jinlong.github.com
 jinlong.github.com copied to clipboard
jinlong.github.com copied to clipboard
My blog - 存放一些原创和翻译的技术文章
>“Know your strengths, use them wisely and one man can be worth ten thousand.” – Little Finger >“知道你的长处,并善加利用,一人就可当万人。”——小指头 也许是自己的关注点变了,也许是跟自己年纪相仿的同行都成了行业大牛,最近时常看到一些前端大佬的总结分享,例如《工作10年谈谈XXX》、《在阿里做了五年技术主管,XXX》、《在阿里云做前端》、《XXX,前端专业方向的尽头》等等。此类文章,我都一一拜读了,果真受益匪浅,大佬就是大佬。 转念一想,好像哪里不对,我特么也这么老了,怎么还这个鬼样子?😱 本来不想写什么文章的,既没有改变人类的命运,又没有什么轰动行业的事迹,全是一些琐碎的小事。 可是每每看到一篇类似10年总结的同行文章,仿佛都有一个人在问我:“你的10年怎么过来的?”,是啊,作为一枚寂寂无名的前端老菜鸟,我也是一天一天努力过来的,我的故事也有起承转合,我的人生未尝没有跌宕起伏。 我的故事也许没有那么轰轰烈烈,兴许会有一点感同身受。 -------- 正文开始。 ## 确定职业方向 时间回到 2007 年...
>原文:[https://fettblog.eu/void-in-javascript-and-typescript/](https://fettblog.eu/void-in-javascript-and-typescript/) >译文:[涂鸦码龙](https://github.com/jinlong/jinlong.github.com/issues) 如果写过强类型语言,会比较熟悉 `void` 的概念:调用函数和方法的时候,什么也不返回。 JavaScript 中的 `void` 是操作符,TypeScript 中的 `void` 是基本类型。`void` 在两个环境中的表现有所不同。 ## JavaScript 中的 `void` JavaScript 中的 `void` 是操作符,可以执行表达式。不关心表达式执行结果,`void` 总是返回 `undefined` ```js let i = void 2; //...
# JSX 条件渲染 示例代码 ```js const sampleComponent = () => { return ( {flag && flag2 && !flag3 ? flag4 ? Blah : flag5 ? Meh : Herp : Derp...
# mobile-intl 框架起源 >基于多页框架项目 [vue-multiple-pages](https://github.com/Plortinus/vue-multiple-pages) 优化 # 基础 webpack 配置 ## 配置文件 1. 通常情况,根目录下面的 `webpack.config.js` 文件作为默认配置文件 2. 自定义配置文件,使用 `--config` 指定配置文件 package.json ```js "scripts": { "build": "webpack --config prod.config.js" } ```...
# 👻 PostCSS 是什么鬼? >A tool for transforming CSS with JavaScript CSS 中的 Babel 并不是什么新技术,出来很久了,https://segmentfault.com/a/1190000003909268 **不要怕,这是门旧技术,你学的动 😜** **现在用也不晚,因为浏览器还需要它的帮助** # 🤔 PostCSS 有什么好? ## 与同类工具对比 **别给我谈 LESS、SASS,老夫只撸 CSS** 条件 | LESS...
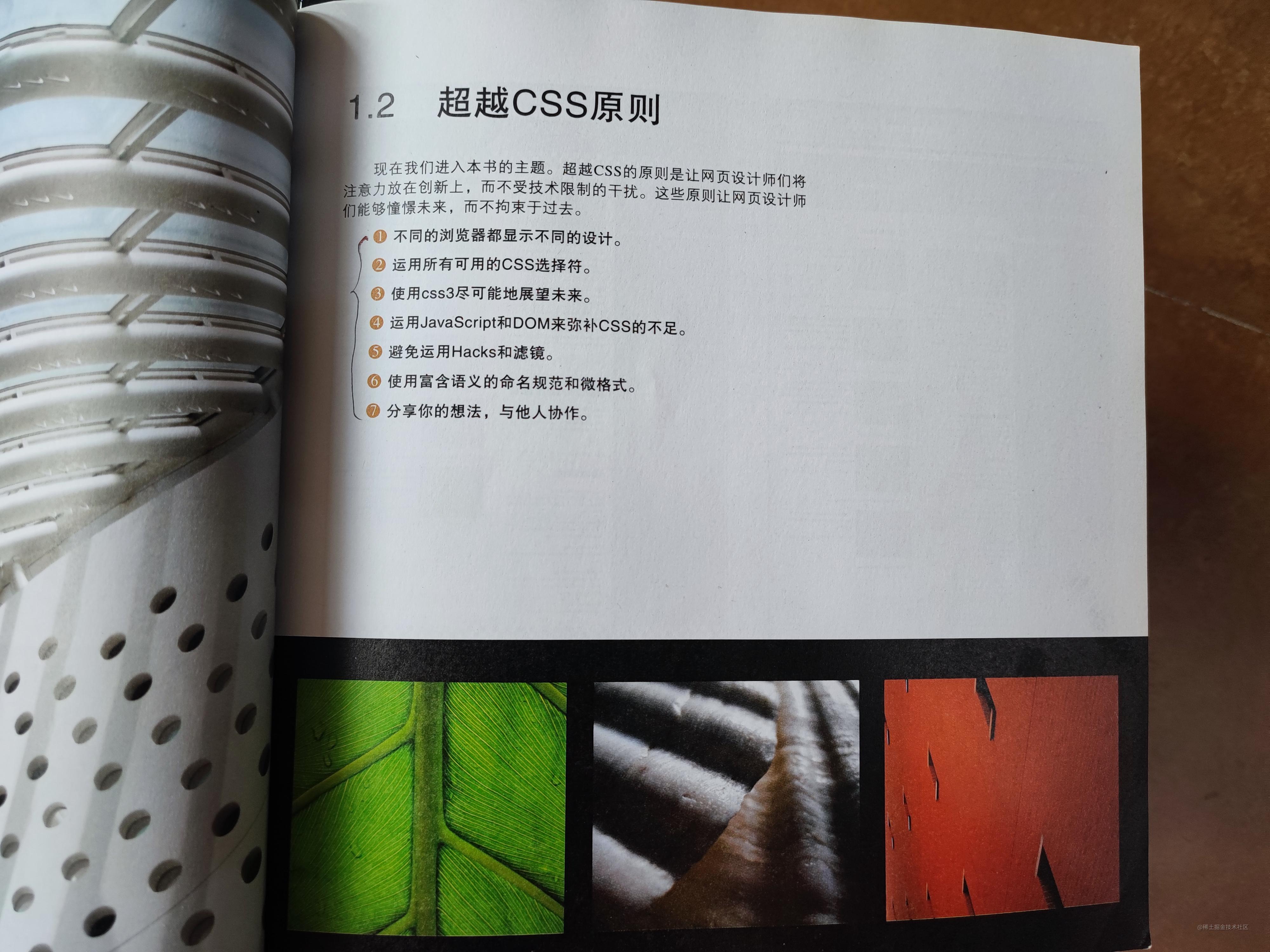
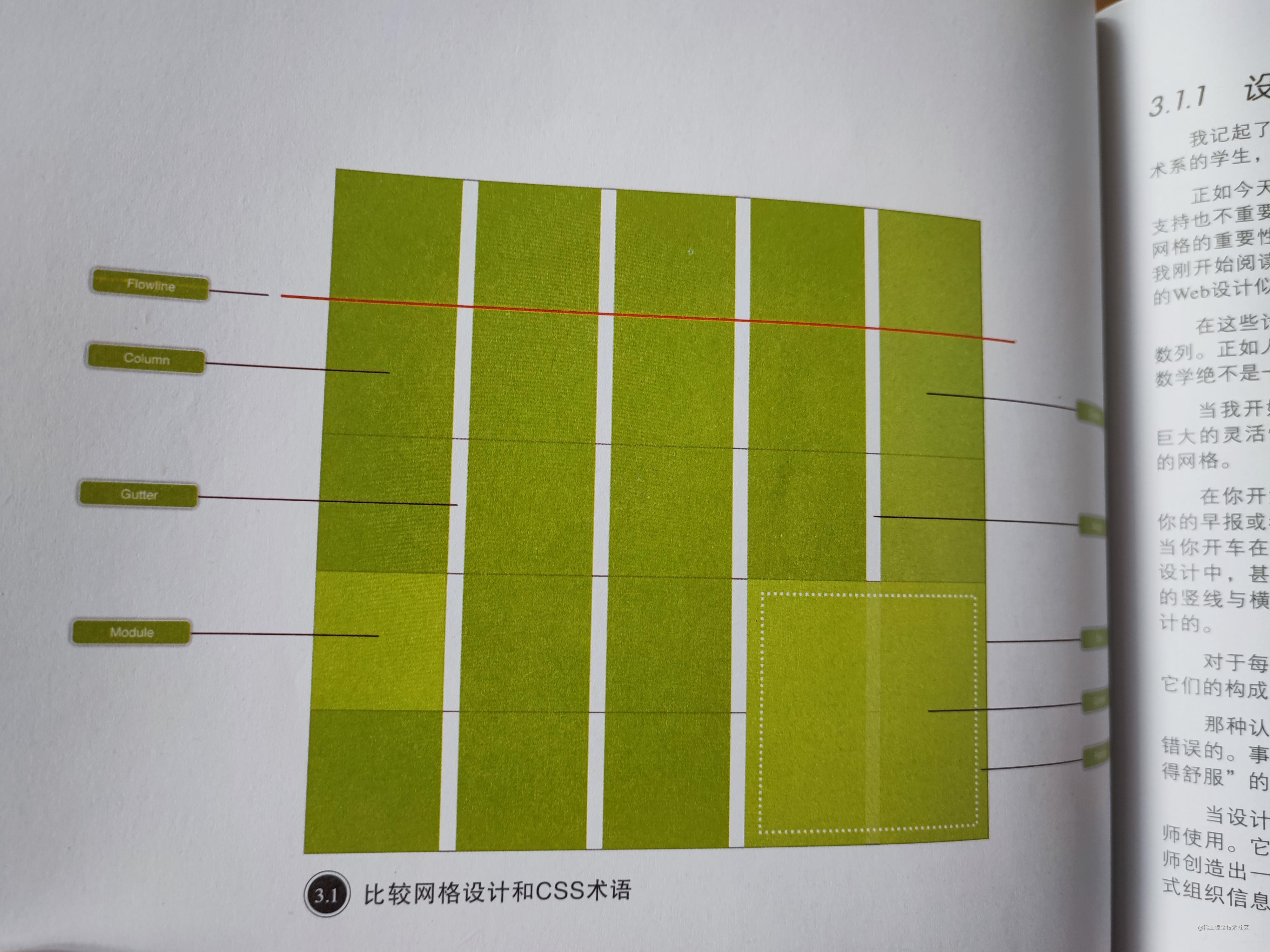
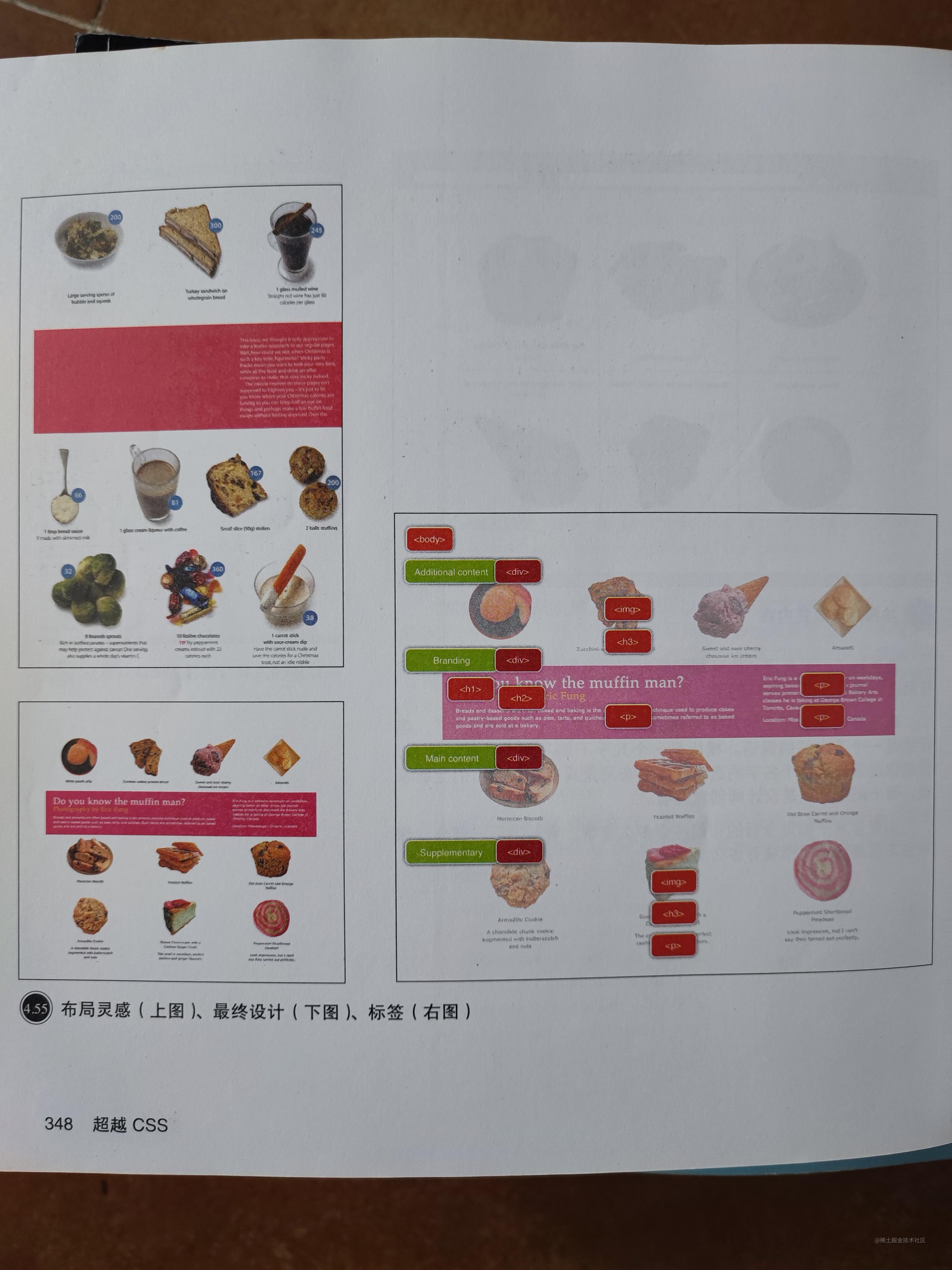
时光如水,生命如歌,一晃毕业第15个年头了。娃马上一年级了,周末闲来无事收拾书柜里的书,清理些旧书给娃腾出空间,望着这些旧书思绪万千,正好找个地方记录下美好的旧时光。 14年前我初出茅庐,懵懵懂懂的闯入了前端江湖,14年来我见证了前端行业的繁荣昌盛,经历了互联网大潮的起起落落,我仿佛是前端世界的一粒微尘,虽微不足道,却真真切切。 我给一些旧书拍了照,书中的技术也许会随着其它废品一样从此消失淘汰,被新的技术替代,但在当时都是极其重要的技术。在那个刀耕火种的时代,前端的概念还不怎么流行,互联网也不太发达,只能到书店尽力淘书。 最后,再翻翻这一本本旧书,书中的知识仍历历在目,仿佛又回到了14年前,一个啥也不懂的毛头小子,凭着一腔热血扑向了未知的前端海洋...... ## 2006年《超越CSS Web设计艺术精髓》 刚看到这本书的时候,被全彩印刷、排版、书中的网页设计震撼了,没想到 CSS 能做出如此有设计感的页面。   讲到了网格设计,还有 CSS 的布局创意,当今的 CSS 布局不还是在用栅格布局吗?  超越 CSS 原则,放在现在也同样适用。  栅格布局设计。  基于栅格布局设计的网页。  ## 2007年《HTML&CSS&JavaScript语法词典》 这是一本难得的工具书,几乎包含 HTML、CSS、JavaScript...
