AuraSpecs
AuraSpecs
I've decided to work on this when GFX assetpacks have become a thing.
I was able to reproduce this in the release version using two stations: https://cdn.discordapp.com/attachments/1175487763001376779/1206308852174426132/Reproduction_of_the_21215_bug_in_develop.park?ex=65db89aa&is=65c914aa&hm=149e1150eb18130f2b55b16b6f898fa74c6a33d1e5749675772cf4f7b56e0c69& Make sure to test the ride and it'll have the same behaviour.
 I just confirmed on RollerCoaster Tycoon 2.
Idk if it's smart to have it as an error message or rather as an "attraction" button that gives you a filtered ride window.
https://github.com/OpenRCT2/OpenMusic/pull/26/files I should have all correct translations on this PR, but can you check if this is translated correctly in your language?
Seems I forgot that we also have the assetpack `OpenRCT2 Music (Alternative)` that requires translating. @tupaschoal @telk5093 @tellovishous could you translate that file (Root folder `openrct2.music.alternative.json`) for me as well?...
Great! What would it be for the description `"Open source alternative ride music tracks for OpenRCT2."`
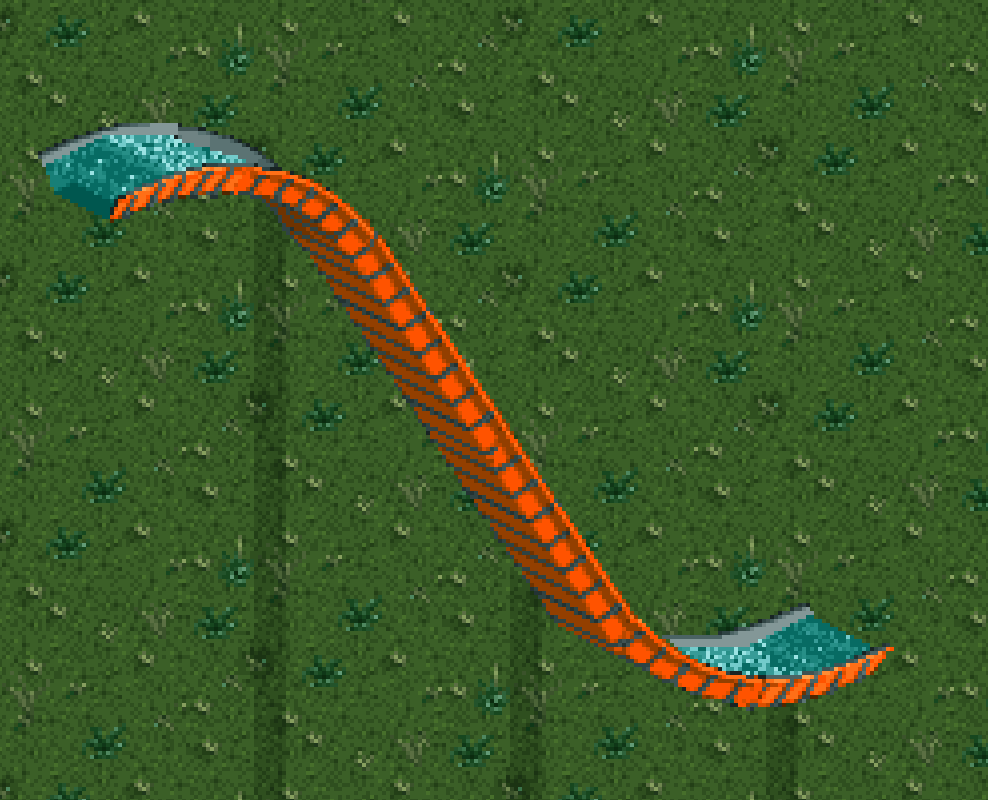
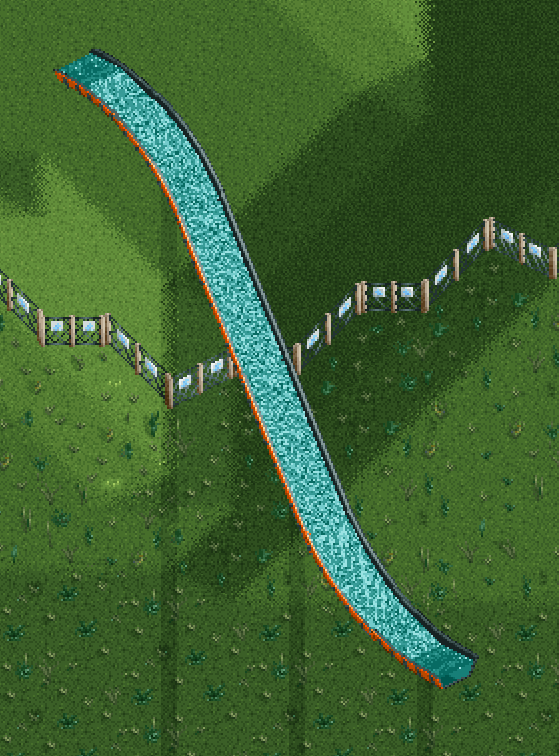
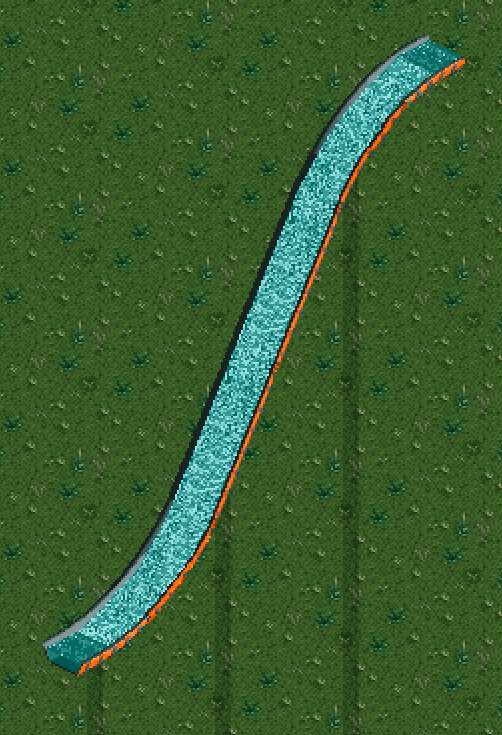
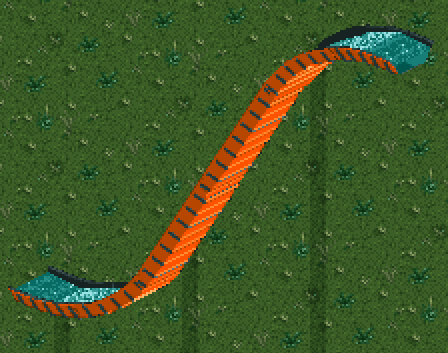
I have addressed the top three, including this ugly mess  (I sent that one to the fitness so it could get a bit more muscle) New  I think...
@Basssiiie that now looks like this  Which stil isn't perfectd but it's miles better than what it was. I will now work on that singular pixel Michael pointed out
Anything else that needs patching?