Jayendrasinh Solanki
Jayendrasinh Solanki
Pagination component is not responsive. Pages get cut in mobile devices.  You can check in live [demo](https://lusaxweb.github.io/vuesax/components/pagination.html#default).
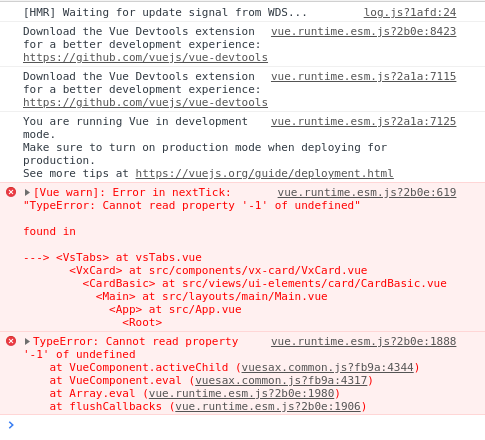
I am using vs-tabs component. This works fine if I load static data, but if I load data from API, it gives error in browser console like below.  -...
**Is your feature request related to a problem? Please describe.** It will be more easier if framework also provide size prop just like we have in input component, for __checkbox,...
hi, I would like to submit issue regarding `wizard-header`. Even if I don't need header(title and subtitle) there's empty div with the class of `.wizard-header`. This results in extra space...
Hello, Thanks for great tree component. I used your demo for laravel project. I copied this [code](https://github.com/halower/vue-tree/blob/master/demo/src/components/HelloWorld.vue), and pasted in my laravel project. This is giving me error in my...
Hello, I used your library in my project when I add a new node to tree I get too big black loader instead of nice and tiny orange loader I...
I want to use send icon ,but I can't find any send icon in cdn css.
How can I convert chars to html entities using key combination?? e.g. `Ctr + c`
Add dashed string to Pascal String convertion
Awesome plugin. Saved my lot of time. But when I use this plugin, it should put each attribute on a new line. I can not find any option for this....
