pokedex-react
 pokedex-react copied to clipboard
pokedex-react copied to clipboard
A Pokedex App using and teaching Apollo and React
pokedex-react
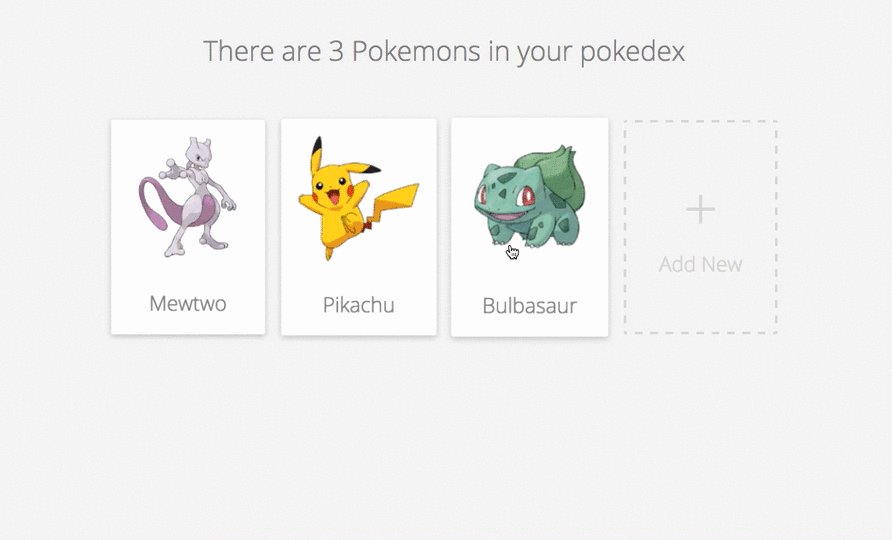
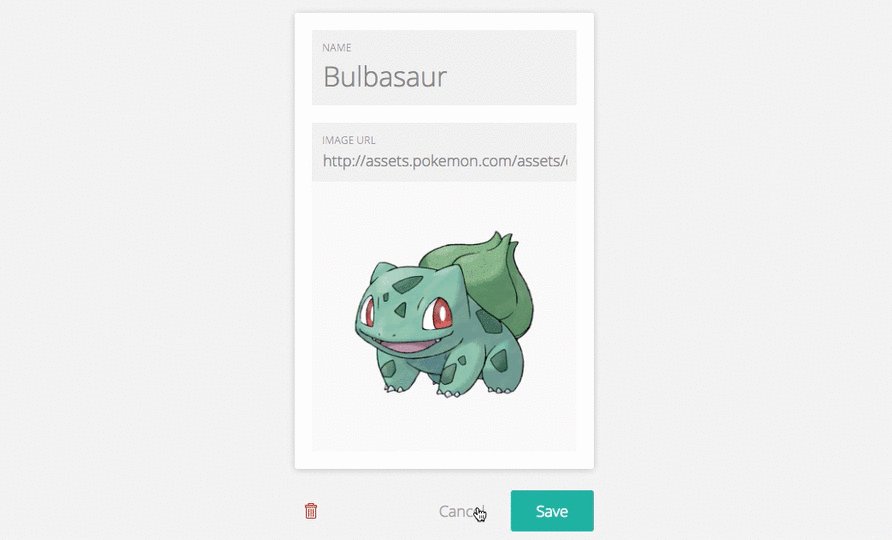
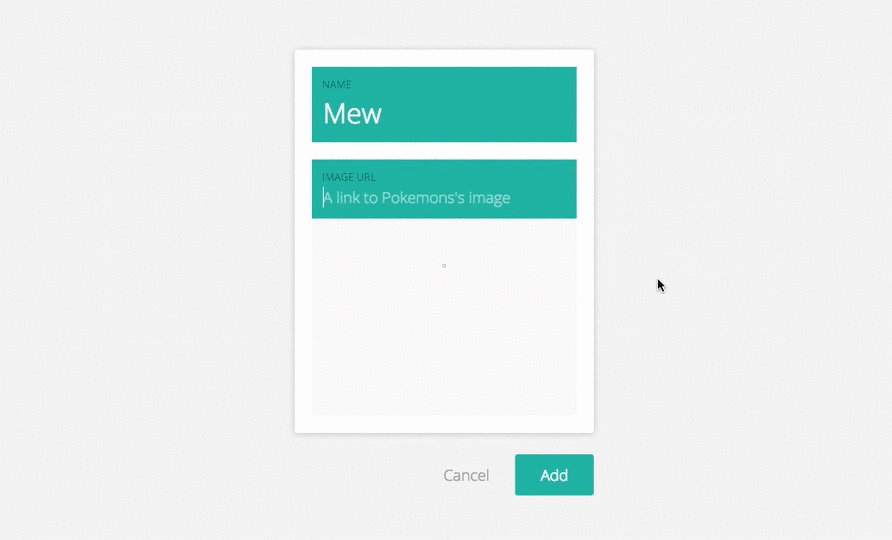
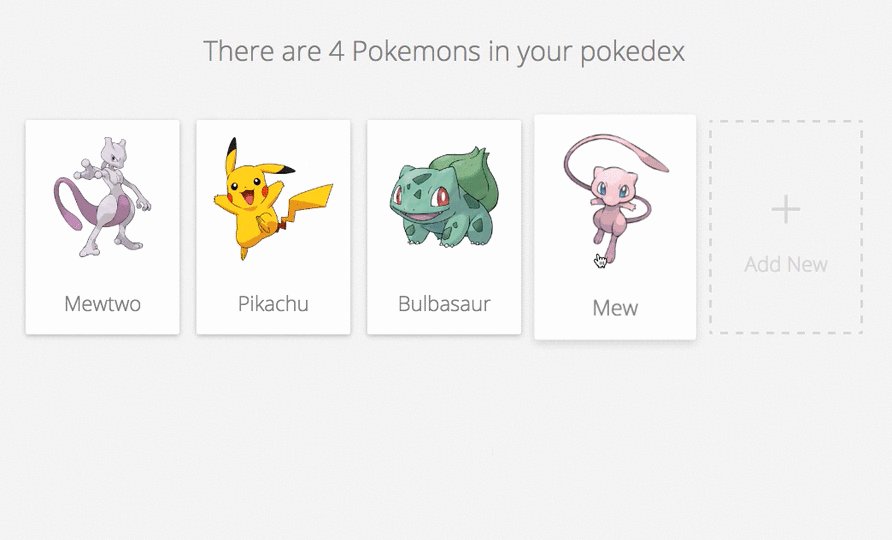
Pokedex React app using and teaching Apollo and GraphQL
Live Demo: http://demo.learnapollo.com

Getting started
If you haven't done it already, checkout the hands-on Learn Apollo tutorial.
git clone [email protected]:learnapollo/pokedex-react.git
cd pokedex-react
cd exercise-01
yarn install
yarn start # open localhost:3000
Workflow
As you're following along the Learn Apollo tutorial, you will work on different coding excercises. Each exercise has a folder that you can use to start working and a solution folder where you can take a peek if the instructions given on Learn Apollo are not clear enough.
After you completed the step, you can compare your results to the official solution by looking into the respective folder. If you found a different solution than we're proposing, feel free to tell us about your solution. 💡
Help & Community 
Join our Slack community if you run into issues or have questions. We love talking to you!
