tokens2palettes-example
 tokens2palettes-example copied to clipboard
tokens2palettes-example copied to clipboard
Example showing how to transform design tokens into color palettes usable by designers
tokens2palettes-example
This is an example showing how to transform Design tokens into color palettes usable by designers:
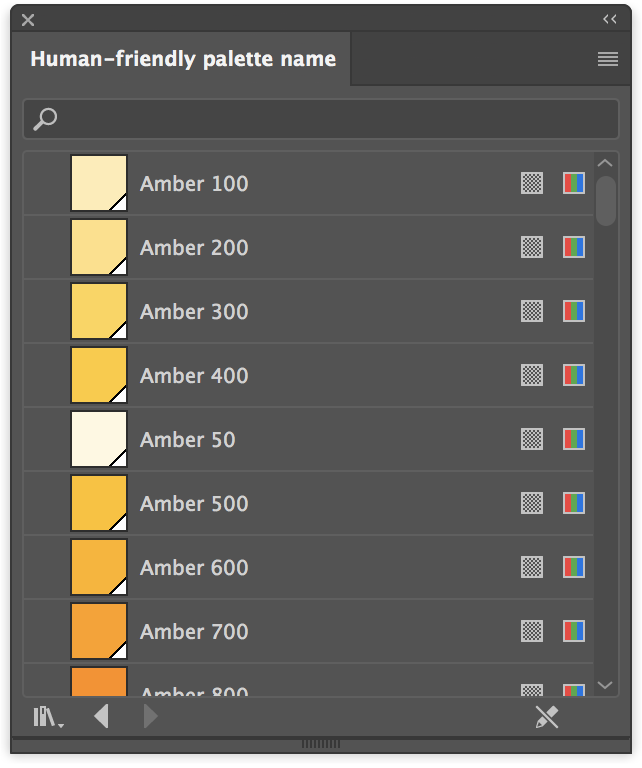
.sketchpalette: Sketch (with the sketch-palettes plugin)

.ase: Adobe Swatch Exchange (Photoshop, Illustrator…)

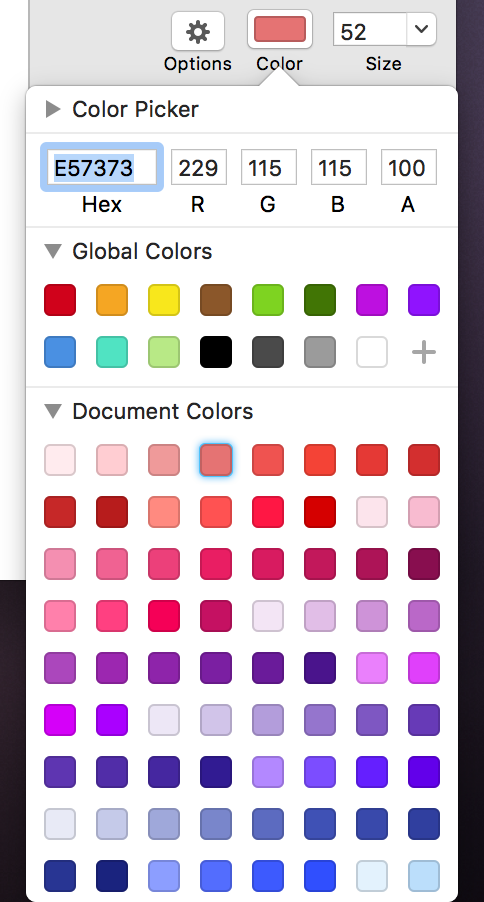
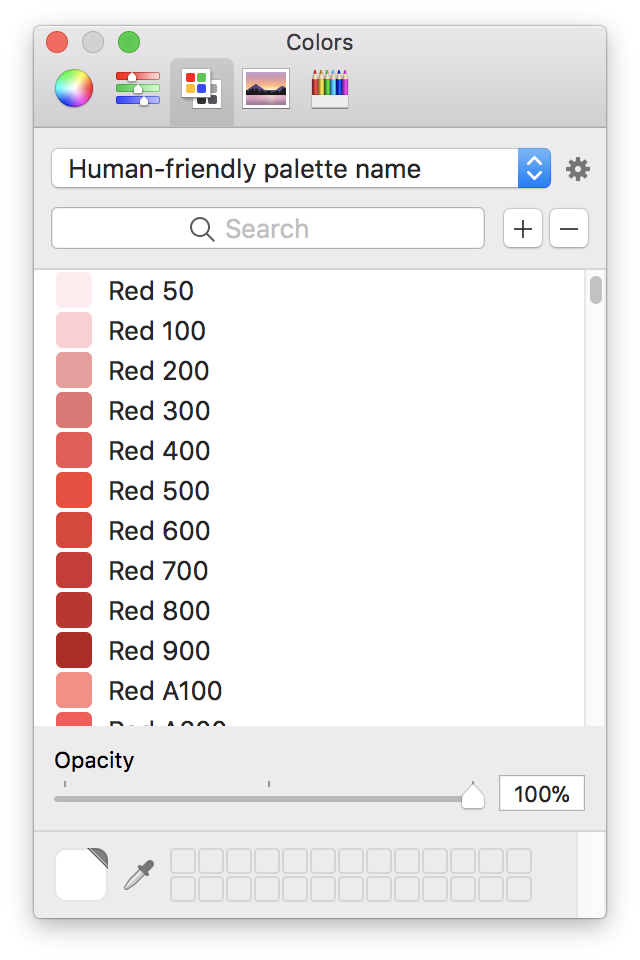
.clr: macOS color palette

Quick start
This repository uses Material Design Colors as an example. Follow these steps to generate palettes with your own colors:
-
In a terminal, type:
git clone https://github.com/kaelig/tokens2palettes-example(or clone your own fork of this repository)
-
Open
package.jsonand change the value ofpalettenameto something else:"config": { "palettename": "Material Design" }, -
Define the color palette in
./tokens/colors.ymlfollowing the design tokens specification. -
Generate the color palettes:
yarn yarn dist -
That’s it! Color palettes are in the
./distfolder.
How does it work?
- The script uses Theo to consume tokens from
./tokens/colors.yml. Custom formats foraseandsketchpaletteare passed to the Theo v6 command line interface, which does the rest and outputs files to./dist. - Then,
ase2clrtakes theasefile and exports it into aclrfile - Finally, the script renames all of the
colors.*files something more human-friendly that designers will appreciate.