algolia-places-react
 algolia-places-react copied to clipboard
algolia-places-react copied to clipboard
React/preact wrapper for Algolia Places
Looking for maintainer. Contact [email protected] if you're interested.
React wrapper for Algolia Places 


Blazing fast address autocomplete React/preact component. :zap:
Demo
Checkout the demo at https://address-autocomplete-react.netlify.com/

Installation
npm install algolia-places-react --save
or
yarn add algolia-places-react
Usage
import React from 'react';
import AlgoliaPlaces from 'algolia-places-react';
export default () => {
return (
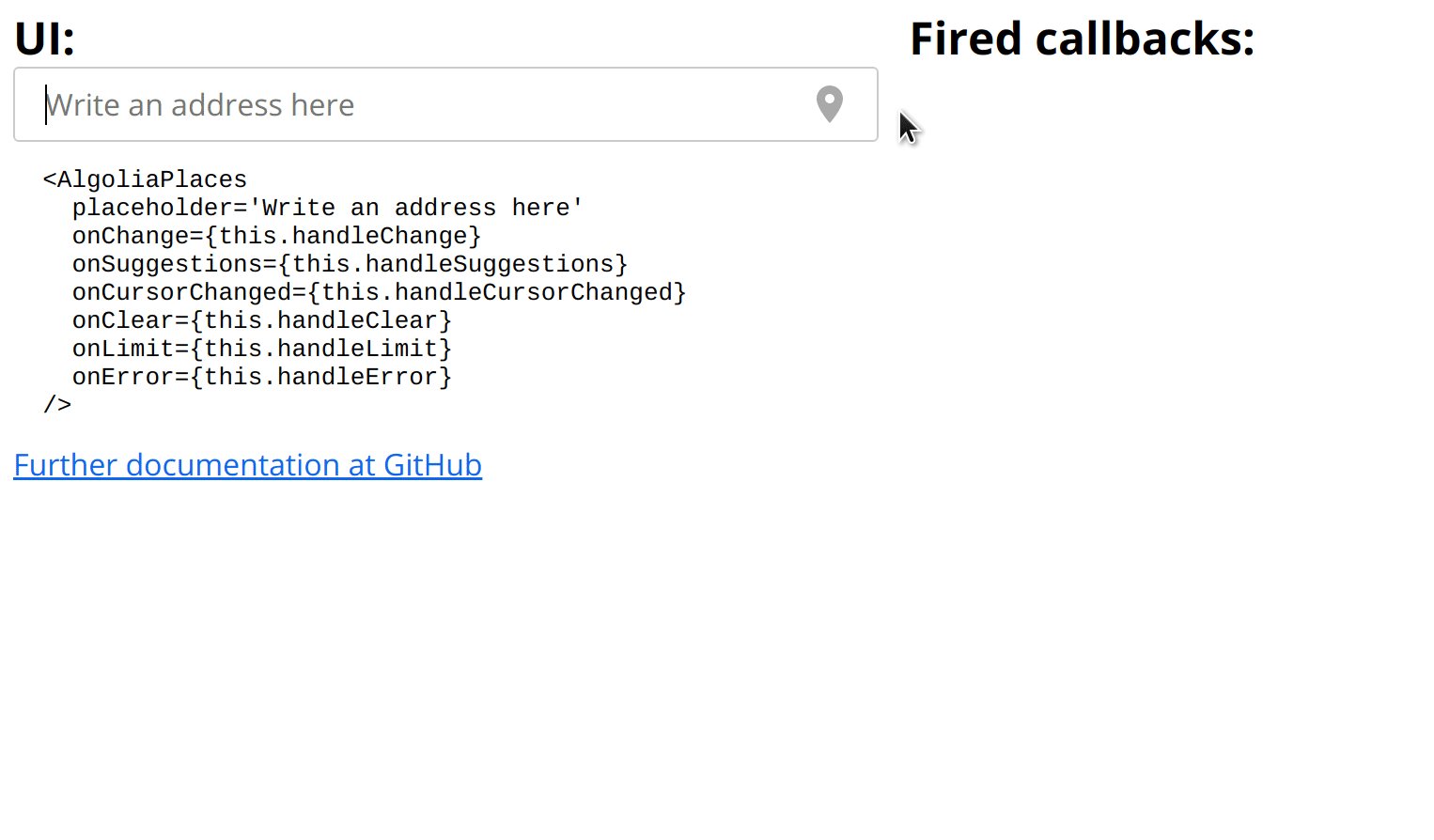
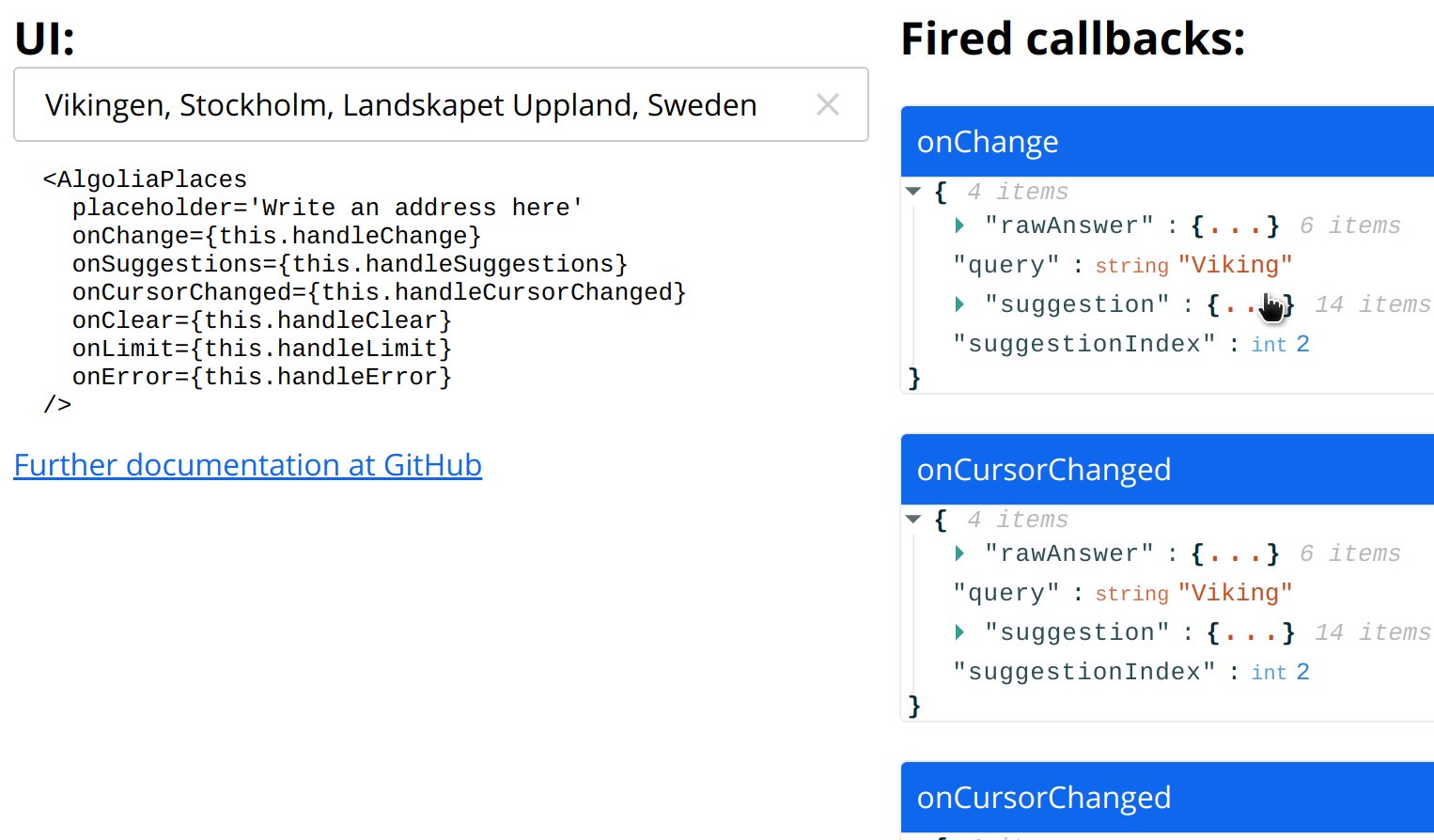
<AlgoliaPlaces
placeholder='Write an address here'
options={{
appId: 'my-app-id',
apiKey: 'sharing-is-caring',
language: 'sv',
countries: ['se'],
type: 'city',
// Other options from https://community.algolia.com/places/documentation.html#options
}}
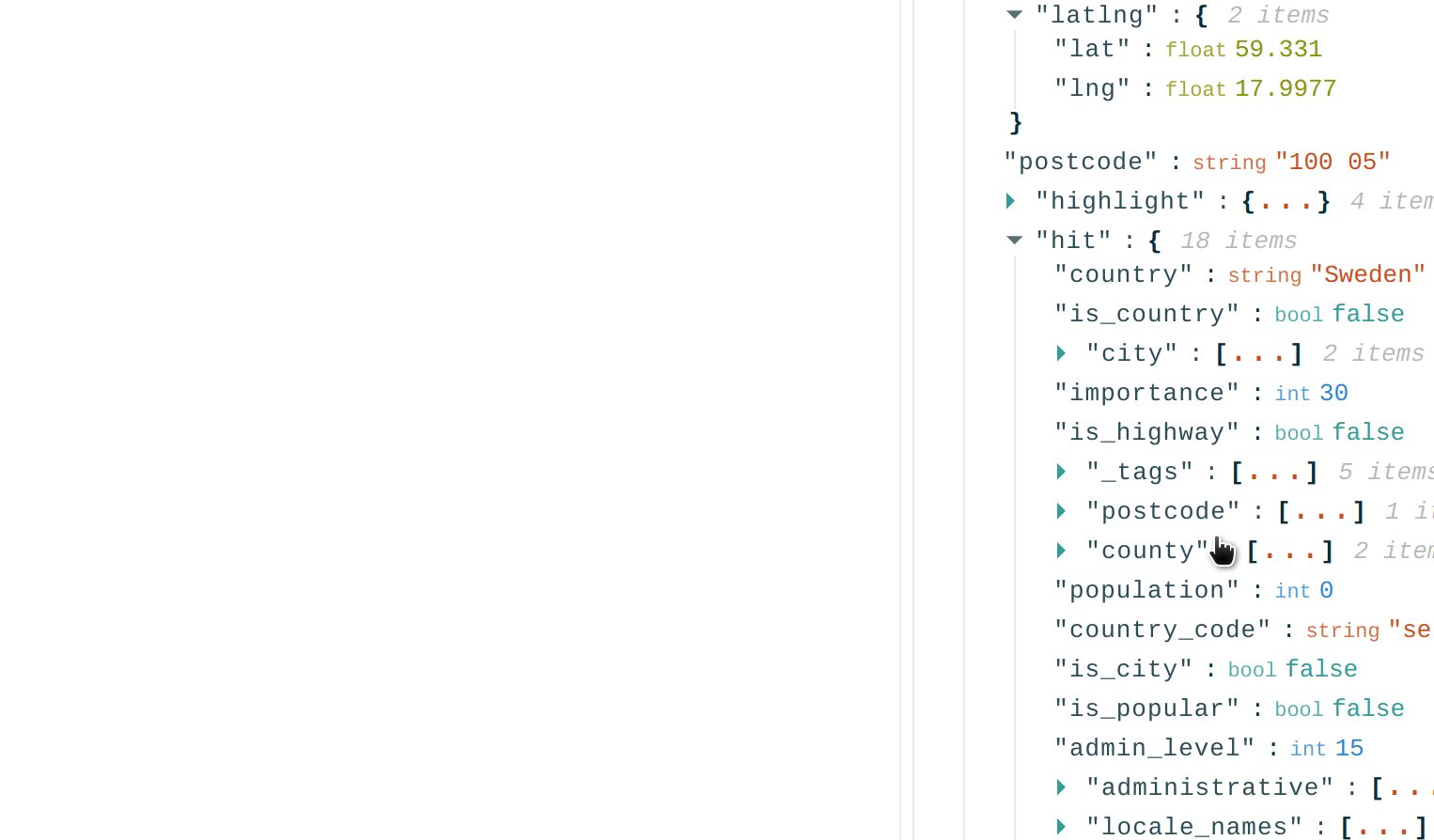
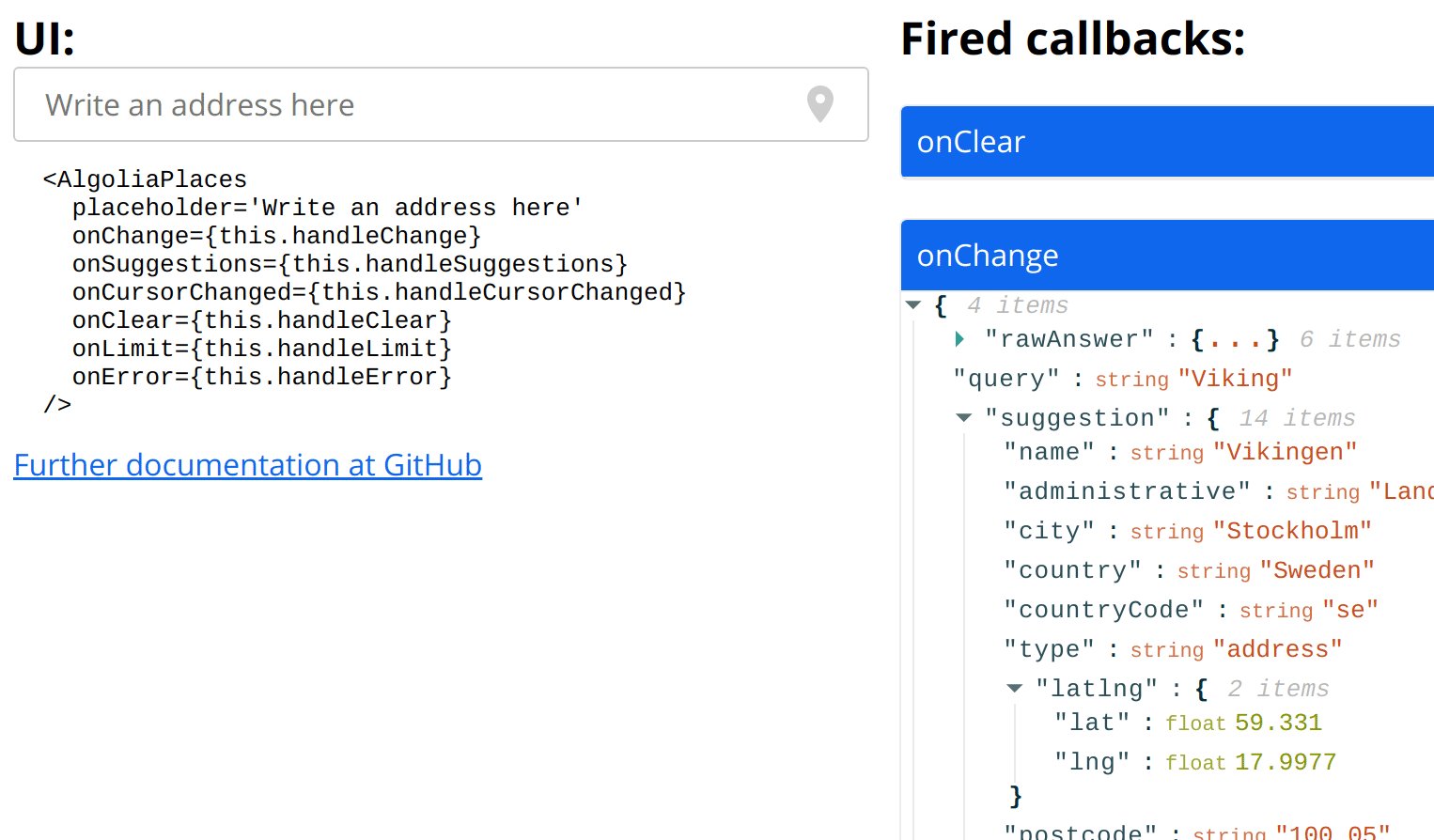
onChange={({ query, rawAnswer, suggestion, suggestionIndex }) =>
console.log('Fired when suggestion selected in the dropdown or hint was validated.')}
onSuggestions={({ rawAnswer, query, suggestions }) =>
console.log('Fired when dropdown receives suggestions. You will receive the array of suggestions that are displayed.')}
onCursorChanged={({ rawAnswer, query, suggestion, suggestonIndex }) =>
console.log('Fired when arrows keys are used to navigate suggestions.')}
onClear={() =>
console.log('Fired when the input is cleared.')}
onLimit={({ message }) =>
console.log('Fired when you reached your current rate limit.')}
onError={({ message }) =>
console.log('Fired when we could not make the request to Algolia Places servers for any reason but reaching your rate limit.')}
/>
);
}
Live examples
Todo
- Implement support for using Places methods
- Investigate using react-autocomplete instead. For smaller bundle and VDOM usage.