react-fb-image-grid
 react-fb-image-grid copied to clipboard
react-fb-image-grid copied to clipboard
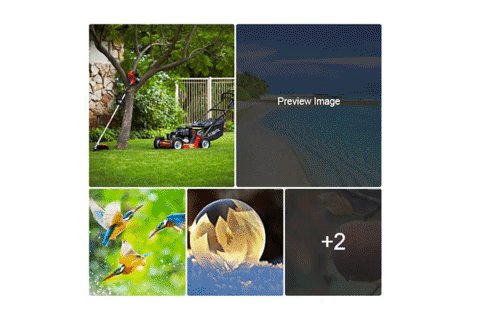
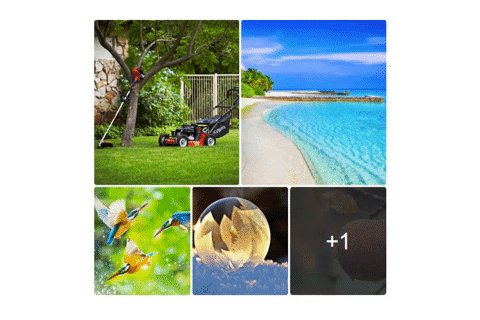
A beautifully featured image grid library for React which represents the images just like the facebook grid images with the count for extra as well
react-fb-image-grid
An image library that's used to show the images in beautiful grids.
Below you will find some information on how to perform common tasks.
Table of Contents
- What's new
- Installation
- Props
- Pull Requests
- License
What's new v0.1.2
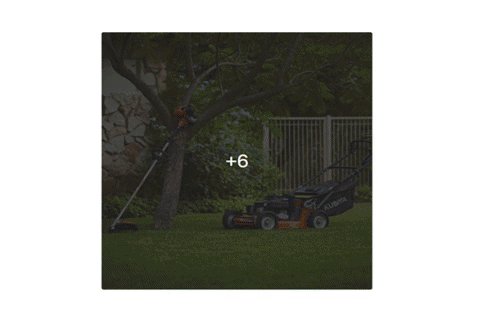
Overlay Counts added for more than 5 images.
Demo

Features v0.1.2
https://youtu.be/HdEhsDNkw6s
Installation
Run the following
npm install react-fb-image-grid
or
yarn add react-fb-image-grid
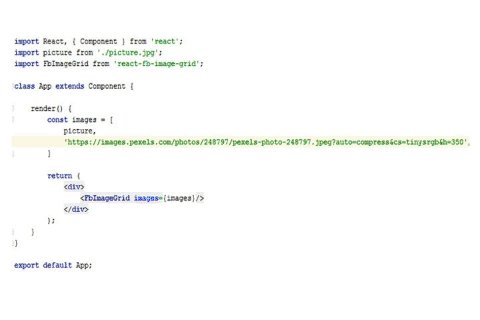
Basic Usage
import 'FbImageLibrary' from 'react-fb-image-grid'
<FbImageLibrary images={[]}/>
Props
| Props | Type | Default | Example |
|---|---|---|---|
| images | Array (String) | required | {['https://some-url.com/image.jpg', importedImage]} //Local image should be imported first |
| width | Number | auto | {100} //Package consider this as percent |
| countFrom | Number | 5 | {2} //Should be from 1 to 5 |
| hideOverlay | Boolean | false | {true} |
| renderOverlay | Function | () => 'Preview Image' |
{() => <button>Show Image</button>} |
| overlayBackgroundColor | String | #222222 |
'green' or '#000000' or 'rgb(255, 26, 26)' |
| onClickEach | Function | null | {({src, index}) => {}} |
Pull Requests
Feel free to make Pull Requests for your feature/fix. To run the project, run
npm install
or
yarn
then
npm start
License
MIT