bootstrapcdn
 bootstrapcdn copied to clipboard
bootstrapcdn copied to clipboard
bootstrapcdn.com/bootswatch "Active!" color does not match example image.
Issue
"Active!" example colors on https://www.bootstrapcdn.com/bootswatch do not match the example thumbnail image.
Steps
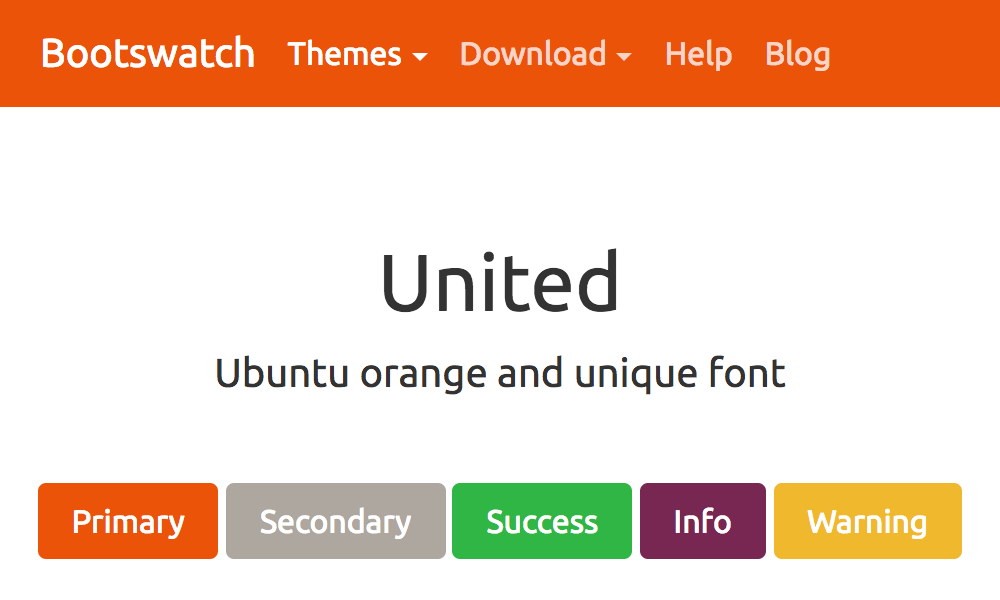
Click a "Try it!" button. For example, United https://www.bootstrapcdn.com/bootswatch/?theme=19

Expected Behavior
Expected the color scheme to match the provided thumbnail image example.
https://bootswatch.com/united/thumbnail.png

Actual Behavior

With some research, it appears that "bg-dark" is used instead of "bg-primary" and possibly other values such as "navbarColor02" instead of "navbarColor01". I'm not entirely sure which of values are needed to match the presented (expected) example image, however some attributes on the "Active!" page do not match the example.
Bootswatch.com (https://bootswatch.com/united/) does not have mis-match issue.
Yes, that's normal because the theme we use might not be the exact default.
Let me rephrase that.
The classes we use in our pages, are not the same as the ones used in the upstream screenshots. Like you said, we use bg-dark in some cases and so on.
bootswatch.com appears to be consistant with the expected Bootswatch theme default. While bootstrapcdn.com does not.
Is it then also intentional that the same Bootswatch theme top navigation is different between bootstrapcdn.com and bootswatch.com?
- https://www.bootstrapcdn.com/bootswatch/?theme=19 (United)
- https://bootswatch.com/united/
Yes, it's what I explained above.
I could change this for the non-default themes. /CC @jdorfman @jmervine
bootswatch.comпо-видимому, соответствует ожидаемой теме Bootswatch по умолчанию. Покаbootstrapcdn.comнет.Является ли это также намеренным, что одна и та _же тема _Bootswatch top navigation отличается между
bootstrapcdn.comиbootswatch.com?
прост для себя разбераюсь ,изучаю всё с нуля так сказать )
I'm not sure how to proceed with this. What we do now makes perfect sense to me. I do see how it might be confusing for end users, though.
I had opened this issue as a "confused end user". It took some (modest amount of) effort to understand why a page I created did not match the online examples page.
After some review of the code, i discovered the impact of choices like "bg-dark" vs. "bg-primary", "navbarColor02" vs. "navbarColor01", etc. on the bootswatch. (This becomes more obvious in retrospect.)
I was preparing a page for presentation which only changed the swatch style url to show a new look. However, such a dynamic demonstration page turned out to required significant addition class changes throughout the entire page content. ... not just a CDN URL change.
The missing piece of information is that the "expected look" of the online examples, also required some particular choice of certain classe attributes to acheived the presented look.
Thus, a more complete end user information on the samples page would be :
- Name/Image: Cerul...example/thumbnail.png
- CDN URL: https:/...bootstrap.min.css
- Attributes Shown:
bg-dark,navbarColor02, etc (short list of the key choices)
An additional short list of the key attribute needed to match the image sample could guide the end user to the more quickly and conveniently create the same look. And, such an attribute list would let the user know that more than the URL needs to change which switching between looks.