codemirror-colorpicker
 codemirror-colorpicker copied to clipboard
codemirror-colorpicker copied to clipboard
colorpicker with codemirror
Colorpicker for CodeMirror
This project was created to implement a color picker for CodeMirror 5. It implements basic functions for color and for image filters.
https://colorpicker.easylogic.studio/
Sample Image

Install
npm
npm install codemirror-colorpicker
bower
bower install codemirror-colorpicker
How to use (for browsers)
<link rel="stylesheet" href="/codemirror-colorpicker/dist/codemirror-colorpicker.css/>
<script src="/codemirror-colorpicker/dist/codemirror-colorpicker.min.js"></script>
How to use (for require, nodejs)
after npm install
script
require( 'codemirror-colorpicker' );
or
// es6
import 'codemirror-colorpicker/dist/codemirror-colorpicker.css'
import 'codemirror-colorpicker'
style
<link rel="stylesheet" href="/node_modules/codemirror-colorpicker/dist/codemirror-colorpicker.css">
ColorPicker Options for CodeMirror
Set option - View mode
{
colorpicker : true
}
Set option - Edit mode (open color picker)
{
colorpicker : {
mode : 'edit'
}
}
Support short cuts (for color pickers in popup windows)
This is how to open a color picker at the current cursor location.
{
colorpicker : {
mode : 'edit'
},
extraKeys : {
// when ctrl+k keys pressed, color picker is able to open.
'Ctrl-K' : function (cm, event) {
cm.state.colorpicker.popup_color_picker();
}
}
}
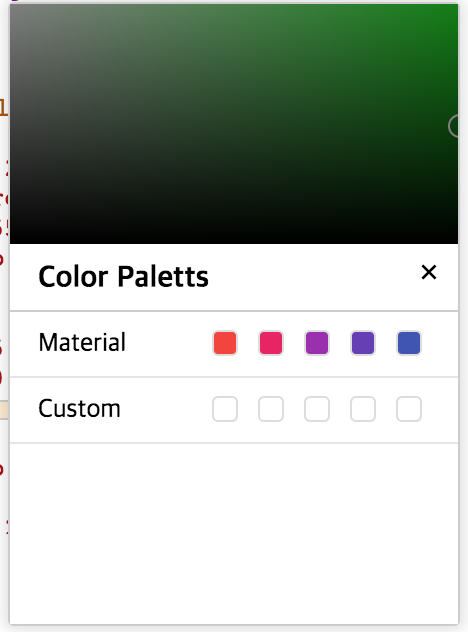
Support custom color palettes (since v1.5)
You can set custom color palettes (ex : material, ...)
{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Material', colors : [ '#ffff', 'rgba(255, 255, 0, 0.5)' ] },
{ name : 'My Colors', colors : [ 'red', 'blue', 'white' ] },
{ name : 'Input Colors', edit: true }, // editable
]
}
}


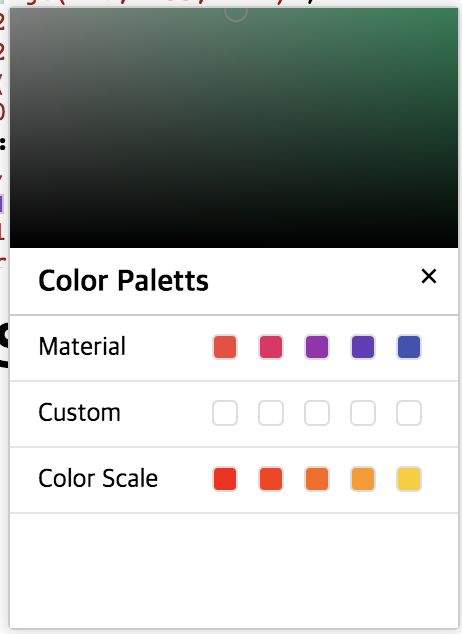
Support color scale for palette
{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Scale Colors', scale: ['red', 'yellow', 'black'], count : 5 },
]
}
}


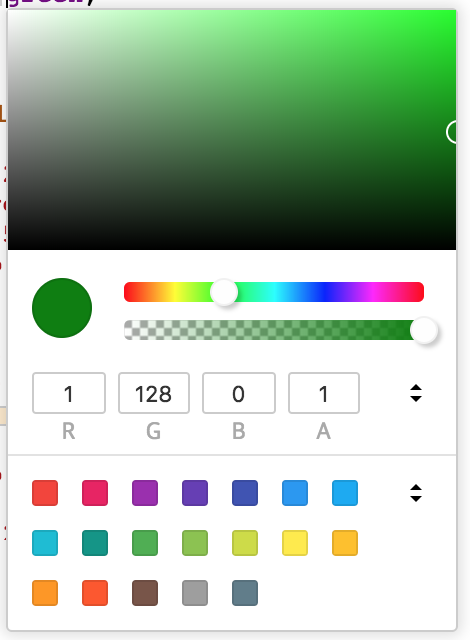
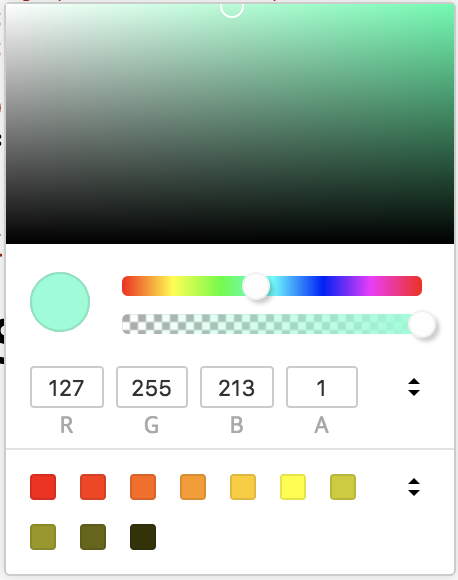
Support Sketch Style
{
colorpicker : {
mode : 'edit',
type: 'sketch'
}
}

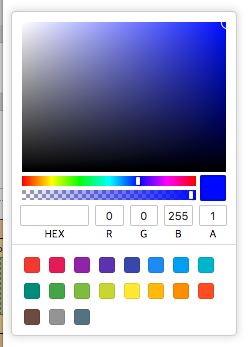
Support Box Style
{
colorpicker : {
mode : 'edit',
type: 'box'
}
}
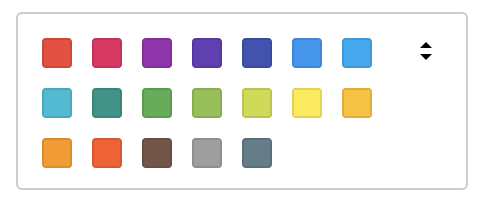
Support only Palette Style
{
colorpicker : {
mode : 'edit',
type: 'palette'
}
}

Development
local dev
git clone https://github.com/easylogic/codemirror-colorpicker
cd codemirror-colorpicker
npm install
npm run dev
open localhost:10001
build
npm run build