vue-html2pdf
 vue-html2pdf copied to clipboard
vue-html2pdf copied to clipboard
vue-html2pdf converts any vue component or element into PDF, vue-html2pdf is basically a vue wrapper only and uses html2pdf.js behind the scenes.
I made a fairly long element and it produced 6 pages, but the element that was rendered only reached the 4th page here's the [result](https://drive.google.com/file/d/138VQl2ETRL8bgQ-qpGRui6ay9zXvuw7Z/view?usp=sharing) my code : ` //long...
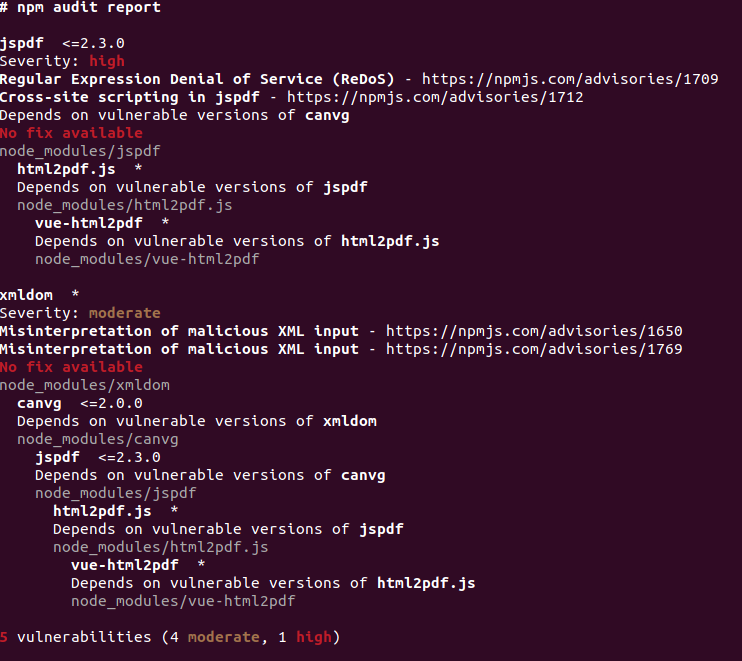
**Describe the bug** When installed latest version of vue-html2pdf we have got vulnerabilities in the application **To Reproduce** Steps to reproduce the behavior: 1. Install in any vue app 2....
**Describe the bug** Changing the property 'pdf-quality' has no effect on final pdf. File size is the same on max quality (2) or the lowest quality (0.1). **To Reproduce** Steps...
Thanks to the author, this library is great! my question is: PdfContent is more than 5 pages. On mobile devices, the generated PDF files are all blank, as is the...
here is my props:  when i clicked download button i got that error:   i have charts in my html. İf i click inspect the chart i see...
 Is there any reason why the package is not using the latest jspdf library?
Is it possible to change the orientation of 1 page only? In my scenario, I have a couple of page breaks but the last page needs to be landscape and...
**Describe the bug** A clear and concise description of what the bug is. **To Reproduce** Steps to reproduce the behavior: 1. Go to '...' 2. Click on '....' 3. Scroll...
Vue Template Code ``` Monthly SEO Report {{ getFirstDayOfPreviousMonth() }} - {{ getLastDayOfCurrentMonth() }} - {{ Object.keys(allUrlsTerms).length > 0 && getHostname(allUrlsTerms.url) }} {{ `${col.value}${props.row.term_type === 'snack_pack' ? ' (Maps)' :...
I have a rather long section of HTML that I am looking to convert into a pdf and allow the user to download. Using this library, I'm able to generate...
