Jason
Jason
同问,插件很好用,希望作者继续维护。
遇到同样的问题
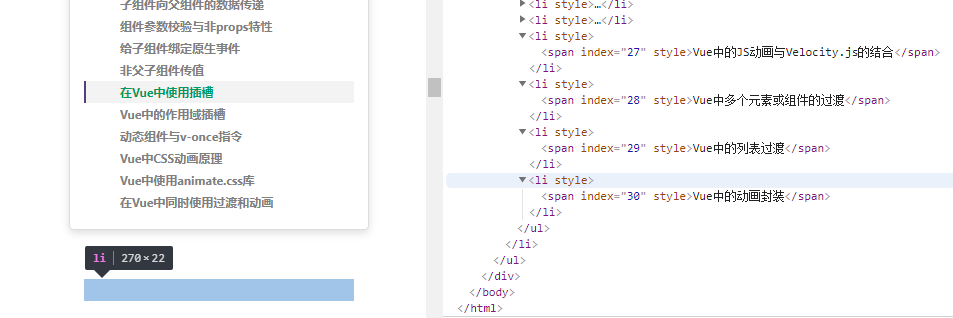
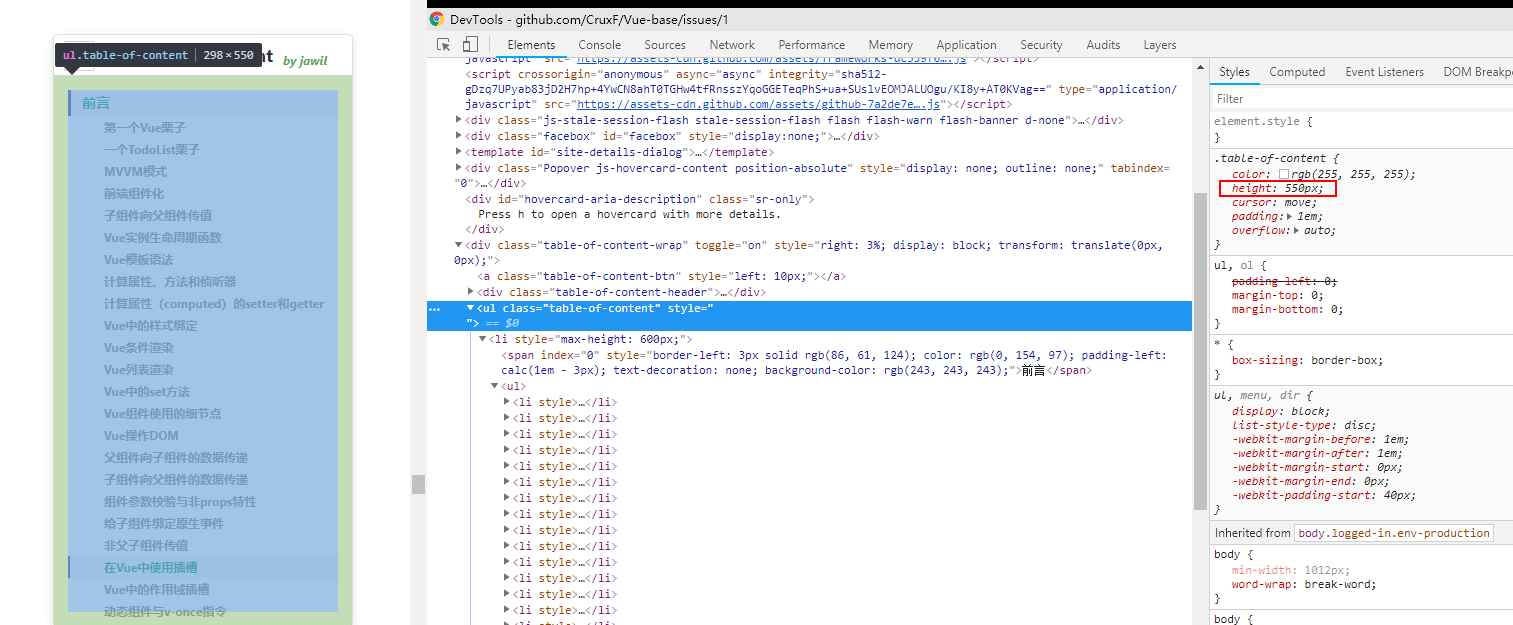
控制台看了下DOM和样式,发现其实不是没有解析出来,只是样式方面没处理好。  超出一定高度的内容直接被隐藏掉了  这里的高度不应该设置成固定的550px,而是应该由内容去撑开。 @jawil
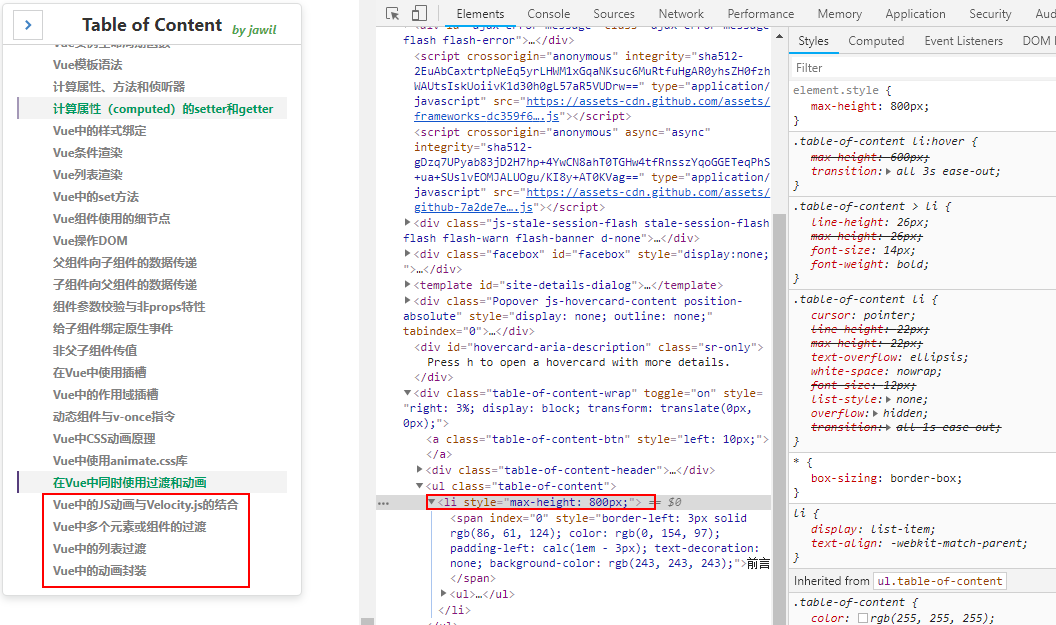
上面我弄错了,以为没有滚动。  这里的`max-height`原先是`600px`,不知道是不是写死的还是动态添加的,我改成`800px`就能显示被隐藏的``了 @jawil
是不是浏览器一直挂着,过了很久没使用插件然后就会出现没更新的情况?
下个版本支持线路切换和域名自定义
> const text = String(formatNum(data.close)); > > 应该就是这句代码,希望能够去掉formatNum() 角标可以传入任意数目的字符,但是只有大约四个字符能显示得下,所以这个支持不了。
> 支持,并且期待角标可以选择显示涨跌幅 效果如-1.28% 体验会好很多 我本来想要自己弄得,结果不知道为何构建一直失败 下个版本支持角标显示自定义字段
> > > const text = String(formatNum(data.close)); > > > 应该就是这句代码,希望能够去掉formatNum() > > > > > > 角标可以传入任意数目的字符,但是只有大约四个字符能显示得下,所以这个支持不了。 > > 这个能不能想办法支持一下呢,感觉这个功能真的非常有必要额。比特币现在5万多一个,往往我们更关注他后面的数字,而不是54k这样显示额 这个是chrome的API限制的,没有办法,只能看有没有其他方式展示具体数字。
> 角标应该显示涨跌幅哈,显示价格用处不大,因为参考性差 嗯,后面版本会支持更多字段展示,把选择权交给用户,不过最近在忙一些私事,这个版本可能会比较晚上线