John Leider
John Leider
Updated playground: ```html {{ JSON.stringify(model, null, 2) }} import { ref } from 'vue' const model = ref() ```
I think this should probably add these events as props similar to our input components: https://github.com/vuetifyjs/vuetify/blob/97b22d2113dd2e1ae2ad162674aede4e79e92891/packages/vuetify/src/components/VField/VField.tsx#L79 https://github.com/vuetifyjs/vuetify/blob/97b22d2113dd2e1ae2ad162674aede4e79e92891/packages/vuetify/src/components/VInput/VInput.tsx#L50
Vuetify Play reproduction: https://play.vuetifyjs.com/#eNrFVc1u00AQfpXpghSbxHabIiRCWqUHDhyQEEIc8LqSa0+apfba7G7SltTvznhtV46TVkUcyMnz983MNzObcMsuytLfrJHN2NxgXmaxwXMuAeYbLy5L+2mFZaHyVrJyUkgTC4nqUWnVqrjtKVrPrK8BIIU+4+xkytmuQeekfrer3UGzeAbvjLcUmKW7JoCNlxcpZgRihMlwCA8wU+sM69yh/fAV/loLhekEGjkp1tKgivYjs/jKAn87DNwG7uVDpQrl5ah1fN0kHl2p4gbl6ECOPL7LUF6bFflNj4f2ARFERTcveJUizcKSugWhv8eZSKHibC8EYNtzqMADvSrWWQpmJTQUGypXpEgSAkpDzECDDBoTIwq5V0LQ25ln6mvpOVCPQW2EvH4WeNfQX4DdVSMTrdagkv+0gJgTbX+/gDbsmfX76B3CDZ7goa/pH2bjsXu/te7xxmuhuf7BhOc6UaI0tA9m3TwOIi8LZWALCpdQwVIVOYzoQRk1Y6A02oA9RziD0ReFmciFjNU9BdSR5Nd52eZrr57O0kK6bVNlx9cMNnG2JshzODpqPh8eYPS1NfujSePfLl7P3X74zZ3B/Aymxzbyc3xXfyarWMUJRegOwRbVi28L6eorY0PekioMLh0nvJyfO27IecTp508+zDjXC86isUPi01b3jfvgcOaPOXPdhUPOYXjsvY+2J5PTqo58gRARhBPG3u8L7wfnXq0fk4M7bnXRdjqpXPd10DWgaIZUeduBX1+iY9t0LSOfJAn0TKBdOd/OBKCytFT1YjSrQEvAJqzZAvIs/Z+6kPRvYnnirUFzNuuY44y2o5Y5WxlT6lkQJKmkMDocsVG+RBPIMg8W5BYoGp/I0UuLfHHqn/rTIBXa9NU+6tyjN/VWoyIQztq52TRGLO9fkKr1pAxT/22ToVV5dHh0lTrfgw4oH72XnkKZoqKn/4UdDcL6XQ1Me521zFfEdybkjR5QnWhLc9gV+U8tW7AaKaoTVhNm66TMNoBFfwCcbm3M
@nekosaur can you provide your feedback?
There are a lot of unnecessary changes to the utilities file. This should be based off of dev.
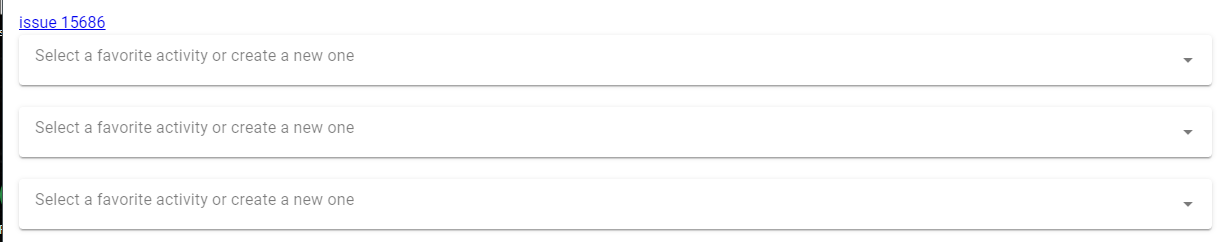
Looks good. Only issue I see atm is that icons are no longer centered: Production:  This PR: 
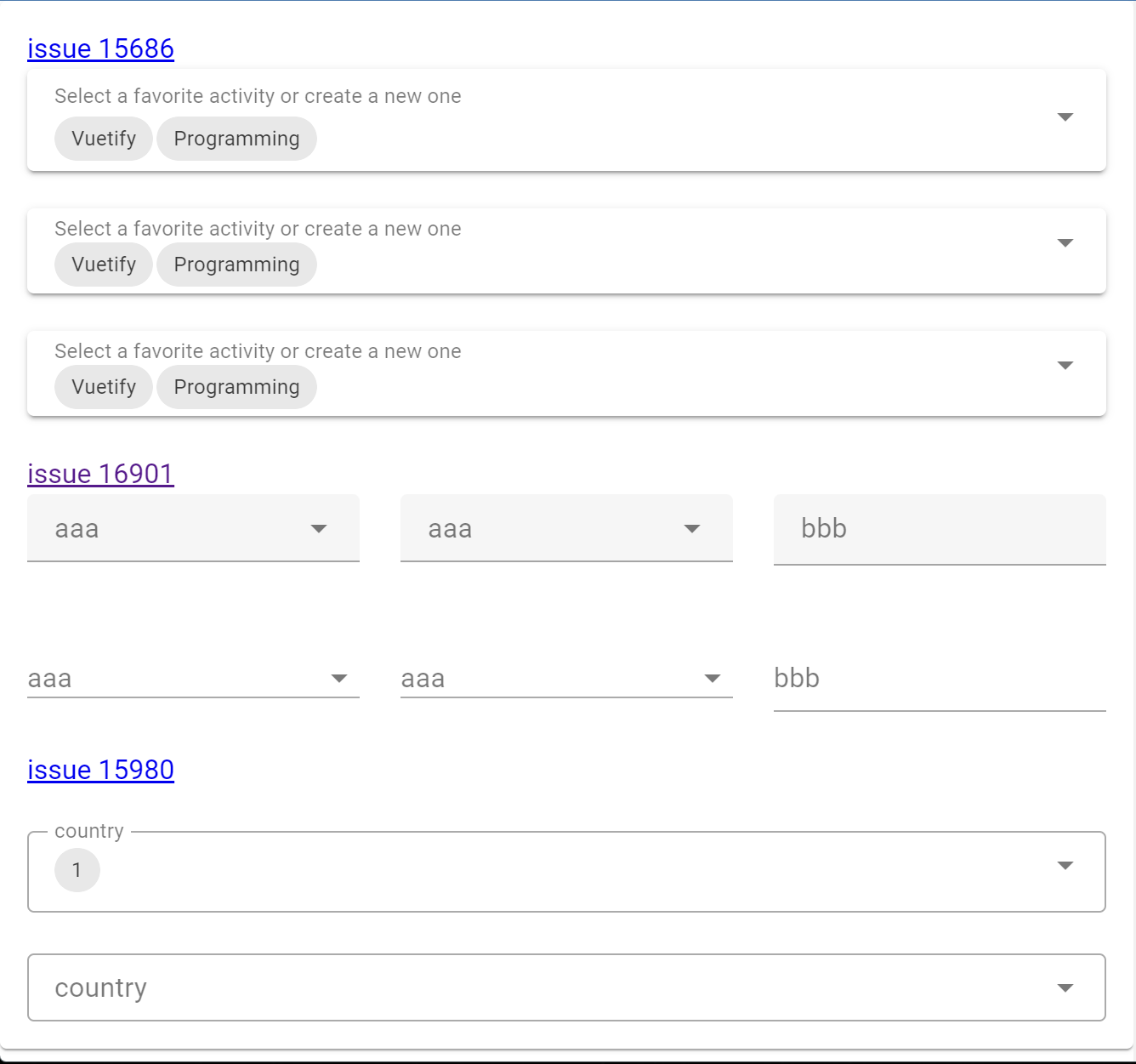
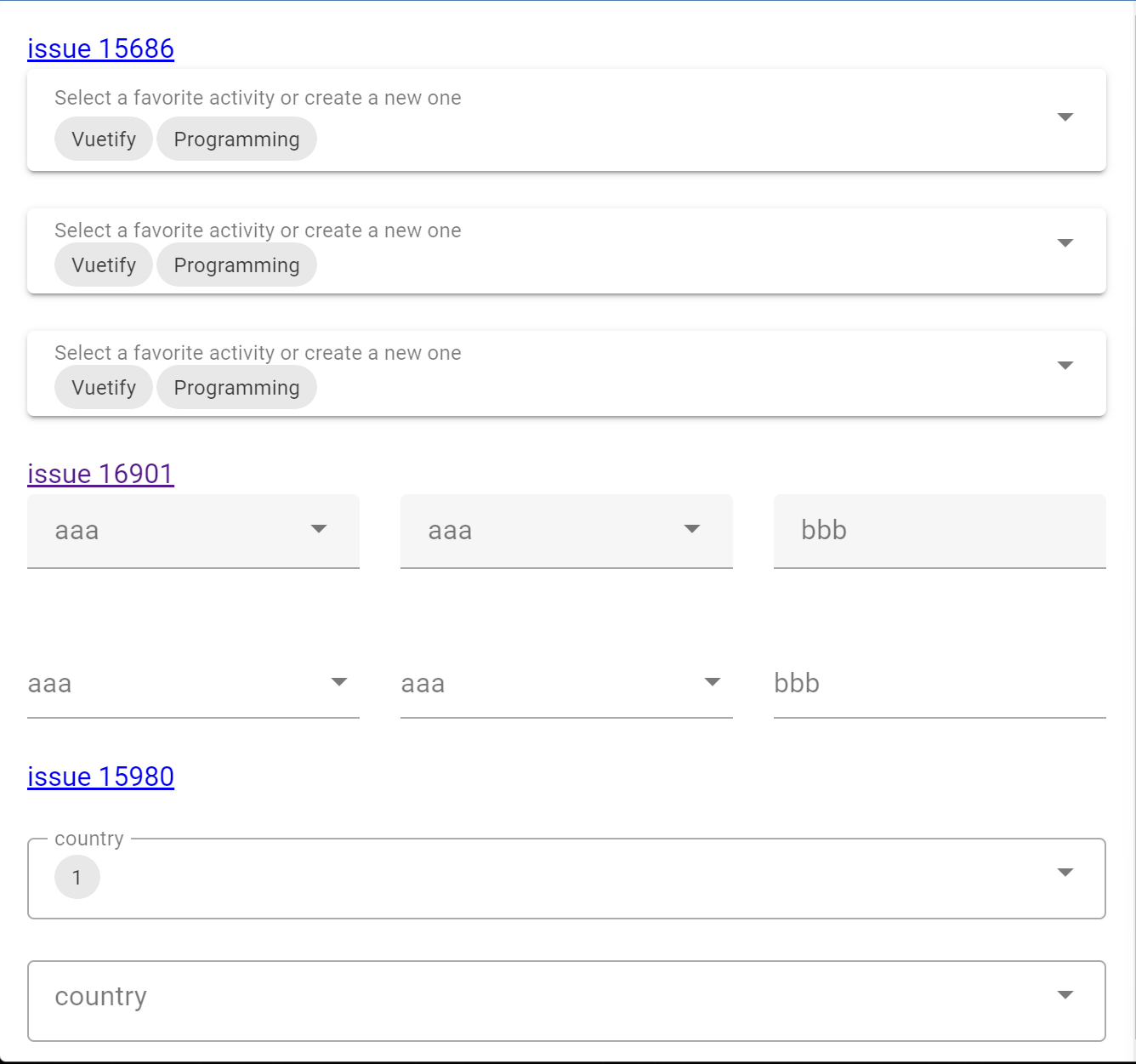
It seems the labels are now off center: 
The only component still experiencing the jump is `v-file-input`
The issue visually 
This doesn't account for **position="bottom"**. Also, I think if we are going to make any changes to this, we should consider removing elevation when `.v-toolbar--border`.