vue-manage-system
 vue-manage-system copied to clipboard
vue-manage-system copied to clipboard
Vue3、Element Plus、typescript后台管理系统
IE 11 白屏

在ie11 浏览器下白屏,报错;根据网上的安装babel-polyfill,配置vue.config.js,babel.config.js 还是白屏  
import typescript
为什么public/index.html设置了没有用 求大神帮助
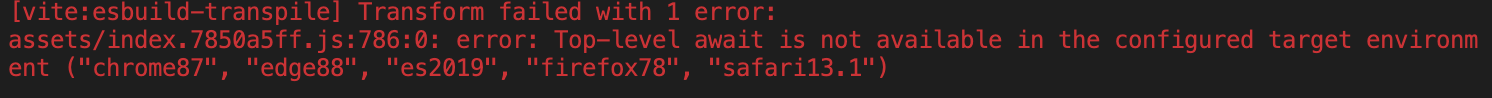
项目中使用 async await 语法 打包的时候会报错! 
写错字了
当执行修改表格数据 或者翻页是 控制台会报出 Uncaught TypeError: this.$set is not a function 的错误 打印this 是存在set方法的,按照网上的方式使用 let vm=this 或者 =>函数的方式 都无法成功
希望 当前版本升级 到 vite2 例外一个ts版本

能不能后台操作设配h5
各位开发者大家好!本人看到该项目作者好久没更新,所以基于该项目进行升级迭代(修复了报错并添加了常用功能),地址在:https://github.com/lss5270/vue-manage-system-plus ,使其更贴切企业级应用,开箱即用,后续会逐渐完善功能