Kamal Nayan
Kamal Nayan
> No need to break up a simple navbar code into multiple files. Please merge them all into one component as earlier. ok
@Palaksharma23 any progress over the navbar ? If yes kindly submit a PR. @Nikhil-Ladha Please assign me I will take it over from here.
@Nikhil-Ladha yes she has told me to do so on slack as she is busy with exams. though I will wait to get a ans of the progress from her...
Updated SS 
Hi @Nikhil-Ladha I have removed the vertical space and given it full width and now it looks fine . Have a look . 
> I have added a `Container` component recently. So, please use that in the `Author` section code to have the `max-width` set properly. were you referring to this @Nikhil-Ladha https://www.figma.com/file/5ZwEkSJwUPitURD59YHMEN/Layer5-Designs?node-id=8621%3A13917...
@Nikhil-Ladha added the container but I am not able to see what the merge conflicts are !
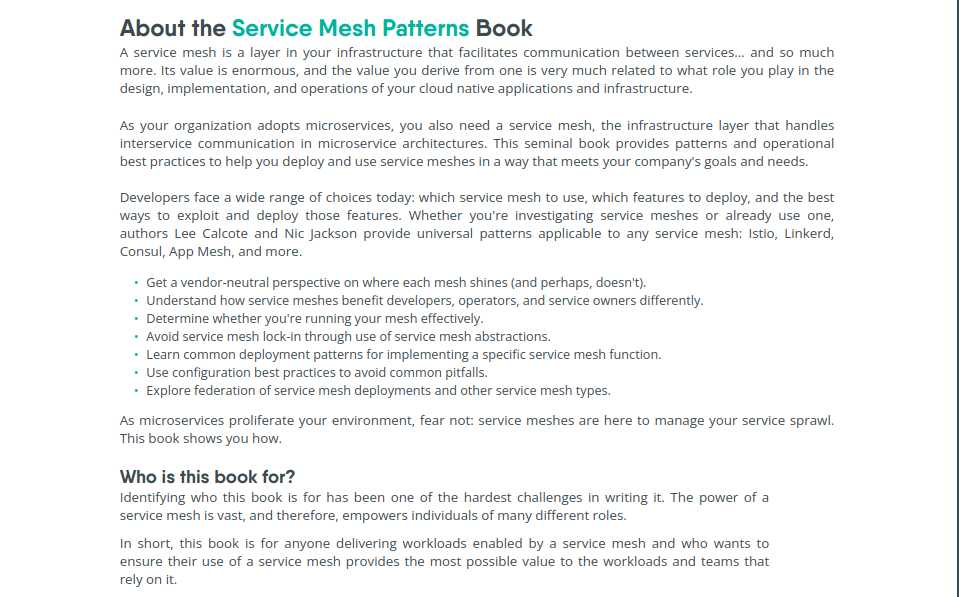
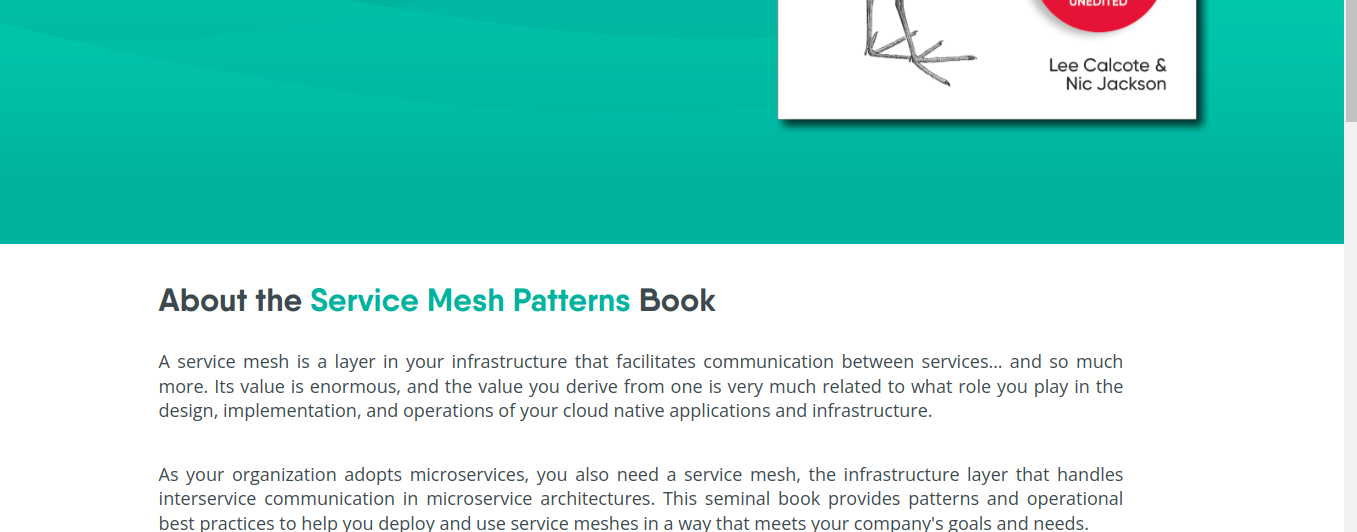
> > > Remove this dark background and make sure the book image overlap is as per the design. @debo19 these changes are due to the ```container``` component added that...
@Nikhil-Ladha i have removed the entire ```coming soon``` section I wonder what is causing the dark bg :thinking:
@debo19 can you please tell your zoom ratio for me its not overlapping