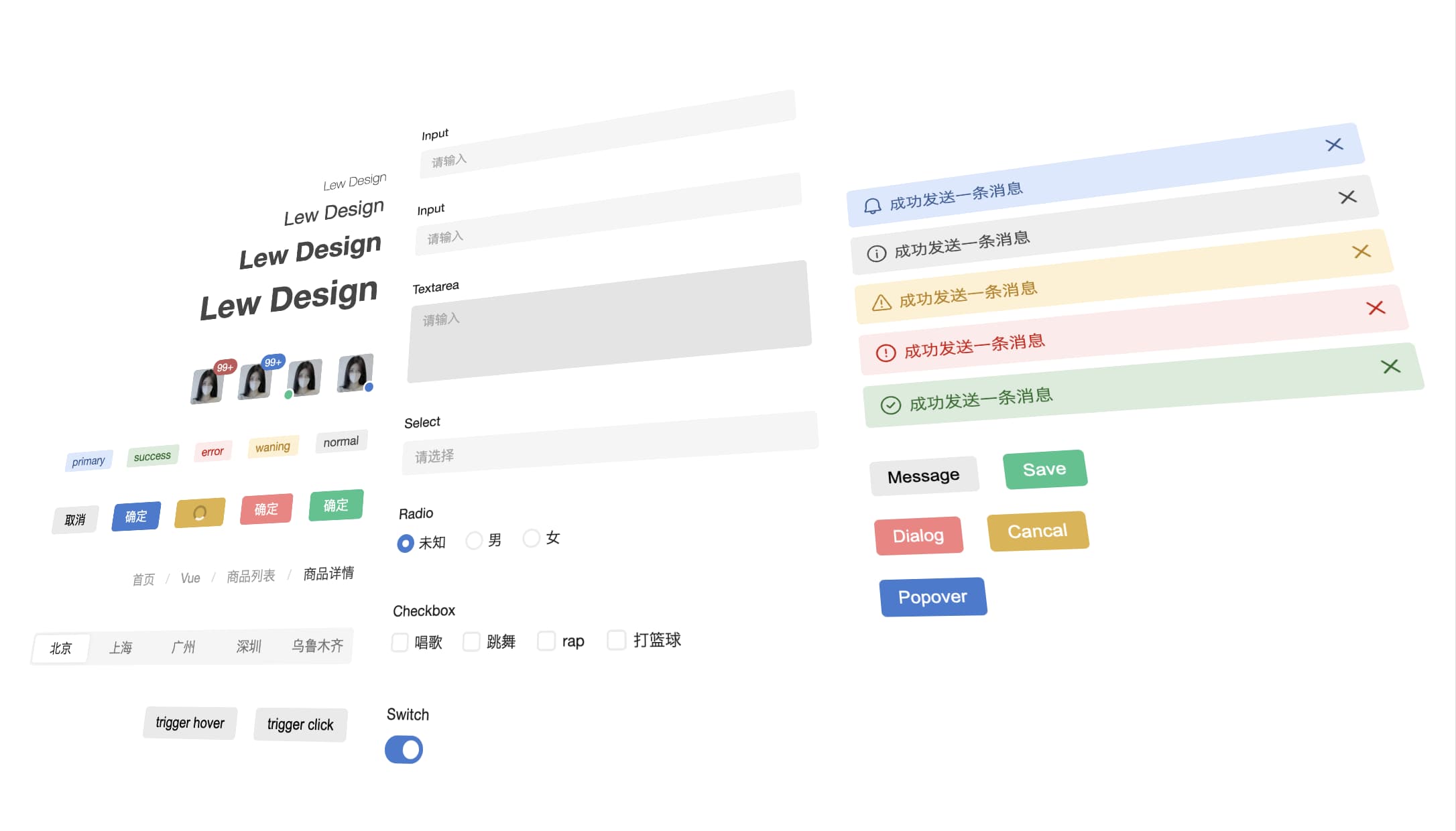
lew-ui
 lew-ui copied to clipboard
lew-ui copied to clipboard
A beautiful component library based on vue3

Lew-UI
A Component Library for Vue3.js. Doc address: https://lew.kamtao.com
Install
npm install lew-ui --save
How to use
引入 css
// main.ts
import 'lew-ui/dist/style.css';
页面
<script setup lang="ts">
import { LewButton } from 'lew-ui';
</script>
<template>
<lew-button> 发送 </lew-button>
</template>
Todo List
- Step 步骤
- Upload 上传
- Card 卡片
- Progress 进度条
- Loading 加载
Thanks
- https://github.com/TuSimple/naive-ui
- https://github.com/atomiks/tippyjs
- https://github.com/fancyapps/ui
- https://github.com/sampotts/plyr