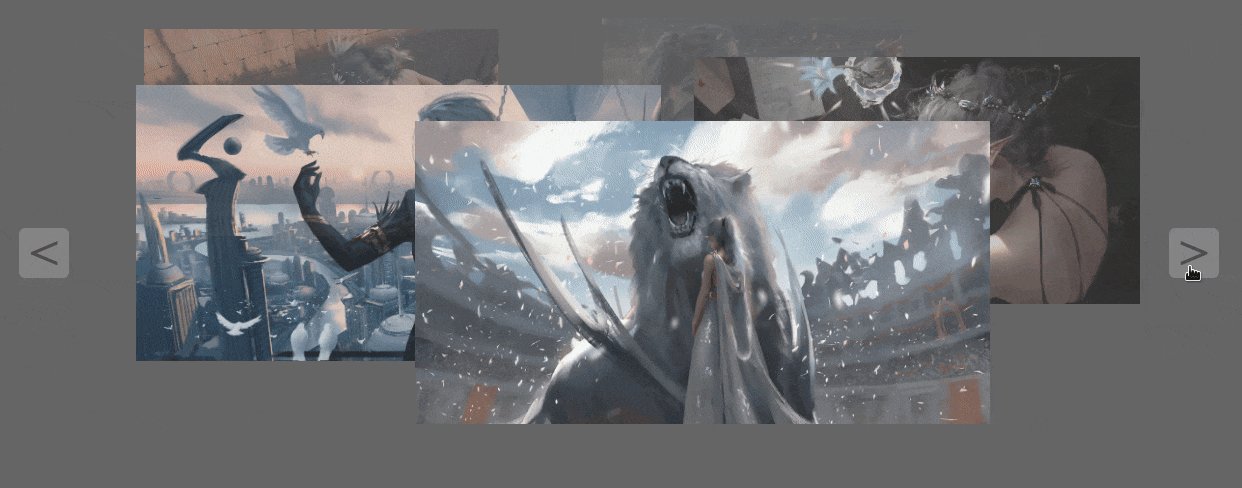
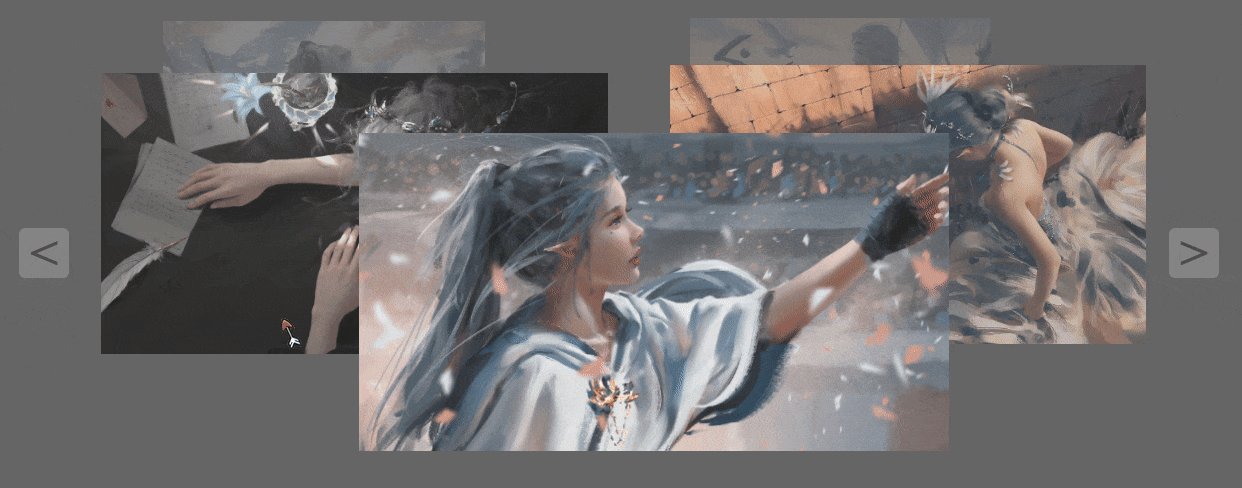
实现效果如下:  当然开始之前,你需要先准备几张图片,这里建议 5 张。 因为这个效果的实现原理是以**数据**为基础的,我这里只有五个可以拿来即用的数据。 如果图片超出五张的话,你需要自己手动写一下需要的数据 **: )** > [戳这里获取我使用的图片](https://github.com/liuyib/liuyib.github.io/tree/master/pages/demo/Slider-3D/imgs) --- 页面基础布局和样式如下: HTML: 查看内容 ```html < > ``` CSS: 查看内容 ```css div, span, ul, li, img { margin: 0;...