PanIndex
 PanIndex copied to clipboard
PanIndex copied to clipboard
竟然连电子书也支持预览,太强大了。就是office文件预览最好增加自定义服务部署地址就好了
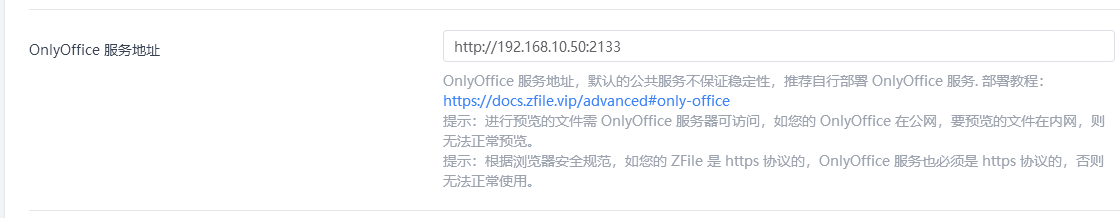
因为我的文件服务器在局域网,访问时都是非标准端口,所以官方的office文件预览服务器是链接不上的,所以我在docker里自己部署了 OnlyOffice 服务,达到局域网也能预览,如下图。只是PanIndex没有添加自定义office预览服务的功能。希望加上。


最近有点忙,昨天我部署了OnlyOffice,但是不太会配置,后面花时间研究一下。
最近有点忙,昨天我部署了OnlyOffice,但是不太会配置,后面花时间研究一下。
好的。不着急。先忙自己重要的事情。OnlyOffice7.1.1以及之前的版本自带数据库,不需要特别配置。部署好了,把访问ip填到需要链接的网盘工具里就好了,就像我上面的图。需要外网链接使用才需要配置 反代什么的。我看的教程是https://docs.zfile.vip/advanced/only-office/ 新版本好像需要自行配置MYSQL。
刚刚翻了一下以前用过的容器。发现使用微软的office预览功能,局域网或被标准端口也是可以有办法预览的。只是我看不懂。https://github.com/Mintimate/OneindexM
这个作者,他的网盘工具挂载onedrive之后,虽然容器部署在局域网,但是打开office文件时链接显示https://view.officeapps.live.com/op/view.aspx?src=https.....(等号后面是onedrive里的文件直链),并没有出现本地容器的端口,所以可以预览,看图1、图2。不像PanIndex显示的下载错误的提示。看图3
兄弟空下来也研究一下,一方面,让目前使用的office预览服务可以支持局域网调用,另外就是中午我提到的支持自定义切换本地OnlyOffice预览服务。



最近有点忙,昨天我部署了OnlyOffice,但是不太会配置,后面花时间研究一下。
好的。不着急。先忙自己重要的事情。OnlyOffice7.1.1以及之前的版本自带数据库,不需要特别配置。部署好了,把访问ip填到需要链接的网盘工具里就好了,就像我上面的图。需要外网链接使用才需要配置 反代什么的。我看的教程是 https://docs.zfile.vip/advanced/only-office/ 新版本好像需要自行配置MYSQL。
是的,我和你一样的情况,然后我也看了zfile里面是直接填地址就可以,再然后panindex里面直接填不行,再再然后我已经在Discussions发了,再再再然后,期待能有哪位大神搞定。。。。
再再再再然后,祝大家新年快乐
刚刚翻了一下以前用过的容器。发现使用微软的office预览功能,局域网或被标准端口也是可以有办法预览的。只是我看不懂。https://github.com/Mintimate/OneindexM 这个作者,他的网盘工具挂载onedrive之后,虽然容器部署在局域网,但是打开office文件时链接显示https://view.officeapps.live.com/op/view.aspx?src=https.....(等号后面是onedrive里的文件直链),并没有出现本地容器的端口,所以可以预览,看图1、图2。不像PanIndex显示的下载错误的提示。看图3 兄弟空下来也研究一下,一方面,让目前使用的office预览服务可以支持局域网调用,另外就是中午我提到的支持自定义切换本地OnlyOffice预览服务。
PanIndex没有用直链,因为直链都是有有效期的,限制也是部分网盘,所以通过转换才可以保持下载链接是有效的,不过office是可以处理下先转换再预览,但也只是对于三方网盘,如果挂载本地目录或是需要中转的网盘,还是要走api。所以如果是内网,最好还是用这种OnlyOffice服务。
对的。office可以处理成先转换,再预览,这个目前来说比较方便。而且对于带触发器的ppt文件预览,播放时目前只有微软的服务工具能正确播放。其它的服务工具只能按顺序播放。 onlyoffice服务可以设置成有自定义则用onlyoffice服务,不进行自定义用微软office服务。
一直在关注此帖,期待哪位大神能解决。再次的爱你们!!!
终于有空研究折腾了一下,现在跑通了,分享如下:
重点:网上很多教程在这个地方特别容易给人误解,下图中"you_only_office_url"其实并不是填自己onlyoffice的地址,是要自己新建一个view.html文件,填这个文件部署的地址。

onlyoffice服务器的地址是在view.html文件中填写,最后完美跑通的地址为:https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址",大概的示意为:
{ "doc,docx,xls,xlsx,ppt,pptx": { "onlyoffice":"https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址" }
}
如果用在PanIndex的view-office.html页面,则代码如下:
{{define "templates/pan/mdui/view-office.html"}} {{template "templates/pan/mdui/view-base.html" .}} {{end}} {{define "content-office"}} {{end}}
最后,上view.html页面代码:
终于有空研究折腾了一下,现在跑通了,分享如下:
>
> ok,全剧终,自己之前一直在期待解决的这个帖子,今天自己解决了,祝大家一切都跑得通。
新版本可以支持修改预览调用链接了吗?我用的旧版没找到过。这个添加view文件,我在alist里边是早用上了。
终于有空研究折腾了一下,现在跑通了,分享如下:
> > ok,全剧终,自己之前一直在期待解决的这个帖子,今天自己解决了,祝大家一切都跑得通。 新版本可以支持修改预览调用链接了吗?我用的旧版没找到过。这个添加view文件,我在alist里边是早用上了。
不太明白这是什么样的功能
终于有空研究折腾了一下,现在跑通了,分享如下:
重点:网上很多教程在这个地方特别容易给人误解,下图中"you_only_office_url"其实并不是填自己onlyoffice的地址,是要自己新建一个view.html文件,填这个文件部署的地址。
onlyoffice服务器的地址是在view.html文件中填写,最后完美跑通的地址为:https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址",大概的示意为:
{ "doc,docx,xls,xlsx,ppt,pptx": { "onlyoffice":"https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址" }
}
如果用在PanIndex的view-office.html页面,则代码如下:
{{define "templates/pan/mdui/view-office.html"}} {{template "templates/pan/mdui/view-base.html" .}} {{end}} {{define "content-office"}} {{end}}
最后,上view.html页面代码:
OnlyOffice Viewer ```ok,全剧终,自己之前一直在期待解决的这个帖子,今天自己解决了,祝大家一切都跑得通。
想请教一下,我这边onlyoffice部署在内网另一台服务器上了,本地api.js调用正常,但我的view.html应该放在哪里?才能正常调用?我放在部署服务器上,打开空白,,添加到view-office.html后,也没正常调用起来,没有报错信息了,只是空白。
终于有空研究折腾了一下,现在跑通了,分享如下:
重点:网上很多教程在这个地方特别容易给人误解,下图中"you_only_office_url"其实并不是填自己onlyoffice的地址,是要自己新建一个view.html文件,填这个文件部署的地址。
onlyoffice服务器的地址是在view.html文件中填写,最后完美跑通的地址为:https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址",大概的示意为:
{ "doc,docx,xls,xlsx,ppt,pptx": { "onlyoffice":"https://你自己保存view.html文件的地址/view.html?src=要预览文件的地址" }
}
如果用在PanIndex的view-office.html页面,则代码如下:
{{define "templates/pan/mdui/view-office.html"}} {{template "templates/pan/mdui/view-base.html" .}} {{end}} {{define "content-office"}} {{end}}
最后,上view.html页面代码:
OnlyOffice Viewer ```ok,全剧终,自己之前一直在期待解决的这个帖子,今天自己解决了,祝大家一切都跑得通。
问题是,我小白不知道PanIndex的view-office.html文件路径在哪,/pan/mdui/view-office.html找不到,不知道怎么映射出来修改。默认的docker安装方式只能在映射目录看到data.db文件